固比固布局 圣杯布局 css实现传统手机app布局
手机app的布局大致上都是头部、内容、底部三部分;
我们需要实现的是头部、底部高度固定;中间内容区域自适应且可以滚动;直接贴代码;
css:
html,body {
width: 100%;
height: 100%;
}
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
}
section {
flex: 1;
overflow-y: scroll;
overflow-x: hidden;
}
header {
background: indianred;
width: 100%;
height: 50px;
}
footer {
background: indigo;
width: 100%;
height: 50px;
}
p {
height: 50px;
width: 100%;
}
html:
<body>
<header>头部</header>
<section>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
<p>这是可以滚动的</p>
</section>
<footer>底部</footer>
</body>
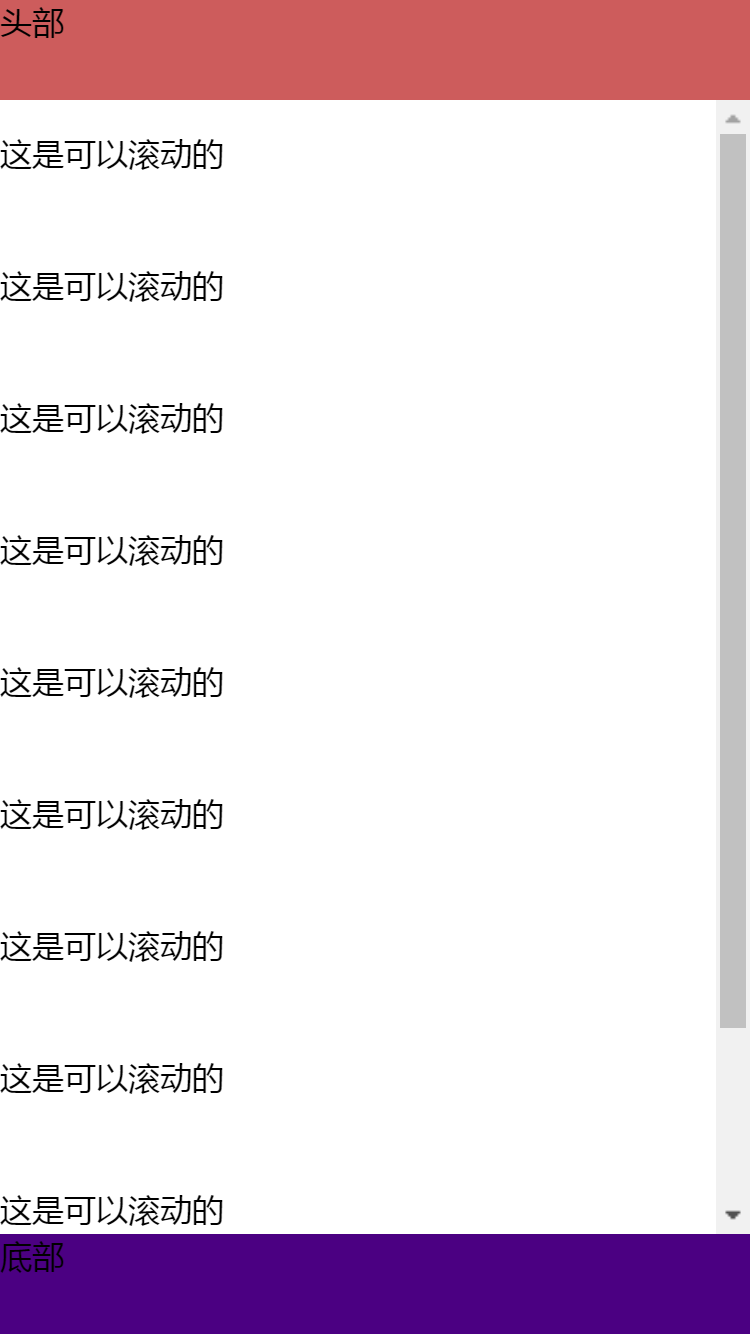
效果图:

固比固布局 圣杯布局 css实现传统手机app布局的更多相关文章
- CSS布局-圣杯布局
圣杯布局 圣杯布局很完美(兼容所有浏览器,包括IE6),但是使用了相对定位,布局有局限性,宽度控制要改的地方也多. 第一种方法公用部分: .lgyz, .lzrg, .lrzcg, .lcgrz, . ...
- CSS经典布局——圣杯布局与双飞翼布局
一.圣杯布局和双飞翼布局的目的 实现三栏布局,中间一栏最先加载和渲染 两侧内容固定,中间内容随着宽度自适应 一般用于PC网 二.圣杯布局的实现 技术要点: 设置最小宽度min-width 使用floa ...
- 中间自适应,左右定宽的两种经典布局 ---- 圣杯布局 VS 双飞翼布局
一.引子 最近学了些js框架,小有充实感,又深知如此节奏的前提需得基础扎实,于是回头想将原生CSS和Javascript回顾总结一番,先从CSS起,能集中它的就在基础的布局上,便查阅了相关资料,将布局 ...
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
来源:http://blog.csdn.net/cinderella_hou/article/details/52156333 所谓三列自适应布局指的是两边定宽,中间block宽度自适应.这道题在今年 ...
- css总结3:Flex 布局教程:Flex-demos(转)
上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法. 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇&g ...
- 简单而兼容性好的Web自适应高度布局,纯CSS
纯CSS实现的自适应高度布局,中间内容不符自动滚动条.兼容IE9以上.chrome.FF.关键属性是box-sizing: border-box. 不废话,直接上代码: <!doctype ht ...
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- CSS学习笔记——响应式布局
响应式布局 响应式布局是现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案.所谓的响应式布局,就是一个网站能够 ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
随机推荐
- HDU1237 简单计算器 【栈】+【逆波兰式】
简单计算器 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- c8---递归
// // main.c // 递归函数 // // Created by xiaomage on 15/6/7. // Copyright (c) 2015年 xiaomage. All right ...
- 转:Java修改Excel单元格的数据及格式
https://blog.csdn.net/aking21alinjuju/article/details/6001153?locationNum=2 继前两节的Java读取.写入Excel后,本期将 ...
- 【翻译】前景img-sprites, 高对比模式分析
->译文,原文在这里<- 本文地址: http://www.cnblogs.com/blackmanba/p/img-sprites-high-contrast.html或者http:// ...
- 跨域-jsonp、cors、iframe、document.domain、postMessage()
同源策略 概念:同源: 协议.域名.端口号 完全相同 同源策略是浏览器的一种安全策略:且浏览器不会将违反同源策略的响应信息返回 http://127.0.0.1:3000/index.html ...
- IE,表头固定
<html> <head> <title>表头固定</title> <style type="text/css"& ...
- here.less
<html><head><title>Test Less</title><link rel="stylesheet/less" ...
- How an Event Enters a Cocoa Application
How an Event Enters a Cocoa Application An event is a low-level record of a user action that is usua ...
- 2015 Objective-C 新特性
Overview 自 WWDC 2015 推出和开源 Swift 2.0 后,大家对 Swift 的热情又一次高涨起来,在羡慕创业公司的朋友们大谈 Swift 新特性的同时,也有很多像我一样工作上依然 ...
- 博客模板更新CSS
采用了作者#a的模板BlueSky进行了些许修改 在原有基础上加了三个样式,使页面显示风格统一些 #home{ background-color:#fff; } #main{ background-c ...
