超酷消息警告框插件(SweetAlert)
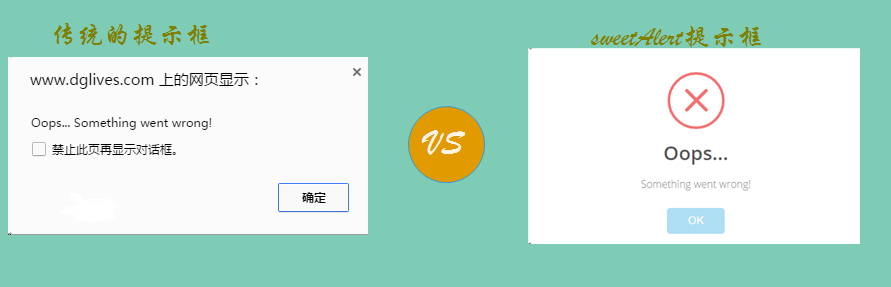
今天给大家推荐一款不错的超酷消息警告框–SweetAlert;SweetAlert是一款不需要jQuery支持的原生js提示框,风格类似bootstrap。它的提示框不仅美丽动人,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。和传统的alert相比:

SweetAlert 能在页面自动居中,支持桌面环境,移动端和平板,并且高度自定义。接下来看看它的具体使用!
HTML
首先引入相应的js和css,该插件不需要jQuery插件的支持:
<link rel="stylesheet" type="text/css" href="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.css"/>
<script src="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.min.js"></script>然后放置6个不同的按钮:
<div class="demo_1">
基本示例:<button>点击这里</button>
</div>
<div class="demo_2">
提示成功:<button>点击这里</button>
</div>
<div class="demo_3">
提示失败:<button>点击这里</button>
</div>
<div class="demo_4">
提示确认:<button>点击这里</button>
</div>
<div class="demo_5">
定义内容:<button>点击这里</button>
</div>
<div class="demo_6">
确认输入:<button>点击这里</button>
</div>JavaScript
定义js事件:
$(function() {
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定义<span style="color:red">图片</span>、<a href="#">HTML内容</a>。<br/>5秒后自动关闭。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "输入框来了",
text: "这里可以输入并确认:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填点东西到这里面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("请输入!");
return false
}
swal("棒极了!", "您填写的是: " + inputValue, "success");
});
});
});- 1
API
| 参数 | 描述 | 默认值 |
|---|---|---|
| title | 提示框标题 | - |
| text | 提示内容 | - |
| type | 提示类型,有:success(成功),error(错误),warning(警告),input(输入)。 | - |
| showCancelButton | 是否显示“取消”按钮。 | - |
| animation | 提示框弹出时的动画效果,如slide-from-top(从顶部滑下)等 | - |
| html | 是否支持html内容。 | - |
| timer | 设置自动关闭提示框时间(毫秒)。 | - |
| showConfirmButton | 是否显示确定按钮。 | - |
| confirmButtonText | 定义确定按钮文本内容。 | - |
| imageUrl | 定义弹出框中的图片地址。 |
超酷消息警告框插件(SweetAlert)的更多相关文章
- SweetAlert-js超酷消息警告框插件
简要教程 SweetAlert是一款神奇的javascript弹出消息警告框插件. 来通过一张gif图片看看SweetAlert的效果: 使用方法 要使用该插件,首先要在html的header中引入以 ...
- 推荐一款炫酷的提示框插件SweetAlert
官方网址 http://t4t5.github.io/sweetalert/ 项目地址 https://github.com/t4t5/sweetalert
- 9款超酷的jQuery/CSS3插件
Article From here: http://js.itivy.com/?p=1883 1.jQuery向前滑动切换焦点图 这款jQuery焦点图非常绚丽,切换图片的时候每张图片是向前滑动的,很 ...
- 基于jQuery消息提示框插件Tipso
今天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件.效果图如下: 在线预览 ...
- 分享9款最新超酷HTML5/CSS3应用插件
新的一周开始了,小编继续要为大家分享实用超酷的HTML5应用,今天分享的这9款最新HTML5/CSS3应用你一定会很喜欢,一起来看看. 1.HTML5 Canvas模拟衣服撕扯动画 超级逼真 今天又要 ...
- 第二百四十六节,Bootstrap弹出框和警告框插件
Bootstrap弹出框和警告框插件 学习要点: 1.弹出框 2.警告框 本节课我们主要学习一下 Bootstrap 中的弹出框和警告框插件. 一.弹出框 弹出框即点击一个元素弹出一个包含标题和内容的 ...
- Flutter Toast消息提示框插件
Flutter Toast消息提示框插件 在开发flutter项目中,想必大家肯定会用到toast消息提示,说到这里, 大家肯定会想到https://pub.dev/ 插件库, 但是插件市场上有太多类 ...
- Bootstrap 弹出框和警告框插件
一.弹出框 弹出框即点击一个元素弹出一个包含标题和内容的容器. //基本用法 <button class="btn btn-lg btn-danger" type=" ...
- Bootstrap 学习笔记10 弹出框和警告框插件
隐藏还有2个: 警告框:
随机推荐
- webpack学习笔记(1)--webpack.config.js
主要的信息都是来自于下方所示的网站 https://webpack.docschina.org/configuration 从 webpack 4.0.0 版本开始,可以不用通过引入一个配置文件打包项 ...
- 《奋斗吧!菜鸟》 第八次作业:Alpha冲刺 Scrum meeting 3
项目 内容 这个作业属于哪个课程 任课教师链接 作业要求 https://www.cnblogs.com/nwnu-daizh/p/11012922.html 团队名称 奋斗吧!菜鸟 作业学习目标 A ...
- jQuery源码分析 开篇(一)
解读一个开源框架,最终目的当然就是学习程序的设计思想和实现技巧. JavaScript宗旨就是Write Less, Do More,简洁的API,优雅的链式,强大的查询与便捷的操作都是我们喜欢他的原 ...
- 【ZOJ 4062】Plants vs. Zombies
[链接] 我是链接,点我呀:) [题意] [题解] 二分最后的最大抵御值mid. 然后对于每个蘑菇. 都能算出来它要浇水几次mid/ai 然后如果第i个蘑菇没浇水达到要求次数. 就在i和i+1之间来回 ...
- [Codeup 25482]选美
[Codeup 25482 ]选美 题目 一年一度的星哥选美又拉开了帷幕 N个人报名参加选拔,每个人都有着各自的相貌参数和身材参数(不大于 10000 的正整数).你的任务是尽可能让更多人被星哥选中, ...
- 非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
- net_->ForwardBackward()的大致梳理
net_->ForwardBackward()方法在net.hpp文件中 Dtype ForwardBackward() { Dtype loss; Forward(&loss); Ba ...
- mac 下作流程图工具omnigraffle
omnigraffle:http://www.uzzf.com/soft/91710.html 含盖激活码: Name: mojado Serial: JYFE-JRJN-GSOT-GRAG-EVJI ...
- TestNG升级
TestNG 6.5.1 or above is required,please update your TestNG or uncheck 'Use project TestNG jar' from ...
- MongoDB 索引的使用, 管理 和优化
MongoDB 索引的使用, 管理 和优化 2014-03-25 17:12 6479人阅读 评论(0) 收藏 举报 分类: MongoDB(9) [使用explain和hint] 前面讲高级查询 ...

