vue-resource.js的get和post的正确用法
在网上看到人家写的vue-resource.js的get方法例子,
new Vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.get('get.php',{
a:1,
b:2
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
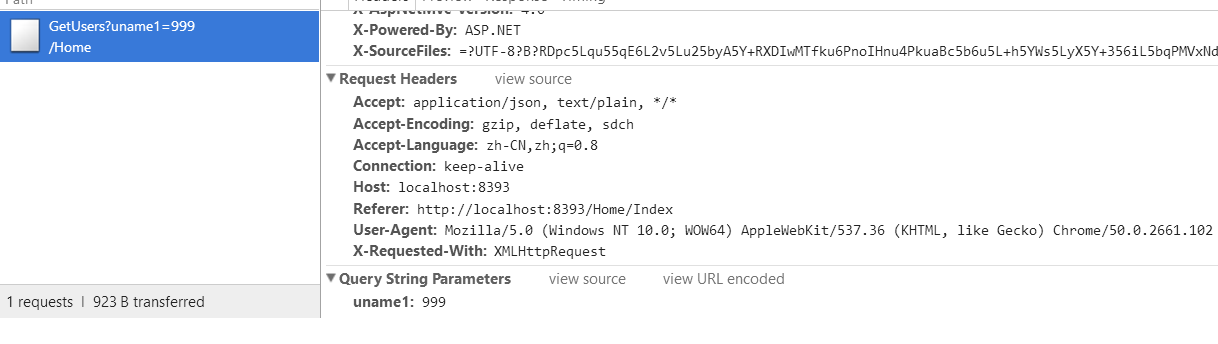
开始的时候后台无论怎样都获取不到参数,原来正确get写法如下:
this.$http.get('http://localhost:8393/Home/GetUsers',{
params: {
uname1: this.uname
}
})
.then(function (res) {
//赋值给alllist数组,
console.log(res.data);
this.adminUsers = res.data;
})
原来参数是要加入params:{字段1:'app',字段2:'pencil'}这个,跟踪后才能获得

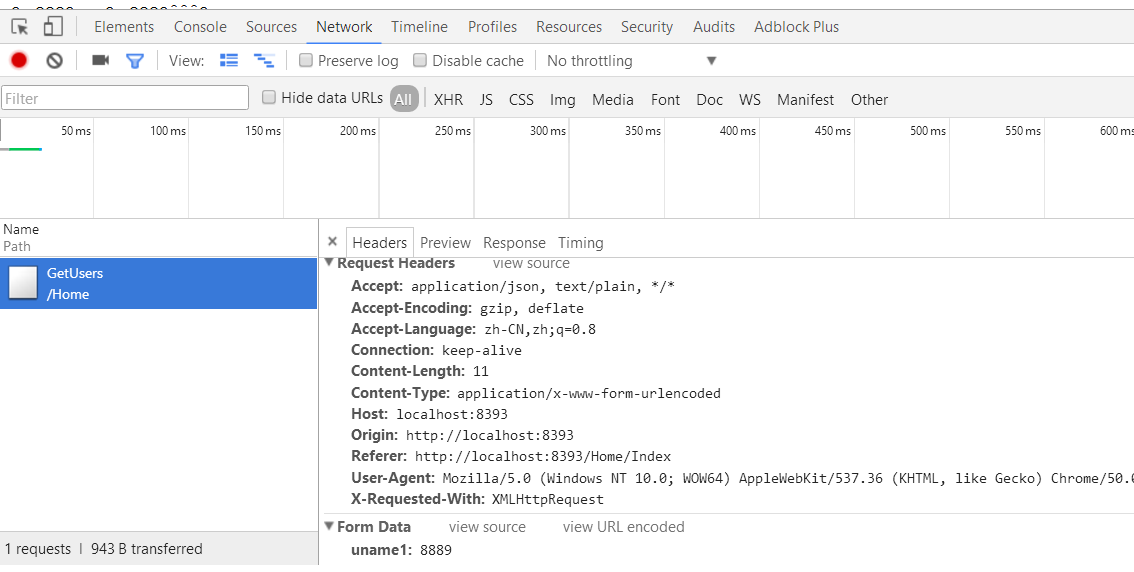
而post的正确参考如下:
this.$http.post('http://localhost:8393/Home/GetUsers',{
uname1: this.uname
}, { emulateJSON: true })
.then(function (res) {
//赋值给alllist数组,
console.log(res.data);
this.adminUsers = res.data;
})
如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。启用该选项后,请求会以application/x-www-form-urlencoded作为MIME type,就像普通的HTML表单一样。
说白了post在进行数据请求时;需要填写第三个参数{emulateJSON:true},否则后台是无法获取你传递的参数的

vue-resource.js的get和post的正确用法的更多相关文章
- vue.common.js?e881:433 TypeError: Cannot read property 'nodeName' of undefined
我觉得吧,是这么个原因,就是响应式要找这个node改它的内容,没找着,就报错了. 用computed监控vuex的state属性,绑定到页面上,如果这个属性改了,因为响应式,那么就要更改页面,如果页面 ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- 在线jquery.min.js、vue.min.js引用
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js ...
- vue.eslintrc.js常用配置
vue.eslintrc.js module.exports = { root: true, env: { node: true }, extends: [ "plugin:vue/esse ...
- vue3.0 vue.config.js 配置实战
今天讲述一下vue-config.js配置,我们前面搭建好脚手架会发现,这个对比2.x版本少了很多东西,没有build的配置,也没有webpack的配置,那么问题来了,我们如何去开发我们的项目呢,比如 ...
- vue cli3.3 以上版本配置vue.config.js
// vue.config.js 配置说明//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions// 这里只 ...
- vue.config.js常用配置
使用vue-cli3.0搭建项目比之前更简洁,没有了build和config文件夹. vue-cli3的一些服务配置都迁移到CLI Service里面了,对于一些基础配置和一些扩展配置需要在根目录新建 ...
- vue+hammer.js完美实现长按、左滑,右滑等触控事件
移动端使用手指直接操作的方式大受用户欢迎,这其中就包括了单点.多点.长按.双击等方式. 这么多触控事件,如果开发者自己实现,会浪费大量的时间和精力,快来看看 hammer.js 让我们轻松了多少吧. ...
- vue使用案例,vue初始化,vue初始化方法,vue条件语句,vue在js里面添加元素调用vue方法
<div id="main" > <button id='but1' type="button" v-on:click="save ...
随机推荐
- CUDA+OpenCV 绘制朱利亚(Julia)集合图形
Julia集中的元素都是经过简单的迭代计算得到的,很适合用CUDA进行加速.对一个600*600的图像,需要进行360000次迭代计算,所以在CUDA中创建了600*600个线程块(block),每个 ...
- Scala & IntelliJ IDEA环境搭建升级版:在JAVA中调用Scala的helloworld
--------------------- 前言 --------------------- 项目关系,希望用Spark GraphX做数据分析及图像展示,但前提是得会spark:spark是基于sc ...
- OpenGL(八) 显示列表
OpenGL在即时模式(Immediate Mode)下绘图时,程序中每条语句产生的图形对象被直接送进绘图流水线,在显示终端立即绘制出来.当需要在程序中多次绘制同一个复杂的图像对象时,这种即时模式会消 ...
- Paxos—以选美比赛为例PPT
- Python科学计算(两)——时域波形和正弦信号的频谱
Python科学计算(两)-- 时域和频域波形为正弦波形信号生成.计算和显示 # -*- coding: utf-8 -*- import numpy as np import matplotlib. ...
- Asp.net MVC Razor输出字符串方法(js中嵌入razor)
@{ Model p = new Model(); //输出名称和年龄 //1.第一种方式 @:姓名=@p.Name //2.第二中方式 <text>年龄=</text>p.A ...
- WPF 4 日期选择器(DatePicker)
原文:WPF 4 日期选择器(DatePicker) 前一篇<WPF 4 日历控件(Calendar)> 中我们对日历控件的使用方式有了基本了解,本篇将继续介绍WPF 4 中另一 ...
- EF学习目录
EF EF性能优化 EF延迟加载LazyLoading EF相关报错 EF 事务 Entity相互关系 Entity种类(动态代理) DbContext Entity States Code Firs ...
- 通通玩blend美工(2)——时钟
原文:通通玩blend美工(2)--时钟 谢谢大家对我上一篇Blend的支持:通通玩blend美工(1)——荧光Button 再接再厉再来一篇~~! 这篇是建立在已经看得懂上一篇为基础来写的,有些细节 ...
- 运行control userpasswords2实现winXP自动登录
原文:运行control userpasswords2实现winXP自动登录 如果你的计算机只是自己一人在用,且每次都用同一个用户名(或者你根本没在意过什么是用户名),而每次都要输入密码,是否太麻烦了 ...
