js课程 2-8 js内置对象有哪些
js课程 2-8 js内置对象有哪些
一、总结
一句话总结:JS中内置了17个对象,常用的是Array对象、Date对象、正则表达式对象、string对象、Global对象。
1、js常用对象有哪些?
Arguments 函数参数集合
Array 数组
Boolean 布尔对象
Date 日期时间
Error 异常对象
Function 函数构造器
Math 数学对象
Number 数值对象
Object 基础对象
RegExp 正则表达式对象
String 字符串对象
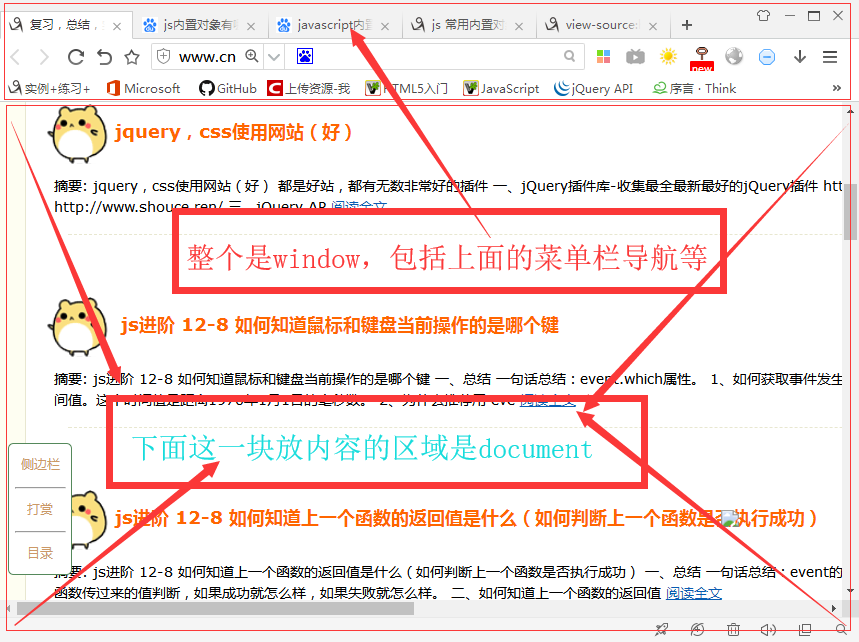
2、前端中的window和document到底指的什么(或者说在浏览器中的窗口有多大)?

3、js中的对象首字母是大写还是小写?
js对象都是大写,首字母
像window对象时小写,像Math对象时大写
其实window应该不是js的对象,而是浏览器的对象,所以是小写
4、js如何从数组中随机取一个数的值?
Math.random+Math.floor
17 arr=['a.png','b.png','c.png','d.png','e.png'];
18
19 rand=Math.random();
20 tot=arr.length;
21 sub=Math.floor(rand*tot);
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
*{
font-family: 微软雅黑;
}
</style>
</head>
<body>
<img src="" id="imgid">
</body>
<script>
//数学对象
arr=['a.png','b.png','c.png','d.png','e.png']; rand=Math.random();
tot=arr.length;
sub=Math.floor(rand*tot); imgobj=document.getElementById('imgid');
imgobj.src=arr[sub];
</script>
</html>
5、js中的数组怎么定义?
new Array或[]
17 arr=['a.png','b.png','c.png','d.png','e.png'];
二、js内置对象有哪些
Arguments 函数参数集合
Array 数组
Boolean 布尔对象
Date 日期时间
Error 异常对象
Function 函数构造器
Math 数学对象
Number 数值对象
Object 基础对象
RegExp 正则表达式对象
String 字符串对象
三、js 常用内置对象和方法
Javascript对象总结
JS中内置了17个对象,常用的是Array对象、Date对象、正则表达式对象、string对象、Global对象
Array对象中常用方法:
Concat():表示把几个数组合并成一个数组。
Join():返回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来。
Pop():移除数组最后一个元素。
Shift():移除数组中第一个元素。
Slice(start,end):返回数组中的一段。
Push():往数组中新添加一个元素,返回最新长度。
Sort():对数组进行排序。
Reverse():反转数组的排序。
toLocaleString();返回当前系统时间
Array对象属性常用的只有一个:
Length:表示取得当前数组长度
Global对象
是一个固有对象,目的是把所有的全局方法集中在一个对象中。
Global没有语法,直接调用其方法。
escape(): 对 String 对象编码以便它们能在所有计算机上可读.
escape(charString)
必选项 charstring 参数是要编码的任意 String 对象或文字。
isNaN():判断一个值是否是NaN。
parseInt():返回由字符串得到的整数
正则表达式对象
本对象包含正则表达式模式以及表明如何应用模式的标志。
语法 1
re = /pattern/[flags]
语法 2
re = new RegExp("pattern",["flags"])
re为将要赋值正则表达式模式的变量名
pattern为正则表达式
flags为标记:有如下3中
1:g(全文查找)
2:i(忽略大小写)
3:m(多行查找)
当预先知道查找字符串时用语法 1。当查找字符串经常变动或不知道时用语法 2,比如由用户输入得到的字符串。
String对象
charAt():返回指定索引的位置的字符
concat():返回字符串值,表示两个或多个字符串的连接
match():使用正则表达式模式对字符串执行查找,并将包含查找结果最为结果返回
function MatchDemo(){
var r, re; // 声明变量。
var s = "The rain in Spain falls mainly in the plain";
re = /ain/i; // 创建正则表达式模式。
r = s.match(re); // 尝试匹配搜索字符串。
return(r); // 返回第一次出现 "ain" 的地方。
}
Replace(a,b):字符b替换a
Search(stringObject):指明是否存在相应的匹配。如果找到一个匹配,search 方法将返回一个整数值,指明这个匹配距离字符串开始的偏移位置。如果没有找到匹配,则返回 -1。
Slice(start,end):返回字符段片段
Split():字符串拆分
Substr(start,length):字符串截取
Substring(start,end)取得指定长度内的字符串
toUpperCase():返回一个字符串,该字符串中的所有字母都被转化为大写字母。
toLowerCase():返回一个字符串,该字符串中的所有字母都被转化为小写字母。
Math对象
ceil():向上取整。
floor():向下取整。
round():四舍五入。
random():取随机数。
Date对象
get/setDate():返回或设置日期。
get/setFullYear():返回或设置年份,用四位数表示。
get/setYear():返回或设置年份。
get/setMonth():返回或设置月份。0为一月
get/setHours():返回或设置小时,24小时制
get/setMinutes():返回或设置分钟数。
get/setSeconds():返回或设置秒钟数。
get/setTime():返回或设置时间(毫秒为单位)
js课程 2-8 js内置对象有哪些的更多相关文章
- JS中一些常用的内置对象
在JS中,经常会遇到明明知道一个对象有某个属性或方法,可是又不知道怎么写的情况.下面,我就罗列了一些JS中常用的内置对象的属性和方法. Math对象: Math对象的作用是执行常见的算术任务. 首先M ...
- 从零开始的JS生活(三)——内置对象
咱们继续进行我们的正经的JS介绍.今天所要跟大家讲述的是JS中十分常用.十分常用.十分常用的内置对象. 一.世界上最熟悉的陌生就是,当你看着数组.而我看着你... - 数组对象 1.数组的概念 在内存 ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- Js基础知识7-JavaScript所有内置对象属性和方法汇总
对象什么的,程序员可是有很多呢... JS三大对象 对象,是任何一个开发者都无法绕开和逃避的话题,她似乎有些深不可测,但如此伟大和巧妙的存在,一定值得你去摸索.发现.征服. 我们都知道,JavaScr ...
- 一张图理清js原型链(通过内置对象的引用关系)
很多同学估计写了几年js也没有搞清内置对象之间的原型链关系,鄙人抽空手绘了一张简图,以作参考: 简单说明一下,上图中annonymous()函数相当于是所有函数的根(它本身也是函数),他上面提供了一些 ...
- js流程控制;常用内置对象
一.流程控制 1.if .if-else.if-else if-else var ji = 20; if(ji >= 20){ console.log('大吉大利,晚上吃鸡') } alert( ...
- js中的事件,内置对象,正则表达式
[JS中的事件分类] 1.鼠标事件: click/dbclick/mouseover/mouseout/mousemove/mousedown/mouseup 2.键盘事件: keydown: 键盘按 ...
- JavaScript-----13.内置对象 Math()和Date()
1. 内置对象 js对象分为3种:自定义对象(var obj={}).内置对象.浏览器对象. 前两种对象是js基础内容,属于ECMAScript,第三个浏览器对象是js独有的.讲js API的时候会讲 ...
- js课程 3-9 js内置对象定时器和超时器怎么使用
js课程 3-9 js内置对象定时器和超时器怎么使用 一.总结 一句话总结:定时器: 1.定义 sobj=setInterval(func,1000); 2.清除 cl ...
随机推荐
- js深拷贝的实现方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Codefroces Educational Round 26 837 D. Round Subset
D. Round Subset time limit per test 2 seconds memory limit per test 256 megabytes input standard inp ...
- 【Django】缓存
由于Django是动态网站,所以每次请求都会去数据库中进行响应的操作. 当程序访问量大时,耗时必然会更加明显,最简单的解决方案就是使用缓存. Django中的缓存: ==即将某一个view的返回值保存 ...
- C# 将引用的DLL文件放到指定的目录下
原文:C# 将引用的DLL文件放到指定的目录下 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/sweety820/article/details/2 ...
- js31---观察者模式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- gridview-selector的设置
其实它是跟listview相似的,如果你看下它跟listview的继承关系,就很容易理解了 public class GridView extends AbsListView { /** * Disa ...
- 1.20 Python基础知识 - python常用模块-1
一.time和datetime 1.time模块 1)time.process_time() >>> import time >>> time.process_ti ...
- POJ 2427 Smith's Problem Pell方程
题目链接 : http://poj.org/problem?id=2427 PELL方程几个学习的网址: http://mathworld.wolfram.com/PellEquation.html ...
- BZOJ3620: 似乎在梦中见过的样子(KMP)
Description “Madoka,不要相信 QB!”伴随着 Homura 的失望地喊叫,Madoka 与 QB 签订了契约. 这是 Modoka 的一个噩梦,也同时是上个轮回中所发生的事.为了使 ...
- Codeforces 559A Gerald's Hexagon 数三角形
题意:按顺序给出一个各内角均为120°的六边形的六条边长,求该六边形能分解成多少个边长为1的单位三角形. 把单位三角形面积看做1,实际上就是求六边形面积.随便找六边形的三条互相不相邻的边,分别以这三条 ...
