前端之CSS介绍
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS的语法
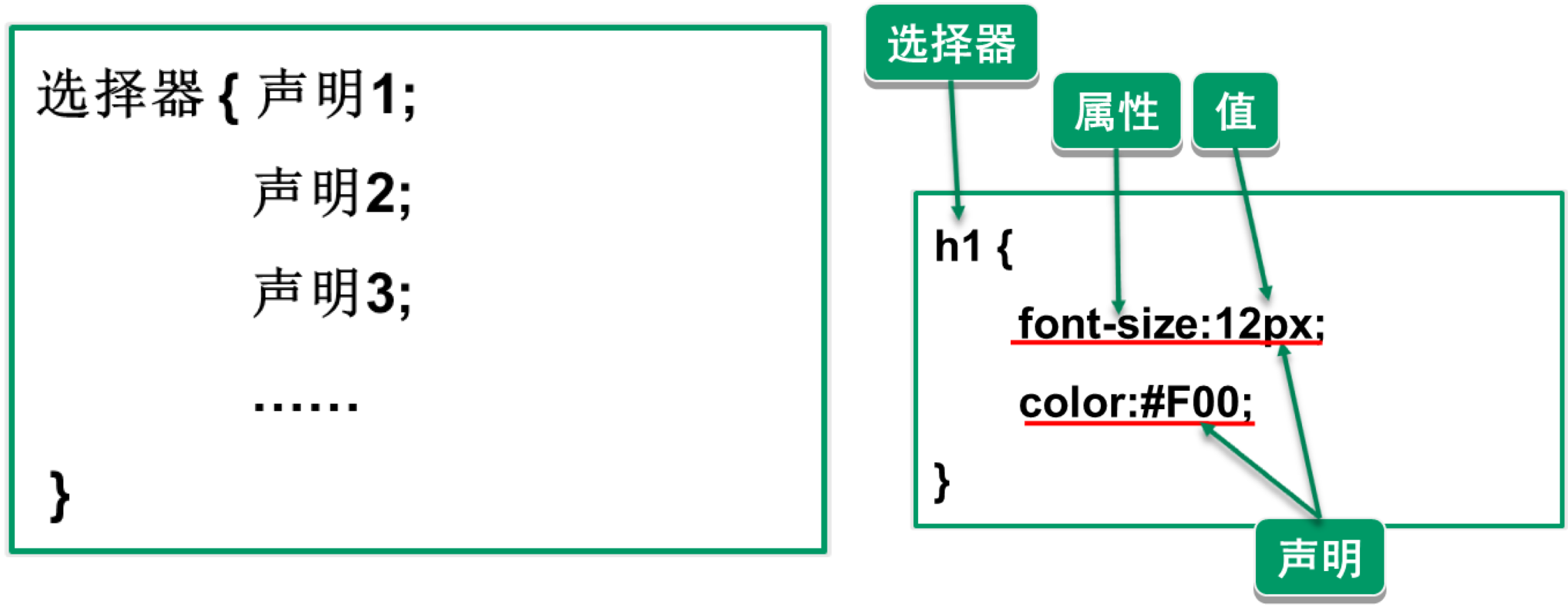
CSS语法可以分为两部分:
#1、选择器
#2、声明
声明由属性和值组成,多个声明之间用分号分隔,如下图

CSS的四种引入方式
#1、行内式
<p style="color: red;font-size: 50px;text-align: center">Egon是一个非常了不起的人</p> #2、嵌入式
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head> #3、外部样式表之导入式
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
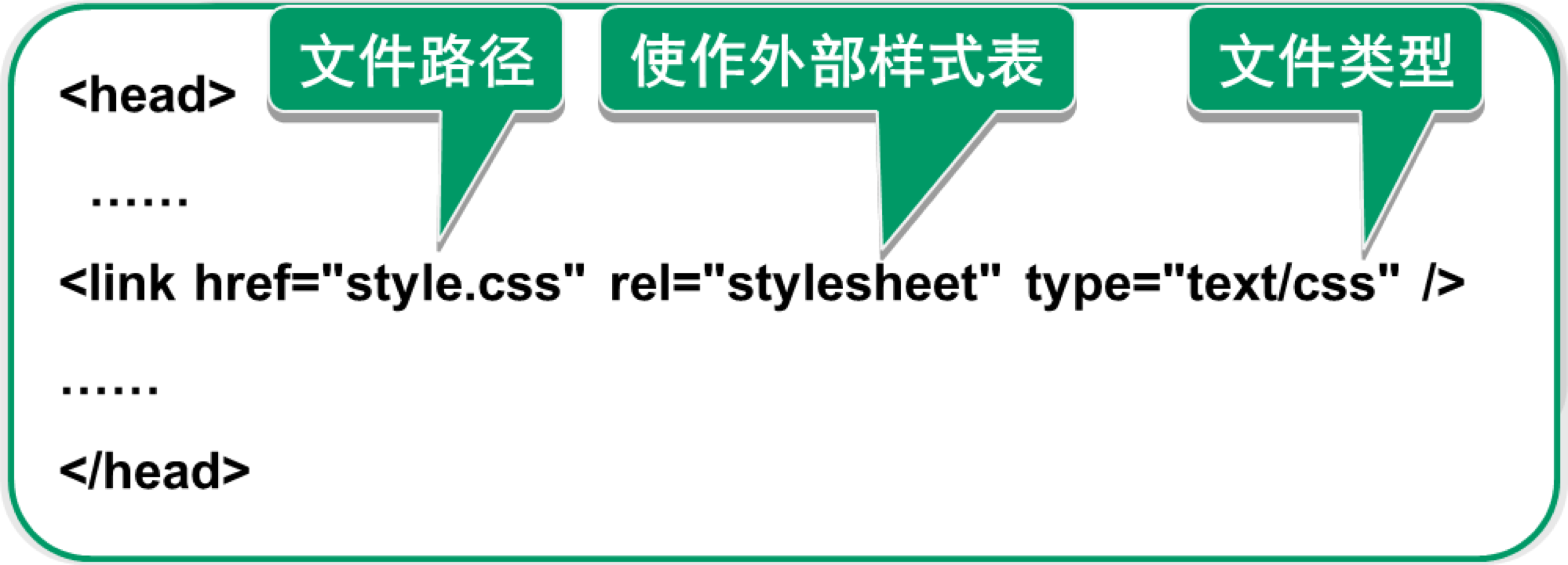
</head> #4、外部样式表之链接式(企业开发中使用这种方式)
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>
#1、行内式
行内式是在标签的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color: red;font-size: 50px;text-align: center">Egon是一个非常了不起的人</p> #2、嵌入式
嵌入式是将CSS样式集中写在网页<head></head>标签内的的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head>
<body> <p>Egon是一个非常了不起的人</p> </body>
</html> #新建外部样式表,然后使用导入式和链接式引入
首先在与html文件同级目录下有一个css文件夹,该文件夹下新建一个外部样式表mystyle.css,内容为
p {
color: red;
font-size: 50px;
text-align: center
} #3、导入式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css"); </style>
</head>
<body> <p>Egon是一个非常了不起的人</p> </body>
</html> #4、链接式(推荐使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/mystyle.css">
</head>
<body> <p>Egon是一个非常了不起的人</p> </body>
</html> #导入式与链接式的区别:
1、<link/>标签属于XHTML,@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
2、导入式的缺点:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷,用户体验差。
3、链接式的优点:
使用链接式时与导入式不同的是它会在网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。 #!!!注意点!!!
1、style标签必须放到head内 ,type="text/css"代表文本类型的css
2、type属性其实可以不用写,默认就是type="text/css"
3、设置样式时必须按照固定的格式来设置,key:value;
其中;不能省略,最后一个属性其实可以省略,但我们可以简单地统一记成不
能省略就行了 详细解释
详细解释

css注释
/*这是注释*/
前端之CSS介绍的更多相关文章
- 前端之CSS介绍--选择器
一.CSS简介 介绍 css我们称呼层叠样式表(英文全称:Cascading Style Sheets).它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- 前端 CSS 介绍
CSS介绍 我们为什么需要CSS? 使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML标签的样式需要为每个HTML标签单独定义样 ...
- 前端部分-CSS基础介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素.也就是定义相应的标签语言来定制显示样式达到一定的显示效果. 每个CSS样式由两个组成部分:选择器和 ...
- 前端基础之css介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 CSS实例 ...
- 前端路由vue-router介绍
一.前端路由vue-router介绍 Vue-Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模 ...
- 4- vue django restful framework 打造生鲜超市 -restful api 与前端源码介绍
4- vue django restful framework 打造生鲜超市 -restful api 与前端源码介绍 天涯明月笙 关注 2018.02.20 19:23* 字数 762 阅读 135 ...
- web前端开发——css
一.css介绍 1.css是什么? Cascading Style Sheets缩写,层叠样式表.样式定义如何显示HTML元素,样式通常又会存在于样式表中. 2.为什么需要css? 使HTML页面变得 ...
- 第二章、前端之css
目录 第二章.前端之css 一.css介绍 二.css语法 三.css几种引入方式 四.css选择器 五.css属性相关 六.css盒子模型 第二章.前端之css 一.css介绍 css(Cascad ...
随机推荐
- 3.多线程传参,以及tuple数组
#include <Windows.h> #include <thread> #include <iostream> #include <tuple> ...
- php时间差方法
/** * 时间差计算 * * @param Timestamp $time * @return String Time Elapsed */ function time2Units ($time,$ ...
- XML文件基础,DTD校验文件编写,Schema文件的简单使用
dtd <!-- <!ELEMENT 元素(子元素,...)> --> <!ELEMENT students (student+,cat*) > <!ELEM ...
- (二)React简介
React简介 2-1: React v16 (React Fiber) React比Vue更灵活 Vue更简单 2-2 开发环境搭建 如何开始:(两种方式) 1.传统方式script标签引入.js文 ...
- HDU-1083 Courses 二分图 最大匹配
题目链接:https://cn.vjudge.net/problem/HDU-1083 题意 有一些学生,有一些课程 给出哪些学生可以学哪些课程,每个学生可以选多课,但只能做一个课程的代表 问所有课能 ...
- BZOJ 3530 [SDOI2014]数数 (Trie图/AC自动机+数位DP)
题目大意:略 裸的AC自动机+数位DP吧... 定义f[i][x][0/1]表示已经匹配到了第i位,当前位置是x,0表示没到上限,1到上限,此时数是数量 然而会出现虚拟前导零,即前几位没有数字的情况, ...
- linux常用命令技巧
原文地址 这篇文章来源于Quroa的一个问答<What are some time-saving tips that every Linux user should know?>—— Li ...
- 如何在ssh远程linux服务器时不需要输入密码
目的: 期望A服务器在对B服务器执行ssh或者scp等命令的时候不需要输入密码 实现方法: 1.通过安装sshpass服务 2.通过密钥验证的方式 操作过程: 一.通过sshpass的方式达到密码非交 ...
- Python3+Gurobi使用教程(一)
Gurobi使用教程 1.Gurobi使用的一般框架 from gurobipy import * try: m=Model('modelname') except GurobiError: prin ...
- WPF打字机效果
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); TypewriteTex ...
