nodejs学习(一)--express+ejs生成项目
一、说一下
首先保证node环境已经安装完毕,npm能正常使用,安装可自行百度,比较简单,在此不做赘述。
二、直接开码
安装
npm install express express-generator -g
注释:
express:安装express框架
express-generator:安装express生成器,可快速生成一个应用的骨架
-g:全局安装
express -e myapp
注释:
-e:简写,全称为 --view=ejs ,安装ejs模板引擎
myapp:项目名称,自定义即可
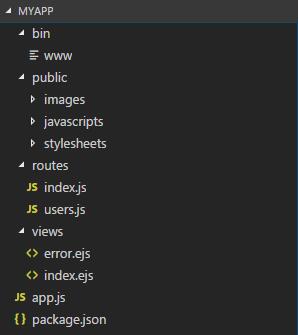
生成如下目录结构

注释:
bin:存放启动脚本文件
bin/www:启动脚本文件,可修改端口号,等功能。
public:存放图片,css,js等静态文件
routes:存放路由模块文件
views:存放视图文件,使用的ejs模板引擎
app.js:入口文件,重要的配置文件
package.json:工程信息和安装依赖文件
跟着提示执行下列语句
cd myapp
npm install
npm start
注释:
cd myapp:进入myapp文件夹,文件名需修改成自己的项目文件名
npm install:安装所有依赖模块,常用的非指定性npm安装命令
npm start:运行项目

项目执行成功,然后打开浏览器,输入localhost:3000,一般项目默认端口号为3000,可在www文件内修改端口号

大功告成啦!
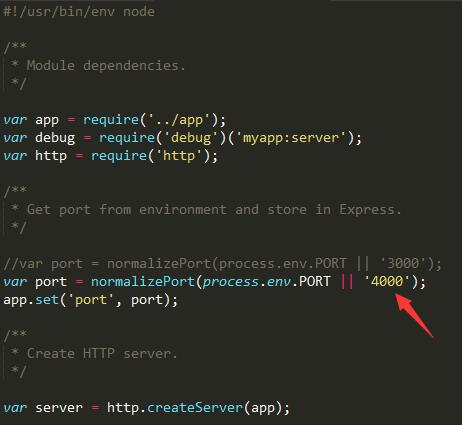
修改端口号提示:
(bin/www)

命令行窗口:
重启服务,按ctrl+c终止服务器,然后重新npm start,浏览器里输入修改后的端口号
三、最后
当我们每次修改文件,查看效果,我们都需要ctrl+c,然后npm start,很麻烦,所以接下配置热更新,每次保存文件就可看到效果,不用重启服务。
nodejs学习(一)--express+ejs生成项目的更多相关文章
- Nodejs学习总结 -Express入门(一)
Express是基于Node.js平台开发的Web应用开发框架,下面我们入手学习. 官网 : http://www.expressjs.com.cn/ github:https://github.co ...
- NodeJS学习日记--环境配置及项目初始化
在node.js官网下载nodejs安装包 安装完成后打开控制台,输入 npm -version 如果正确显示npm版本则安装成功. 创建项目之前先要安装以下全局扩展模块 npm install -g ...
- Nodejs学习总结 -Express 登录注册示例(二)
项目创建后,我们来做个登录注册实例,详细操作步骤如下. 1.新建项目demo ,具体操作步骤参考上一章内容 https://www.cnblogs.com/Anlycp/ 2.添加mysql和sess ...
- nodejs 学习六 express 三种查询url参数方法
req.param() 是被废弃的api req.params 俗点:取带冒号的参数 req.body 可以肯定的一点是req.body一定是post请求,express里依赖的中间件必须有bodyP ...
- nodejs 学习(4) express+mongoose
一.关于安装和启动: 1.设置环境变量:D:\Program Files\MongoDB\bin 2.启动时需要cd到bin 目录,然后 mongod --dbpath "D:\mongdb ...
- nodejs学习(3) express+socket.io
//node var express=require('express'); var app = express(); var server = require('http').createServe ...
- nodeJs学习-07 express、body-parser;链式操作next
express和body-parser const express=require('express'); const bodyParser=require('body-parser'); var ...
- Nodejs学习笔记(五)--- Express安装入门与模版引擎ejs
目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use ...
- Nodejs学习笔记(五)—Express安装入门与模版引擎ejs
前言 前面也学习了一些Node.js的基本入门知道,现在开始进入Web开发的部分: Node.js提供了http模块,这个模块中提供了一些底层接口,可以直接使用,但是直接开发网站那还是太累了,所以ht ...
随机推荐
- [JZOJ 5895] [NOIP2018模拟10.5] 旅游 解题报告 (欧拉回路+最小生成树)
题目链接: https://jzoj.net/senior/#main/show/5895 题目: 题解: 有一个好像比较显然的性质,就是每条边最多经过两次 那么我们考虑哪些边需要经过两次.我们把需要 ...
- maven关于pom文件配置详解(转载)
转载:http://www.cnblogs.com/hafiz <project xmlns="http://maven.apache.org/POM/4.0.0" xmln ...
- Batch脚本获取日期SET YEAR=%date:~10,4%
在batch脚本中我们可以通过下面的语句来对日期进行操作: SET YEAR=%date:~10,4% SET MONTH=%date:~4,2% SET DAY=%date:~7,2% SET HO ...
- 根据SPID查找SQL语句
SELECT /*+ ORDERED */ sql_text FROM v$sqltext a WHERE (a.hash_value, a.address) ...
- swift语言点评十七-Designated Initializers and Convenience Initializers
Swift defines two kinds of initializers for class types to help ensure all stored properties receive ...
- sql中对日期的筛选
#几个小时内的数据 DATE_SUB(NOW(), INTERVAL 5 HOUR) #今天 select * from 表名 where to_days(时间字段名) = to_days(now() ...
- Calling Mojo from Blink
Variants Let's assume we have a mojom file such as this: module example.mojom; interface Foo { ...
- H5教程:移动页面性能优化
随着移动互联网的发展,我们越发要关注移动页面的性能优化,今天跟大家谈谈这方面的事情. 首先,为什么要最移动页面进行优化? 纵观目前移动网络的现状,移动页面布局越来越复杂,效果越来越炫,直接导致了文件越 ...
- split方法切割数组
指定的字符串按"o"截取 当一个base64需要剪去前面的部分的时候 var params={ "imgJustBase64":this.zheng.split ...
- PHP中比较有用的几个函数
php_check_syntax 这个函数可以用来检查特定文件中的PHP语法是否正确. highlight_string 当你想要把PHP代码显示到页面上时,highlight_string()函数就 ...
