Node_进阶_7
Node进阶第七天
一、复习
一、索引
数据库中,根据一个字段的值,来寻找一个文档,是很常见的操作。比如根据学号来找一个学生。这个学号是唯一的。只要有学号,就能唯一确认一个学生的文档。学号这个属性,就非常适合建立索引。这样查找就非常简单了。

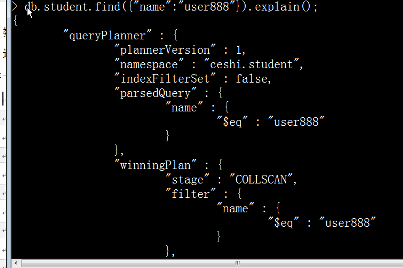
explain来查看这个寻找过程。
这个语句,能够查看检索的过程。
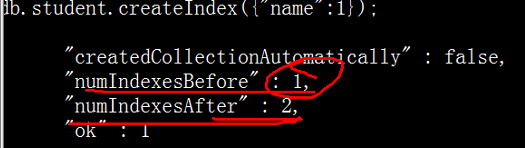
建立索引,索引建立之后是2的原因是id也是索引。

这样,今后通过name寻找student文档的时候,速度非常快,因为能够快速的从索引表中,找到这个文档。
缺点就是插入每条数据的时候,事件变慢了,效率低了。但是换回来的就是寻找的速度快。
索引这个属性,所有文档都不能相同。
{unique:true}
二、Mongoose
是一个将Javascript对象与数据库产生关系的一个框架,object related model。操作对象,就是操作数据库了;对象产生了,同时也持久化了。
这个思路是Java三大框架SSH中Hibernate框架的思路。彻底改变了人们使用数据库的方式。
//引包,并不需要引用mongodb这个包
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/test');
const Cat = mongoose.model('Cat', { name: String });
const kitty = new Cat({ name: 'Zildjian' });
kitty.save().then(() => console.log('meow'));
上面的代码中,没有一个语句是明显的操作数据库,感觉都在创建类、实例化类、调用类的方法,都是在操作对象,但是数据库同步被持久了。
创建一个模型
mongoose.model(‘模型名字’,{“name”:String,”age”:Integer});
就可以被实例化
var kitty = new Cat({name:’ZildJian’});
然后这个实例就可以被save。
来个实例
db.js:
//引包
const mongoose = require('mongoose');
//创建数据库连接
var db = mongoose.createConnection('mongodb://localhost/hoho');
//监听open事件
db.once('open', function (callback) {
console.log('数据库成功连接');
});
//向外暴露db对象
module.exports = db;
student.js:
var mongoose = require('mongoose');
var db = require('./db');
//创建了一个schema结构。
var studentSchema = new mongoose.Schema({
name: { type: String },
age: { type: Number },
sex: { type: String }
});
//创建了一个模型,就是学生模型,就是学生类。
//类是基于schema创建的。
var studentModel = db.model('mongoose', studentSchema);
//向外暴露
module.exports = studentModel;
基于类的方法(之前是基于对象的方法):
db.js:
//引包
const mongoose = require('mongoose');
//创建数据库连接
var db = mongoose.createConnection('mongodb://localhost/hoho');
//监听open事件
db.once('open', function (callback) {
console.log('数据库成功连接');
});
//向外暴露db对象
module.exports = db;
student.js:
var mongoose = require('mongoose');
var db = require('./db');
//创建了一个schema结构。
var studentSchema = new mongoose.Schema({
name: { type: String },
age: { type: Number },
sex: { type: String }
});
//创建静态方法
studentSchema.statics.zhaoren = function (name, callback) {
return this.model('student').find({ name: name }, callback);
}
//创建修改的静态方法
studentSchema.statics.xiugai = function (conditions, update, options, callback) {
this.model('student').update(conditions, update, options, callback);
}
//创建了一个模型,就是学生模型,就是学生类
//类是基于schema创建的。
var studentModel = db.model('student', studentSchema);
//向外暴露
module.exports = studentModel;
app.js:
//定义了一个模型,学生模型,"学生类"
var Student = require('./models/student');
/*
//实例化了一个学生类
var xiaoming = new Student({"name":"小明","age":12,"sex":"男"})
//保存这个学生类 这个save是一个基于对象的操作
xiaoming.save(function(){
console.log('存储成功');
});
*/
//这是一个基于类的操作,表现力更加丰富(工厂)
// Student.create({
// 'name': '小红',
// 'age': 13,
// 'sex': '女'
// }, (err) => {
// console.log('保存成功');
// });
Student.zhaoren('小红', function (err, result) {
console.log(result);
});
Student.xiugai({ "name": "小红" }, { $set: { "age": 30 } }, {}, function () {
console.log('改年龄成功');
});
//我命令的是student类,没有命令db,并不是直接操作数据库的语句。
mongoose首先要想明白一件事儿,所有的操作都不是对数据库尽心地。所有地操作都是对类或者对象来操作的,数据库的持久化自动完成了。
创造schema->定义一些schema的静态方法->创造模型
创造schema用什么语句? new mongoose.schema({});
创造模型用什么语句?db.model(“Student”,schema 名字);
前台界面:不操作数据库,只操作类!
图书管理系统
借助mongoose做一个图书管理系统。

db.js:
//引包
const mongoose = require('mongoose');
//创建数据库连接
var db = mongoose.createConnection('mongodb://localhost/hoho');
//监听open事件
db.once('open', function (callback) {
console.log('数据库成功连接');
});
//向外暴露db对象
module.exports = db;
student.js:
var mongoose = require('mongoose');
var db = require('./db');
//创建了一个schema结构。
var studentSchema = new mongoose.Schema({
name: { type: String },
age: { type: Number },
sex: { type: String }
});
//创建静态方法
studentSchema.statics.zhaoren = function (name, callback) {
return this.model('student').find({ name: name }, callback);
}
//创建修改的静态方法
studentSchema.statics.xiugai = function (conditions, update, options, callback) {
this.model('student').update(conditions, update, options, callback);
}
//创建了一个模型,就是学生模型,就是学生类
//类是基于schema创建的。
var studentModel = db.model('student', studentSchema);
//向外暴露
module.exports = studentModel;
app.js:
//定义了一个模型,学生模型,"学生类"
var Student = require('./models/student');
/*
//实例化了一个学生类
var xiaoming = new Student({"name":"小明","age":12,"sex":"男"})
//保存这个学生类 这个save是一个基于对象的操作
xiaoming.save(function(){
console.log('存储成功');
});
*/
//这是一个基于类的操作,表现力更加丰富(工厂)
// Student.create({
// 'name': '小红',
// 'age': 13,
// 'sex': '女'
// }, (err) => {
// console.log('保存成功');
// });
Student.zhaoren('小红', function (err, result) {
console.log(result);
});
Student.xiugai({ "name": "小红" }, { $set: { "age": 30 } }, {}, function () {
console.log('改年龄成功');
});
//我命令的是student类,没有命令db,并不是直接操作数据库的语句。
Node_进阶_7的更多相关文章
- Node_进阶_8
Node进阶第八天 一.复习 Node.js特点:单线程.异步I/O(非阻塞I/O).事件驱动(事件环). 适合的程序:就是没有太多的计算,I/O比较多的业务. 举例:留言本.考试系统.说说.图片裁切 ...
- Node_进阶_6
Node进阶第六天 一.复习 cookie是在res中设置,req中读取的.第一次的访问没有cookie. cookie的存储大小有限,kv对儿.对用户可见,用户可以禁用.清除cookie.可以被篡改 ...
- Node_进阶_5
Node进阶第五天 为什么mysql不用开mongod –dbpath xx… 答:因为mysql会在”服务”中运行,也就是开机时自动启动并且长久驻扎在内存中了. mongodb其实也能通过设置来设成 ...
- Node_进阶_4
Node进阶第四天 一.传统数据库技术回顾 数据库就是存储数据的,那么存储数据用txt就行了啊,为什么要有数据库? 理由之一:数据库有行.列的概念,数据有关系,数据不是散的. 老牌数据库,比如Mysq ...
- React-Native进阶_7.TextInput的使用实现搜索功能
前面使用TabBar 实现了底部tab标签,通过stackNavigator 实现了页面跳转,接下来,使用TextInput 来实现一个搜索功能. TextInput 属性比较多,不一一介绍,具体可以 ...
- Node_进阶_2
第二天 一.复习: Node.js开发服务器.数据.路由.本地关心效果,交互. Node.js实际上是极客开发出的一个小玩具,不是银弹.有着别人不具备的怪异特点: 单线程.非阻塞I/O.事件驱动. 实 ...
- Node_进阶_1
第一天 1.1简介 Node.js简介 V8引擎本身就是用于Chrome浏览器的JS解释部分,Ryan Dahl把这个V8搬到了服务器上,用于做服务器的软件. Node.js是一个让Javascrip ...
- Node_进阶_3
Express框架: 一. Express框架 Express框架是后台的Node框架,类似于JS中的jquery. #原生Node开发会有很多问题: 1呈递静态页面很不方便,需要处理每个HTTP ...
- PythonI/O进阶学习笔记_7.python动态属性,__new__和__init__和元类编程(上)
content: 上: 1.property动态属性 2.__getattr__和__setattr__的区别和在属性查找中的作用 3.属性描述符 和属性查找过程 4.__new__和__init__ ...
随机推荐
- 0-NULL-nullptr
NULL In C A null-pointer constant is an integral constant expression that evaluates to zero (like 0 ...
- Aspose.Cells基础使用方法整理
Aspose.Cells 插件,将web端数据以excel形式导出到客户端. 相关文档: https://blog.csdn.net/djk8888/article/details/53065416 ...
- 第二章 Python数据类型详解
基本概念 迭代(iteration):如果给定一个list或tuple,我们可以通过for循环来遍历,这种遍历我们称为迭代(iteration) 可变:value改变,id不变,可变类型是不可hash ...
- node——读取文件中的路径问题
前提 当前的js文件叫_dirnameandfilename.js和hello.txt同在G:\node练习文件夹下 还有一个_dirnameandfilename.js文件在i:/文件夹,但是i:/ ...
- sklearn学习4----预处理(1)标准化
一.[标准化]scale: 1.导入模块 from sklearn.preprocessing import scaler 2.作用:直接将给定数据进行标准化 3.使用代码 X_scaled=sca ...
- vscode快捷键补充
ctrl+enter 快速还到下行并插入一行 ctrl+shift+enter 快速换到上行并插入一行 ctrl+~ ctrl+1 快速在终端与代码区切换 ctrl+i 选中一行 ctrl + p: ...
- 树莓派搭建 Google TV
出处:http://my.oschina.net/funnky/blog/142067 树莓派搭建 Google TV 目录:[ - ] Google TV是啥玩意 ? 搭建我们自己的Google T ...
- SA 学习笔记
后缀数组是解决字符串问题的有力工具--罗穗骞 后缀数组是对字符串的后缀排序的一个工具, sa将排名为i的字符串的开头位置记录下来, rnk将开头位置为i的字符串的排名记录下来. https://www ...
- CVX安装使用
CVX下载 下载地址 使用手册 Using Gurobi with CVX Using MOSEK with CVX CVX安装 下载压缩文件后解压缩至任意地址,打开matlab,进入解压缩后的地址, ...
- 监控myserver计数器
