小程序--wepy省市区三级联动选择
产品老哥对项目再一次进行关爱, 新增页面, 新增需求, 很完美........
不多说, 记录一下新增东西中的省市区联动选择, (这里全国地区信息是在本地, 但不建议这么做, 因为js文件太大.. 建议使用插件, 或者后台将地区信息返回前台)
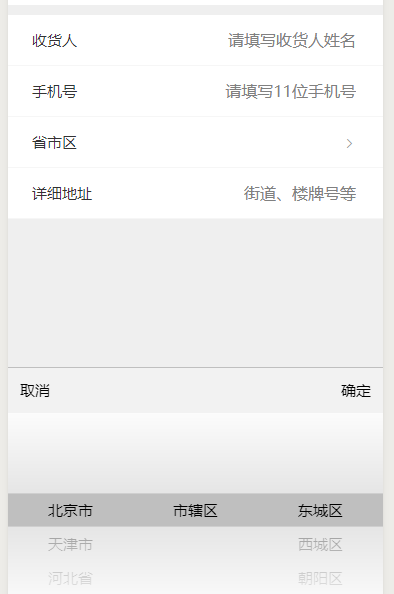
先看一下效果图




全国地区信息js文件(链接打开另存为即可) https://files.cnblogs.com/files/yk95/data.js ;
page页面 (页面中-- margin-t, bgc-f, ...等等是项目中公共样式, 这里写在页面样式中了 )
- <template>
- <view id="AddressAction">
- <view class="addressBox margin-t">
- <view class="name addressItem bgc-f border-b display-flex">
- <view class="left c-333 ">收货人</view>
- <input type="text" placeholder-class="placeholder" placeholder="请填写收货人姓名"></input>
- </view>
- <view class="phone addressItem bgc-f border-b display-flex">
- <view class="left c-333">手机号</view>
- <input type="text" maxlength="11" placeholder="请填写11位手机号"></input>
- </view>
- <view class="address addressItem bgc-f border-b display-flex" @tap.stop="selecteHandle">
- <view class="left c-333">省市区</view>
- <view class="right">
- <text>{{areaInfo}}</text>
- <text class="iconfont icon-arrow-right c-gray-time font-s26"></text>
- </view>
- </view>
- <view class="address_detail addressItem bgc-f border-b display-flex">
- <view class="left c-333">详细地址</view>
- <input class="flex-1" type="text" placeholder="街道、楼牌号等"></input>
- </view>
- </view>
<!-- 这里使用组件 组件传值以及组件通信-->- <selectedAddressView :isShow.sync="isShow" :provinces.sync="provinces" :citys.sync="citys" :areas.sync="areas" :value.sync="value"
- @cancel.user="cancelHandle" @sure.user="sureHandle"></selectedAddressView>
- <view></view>
- </view>
- </template>
- <script>
- import wepy from 'wepy';
- import address from '@/utils/data'; //引入全国地区信息js文件
- import selectedAddressView from '@/components/selectedAddress'; //引入三级联动组件
- export default class sAddressAction extends wepy.page{
- config = {
- navigationBarTitleText: ""
- }
- components = {
- selectedAddressView //声名组件
- }
- data = {
- isShow: false, // 三级联动组件是否可见 ,组件传值
- value: [0, 0, 0], // 对应 picker-view中change()事件中的e.detail.value, 用来做判断; 组件传值
- provinces: [], //所有省份 provinces; 组件传值
- citys: [], // 选择省对应的所有市; 组件传值
- areas: [], // 选择市对应的所有区; 组件传值
- areaInfo: '', //点击确定是选择的地址信息
- }
- init() { //初始化三级联动信息
- let that = this;
- let id = address.provinces[0].id; //默认联动显示北京
- that.provinces = address.provinces;
- that.citys = address.citys[id];
- that.areas = address.areas[address.citys[id][0].id];
- }
- onLoad() {
- this.init();
- }
- methods = {
- selecteHandle() {
- this.isShow = true;
- this.$apply();
- },
- cancelHandle() {
- this.isShow = false;
- this.$apply();
- },
- sureHandle(areaInfo) {
- this.isShow = false;
- this.areaInfo = areaInfo;
- this.$apply();
- }
- }
- }
- </script>
- <style lang="less">
- .addressItem{
- padding: 0 54rpx 0 48rpx;
- .left{
- width: 126rpx;
- height: 100rpx;
- line-height: 100rpx;
- margin-right: 20rpx;
- }
- .right{
- width: 100%;
- height: 100rpx;
- line-height: 100rpx;
- text-align: right;
- }
- input{
- text-align: right;
- width: 100%;
- height: 100rpx;
- line-height: 100rpx;
- font-size: 32rpx;
- }
- }
- .margin-t{ margin-top: 20rpx; }
- .bgc-f { background-color: #ffffff }
- .border-b { border-bottom: 1px solid #999999; }
- .display-flex{ display: flex; }
- .flex-1{ flex: 1; }
- .c-333 { color: #333333; }
- .c-gray-time { color: #999999; }
- .font-s26 { font-size: 26rpx; }
- </style>
组件页面
- <template>
- <view class="selectedAddress" wx:if="{{isShow}}">
- <view class="btnBox">
- <text @tap.stop="btnCancelHandle">取消</text>
- <text style="folat: right" @tap.stop="btnSureHandle">确定</text>
- </view>
- <!-- picker-view 的change事件 -->
- <picker-view class="pickerBox" value="{{value}}" bindchange="selectedAddressHandle">
- <!-- 省 -->
- <picker-view-column>
- <repeat for="{{provinces}}">
- <view class="picker-item">{{item.name}}</view>
- </repeat>
- </picker-view-column>
- <!-- 市 -->
- <picker-view-column>
- <repeat for="{{citys}}">
- <view class="picker-item">{{item.name}}</view>
- </repeat>
- </picker-view-column>
- <!-- 区 -->
- <picker-view-column>
- <repeat for="{{areas}}">
- <view class="picker-item">{{item.name}}</view>
- </repeat>
- </picker-view-column>
- </picker-view>
- <view></view>
- </view>
- </template>
- <script>
- import wepy from 'wepy';
- import address from '@/utils/data'; //引入全国地区信息
- export default class selectedAddress extends wepy.component {
- // props 接收父组件传递过来的值
- props = {
- provinces: { //省数据
- type: Array,
- default: [],
- },
- citys: { //市数据
- type: Array,
- default: [],
- },
- areas: { //区数据
- type: Array,
- default: [],
- },
- value: {
- type: Array,
- default: [0, 0, 0],
- },
- isShow: {
- type: Boolean,
- default: false
- }
- }
- components = {}
- data = {
- }
- onLoad() {}
- computed = {}
- methods = {
- btnCancelHandle() { //点击取消, $emit通知父组件page页面,
- this.$emit('cancel');
- },
- btnSureHandle() { //点击确定, $emit通知父组件page页面, 并将选择的省市区发送给父组件
- let value = this.value;
- let areaInfo = this.provinces[value[0]].name + '·' + this.citys[value[1]].name + '·' + this.areas[value[2]].name;
- this.$emit('sure', areaInfo);
- },
- selectedAddressHandle(e) { //picker-view的 change事件 处理三级联动
- let that = this;
- let e_value = e.detail.value;
- let provinceNum = e_value[0];
- let cityNum = e_value[1];
- let areaNum = e_value[2];
- console.log("组件",e_value);
- console.log('数组', provinceNum + '--' + cityNum + '--' + areaNum);
- if (that.value[0] != provinceNum){ //第一列滚动处理
- let id = that.provinces[provinceNum].id;
- that.value = [provinceNum, 0, 0];
- that.citys = address.citys[id];
- that.areas = address.areas[address.citys[id][0].id];
- that.$apply(); //that.$apply() 更新数据 和原生小程序的this.setData({})作用一样
- } else if (that.value[1] != cityNum) { //第二列滚动处理
- let id = that.citys[cityNum].id;
- that.value = [provinceNum, cityNum, 0];
- that.areas = address.areas[id];
- that.$apply();
- } else if (that.value[2] != areaNum) { //第三列处理
- that.value = [provinceNum, cityNum, areaNum];
- that.$apply();
- }
- }
- }
- event = {}
- }
- </script>
- <style lang="less">
- .selectedAddress{
- width: 100%;
- display: flex;
- z-index: 99;
- background-color: #ffffff;
- background: rgba(0, 0, 0, .2);
- flex-direction: column;
- justify-content: center;
- align-items: center;
- position: fixed;
- bottom: 0;
- left: 0;
- height: 40vh;
- }
- .btnBox{
- width: 100%;
- height: 90rpx;
- padding: 0 24rpx;
- box-sizing: border-box;
- line-height: 90rpx;
- text-align: center;
- display: flex;
- background: rgba(255, 255, 255, .8);
- justify-content: space-between;
- }
- .pickerBox{
- width: 100%;
- height: 389rpx;
- .picker-item{
- line-height: 70rpx;
- margin-left: 5rpx;
- margin-right: 5rpx;
- text-align: center;
- }
- }
- </style>
结语: 这是在小程序wepy框架中使用的, 如果要在原生小程序中使用, 可以作为参考,自己进行修改;
由于本人踏入前端时间不长(半年的时间), 如果文章写得有错误的地方,实在抱歉,也请您留言指出错误,我会第一时间修改.
努力努力再努力, 加油!!
小程序--wepy省市区三级联动选择的更多相关文章
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
- Android中使用开源框架citypickerview实现省市区三级联动选择
1.概述 记得之前做商城项目,需要在地址选择中实现省市区三级联动,方便用户快速的填写地址,当时使用的是一个叫做android-wheel 的开源控件,当时感觉非常好用,唯一麻烦的是需要自己整理并解析省 ...
- layui自定义插件citySelect 省市区三级联动选择
省市区三级菜单联动插件 citySelect.js /** * @ name : citySelect 省市区三级选择模块 * @ Author: aggerChen * @ version: 1.0 ...
- laraveladmin省市区三级联动
Distpicker是一个中国省市区三级联动选择组件,这个包是基于Distpicker的laravel-admin扩展,用来将Distpicker集成进laravel-admin的表单中 安装 com ...
- 原生JS实现省市区(县)三级联动选择
原文地址→看过来 写在前面 前段时间写一个关于天气的东西,里面的省市区(县)城市选择让我很头疼,在网上搜索出来大都是借助插件或者第三方库,感觉这样做代码会很重,所以索性就把几种城市选择的方式实现一遍, ...
- JS实现年月日三级联动+省市区三级联动+国家省市三级联动
开篇随笔:最近项目需要用到关于年月日三级联动以及省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例或者只有单纯的js还不完整,却很难找到详细的具体数据(baidu搜索都 ...
- 【转】纯JS省市区三级联动(行政区划代码更新至2015-9-30)
本文代码实现的功能是省市区三级联动下拉列表,纯Javascript,网上已有很多这方面的代码.但是作为一个新手,这是我的第一篇CSDN博客,发此文的目的主要是学习交流,希望看到的朋友发现有什么不对的地 ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
- 插件 原生js 省市区 三级联动 源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- php输出网页源代码莫名奇妙的多了一堆方框,导致ajax验证失败.
今天在用一个ajax验证用户名的功能,返回值报错,抓包看了下,多出来一堆点,源代码里显示方框和6个空行 这堆东西导致ajax判断返回值会错误,度娘了一下午(皇天不负游戏人啊),原来是一个坑爹的BOM头 ...
- js sort根据数值大小自动排序(转)
var arrDemo = new Array(); arrDemo[0] = 10; arrDemo[1] = 50; arrDemo[2] = 51; arrDemo[3] = 100; arrD ...
- 操作符及SQL函数
本节要点: 掌握 SQL 操作符 l 算术操作符 l 比较操作符 l 逻辑操作符 l 集合操作符 l 连接操作符 l 操作符的优先级 掌握并熟练应用SQL 函数 l 日期函数 l 字符 ...
- BigInteger类(高精度整型)
位置:java.math.BigInteger 作用:提供高精度整型数据类型及相关操作 一.基本介绍 BigInteger为不可变的任意精度的整数(对象创建后无法改变,每次运算均会产生一个新的对象). ...
- POJ 1091
这题确实是好. 其实是求x1*a1+x2*a2+....M*xn+1=1有解的条件.很明显,就是(a1,a2,...M)=1了.然后,可以想象,直接求有多少种,很难,所以,求出选择哪些数一起会不与M互 ...
- 【云快讯】之四十八《IBM和Cisco最新收购,加强Openstack易用能力》
2015-06-08 张晓东 东方云洞察 点击上面的链接文字,能够高速关注"东方云洞察"公众号 本周宣布的两起收购引人注意.思科购买Piston云计算公司.同期IBM的收购Blue ...
- Android 中View的绘制机制源代码分析 二
尊重原创:http://blog.csdn.net/yuanzeyao/article/details/46842891 本篇文章接着上篇文章的内容来继续讨论View的绘制机制,上篇文章中我们主要解说 ...
- 第6章7节《MonkeyRunner源代码剖析》Monkey原理分析-事件源-事件源概览-注入按键事件实例
在事件生成并放入到命令队列后,Monkey类的runMonkeyCycles就会去调用相应事件源的getNextEvent来获的事件来运行事件注入,那么这一小节我们通过MonkeyKeyEvent这个 ...
- Python 下的 return 关键字
def make_sum(a, b): return ('+', a, b) >> make_sum(1, 2) ('+', 1, 2) 显示地返回一个元组(tuple),当然 retur ...
- 35.QT蝴蝶飞舞
fly.h #ifndef FLY_H #define FLY_H #include <QObject> #include <QPainter> #include <QG ...
