iOS开发之多表视图滑动切换示例(仿"头条"客户端)---优化篇
前几天发布了一篇iOS开发之多表视图滑动切换示例(仿"头条"客户端)的博客,之所以写这篇博客,是因为一位iOS初学者提了一个问题,简单的写了个demo做了个示范,让其在基础上做扩展和改进。被CocoaChina中iOS模块所收录实在出乎我的意料,链接地址(http://www.cocoachina.com/ios/20150706/12370.html),在CocoaChina上看了下面的评论,Demo的问题确实有,优化和改进的空间也是蛮大的。首先内存问题是必须考虑的,不能把这么多的TabalView实例化后添加到ScrollView上,只要是做过iOS的小伙伴这个问题应该不难看出。再一个是头部按钮多了以后会挤在一起,还有如果添加上网络请求的话,没做本地缓存,等一系列的问题。
在今天的博客中要做两个优化。第一:多个TableView的内存问题。第二:头部多个按钮的显示问题。今天的博客的内容是在上一篇博客iOS开发之多表视图滑动切换示例(仿"头条"客户端)做的优化和扩展,同时也会在gitHub上更新一下Demo的代码,废话不多说,开始今天博客的主题。
一、多张表视图的内存问题解决方案
借鉴TableView中Cell的重用机制,我们就把之前的Demo中ScrollView上的TableView进行复用,在我的博客中用的是两个TableView进行的交叉复用,当然你也可以用其他个数的TableView进行复用。下面是实例化ScrollView上的TableView的代码,由下面的代码可以看出只实例化2个TableView, 并且把初始化后的TableView放在了TableView的初始化的位置上。而在原来的Demo中 -(void) initDownTables 方法会实例化多个TableView, 这也是内存问题的根源。
#pragma mark --初始化下方的TableViews
-(void) initDownTables{ for (int i = ; i < ; i ++) { UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(i * _mViewFrame.size.width, , _mViewFrame.size.width, _mViewFrame.size.height - TOPHEIGHT)];
tableView.delegate = self;
tableView.dataSource = self;
tableView.tag = i; [_scrollTableViews addObject:tableView];
[_scrollView addSubview:tableView];
} }
上面的代码减少了TableView的实例化,那么我们如何进行复用呢? 我个人采取的是改变TableView在ScrollView上的Frame, 并且刷新相应的TableView, 下面的代码是把TableView移动到当前显示页数,并且刷新TableView上的数据。代码如下:
#pragma mark --根据scrollView的滚动位置复用tableView,减少内存开支
-(void) updateTableWithPageNumber: (NSUInteger) pageNumber{
int tabviewTag = pageNumber % ; CGRect tableNewFrame = CGRectMake(pageNumber * _mViewFrame.size.width, , _mViewFrame.size.width, _mViewFrame.size.height - TOPHEIGHT); UITableView *reuseTableView = _scrollTableViews[tabviewTag];
reuseTableView.frame = tableNewFrame;
[reuseTableView reloadData];
}
上面的方法在那调用呢? 我是在ScrollView到达相应的页数时进行tableView的移动和数据的刷新。具体的调用代理方法如下:
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
if ([scrollView isEqual:_scrollView]) {
_currentPage = _scrollView.contentOffset.x/_mViewFrame.size.width;
_currentPage = _scrollView.contentOffset.x/_mViewFrame.size.width;
// UITableView *currentTable = _scrollTableViews[_currentPage];
// [currentTable reloadData];
[self updateTableWithPageNumber:_currentPage];
return;
}
[self modifyTopScrollViewPositiong:scrollView];
}
上面的代码就可以实现TableView的复用了,并且减少了内存开支。如有更好的解决方案,还请提出,会及时的进行修改和改正。不希望大家只是“吐槽"和提出一些问题,我期待和大家交流和学习的是一些问题更好的解决方案。
二、头部按钮达到一定数量时,布局的显示方案。
也是防新闻头条的那种,按钮多到一定个数时回使用ScrollView进行滚动。在本Demo中是超过6个按钮就可以滑动,而6个以下是平分整个屏幕的宽度的。主要做的修改是把Button放到ScrollView上,找准时机,让ScorllView进行滑动。下方的代码是实例化TopScrollView,并把按钮放到TopScrollView上:
#pragma mark -- 实例化顶部的tab
-(void) initTopTabs{
CGFloat width = _mViewFrame.size.width / ; if(self.tabCount <=){
width = _mViewFrame.size.width / self.tabCount;
} _topMainView = [[UIView alloc] initWithFrame:CGRectMake(, , _mViewFrame.size.width, TOPHEIGHT)]; _topScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(, , _mViewFrame.size.width, TOPHEIGHT)]; _topScrollView.showsHorizontalScrollIndicator = NO; _topScrollView.showsVerticalScrollIndicator = YES; _topScrollView.bounces = NO; _topScrollView.delegate = self; if (_tabCount >= ) {
_topScrollView.contentSize = CGSizeMake(width * _tabCount, TOPHEIGHT); } else {
_topScrollView.contentSize = CGSizeMake(_mViewFrame.size.width, TOPHEIGHT);
} [self addSubview:_topMainView]; [_topMainView addSubview:_topScrollView]; for (int i = ; i < _tabCount; i ++) { UIView *view = [[UIView alloc] initWithFrame:CGRectMake(i * width, , width, TOPHEIGHT)]; view.backgroundColor = [UIColor lightGrayColor]; if (i % ) {
view.backgroundColor = [UIColor grayColor];
} UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(, , width, TOPHEIGHT)];
button.tag = i;
[button setTitle:[NSString stringWithFormat:@"按钮%d", i+] forState:UIControlStateNormal];
[button addTarget:self action:@selector(tabButton:) forControlEvents:UIControlEventTouchUpInside];
[view addSubview:button]; [_topViews addObject:view];
[_topScrollView addSubview:view];
}
}
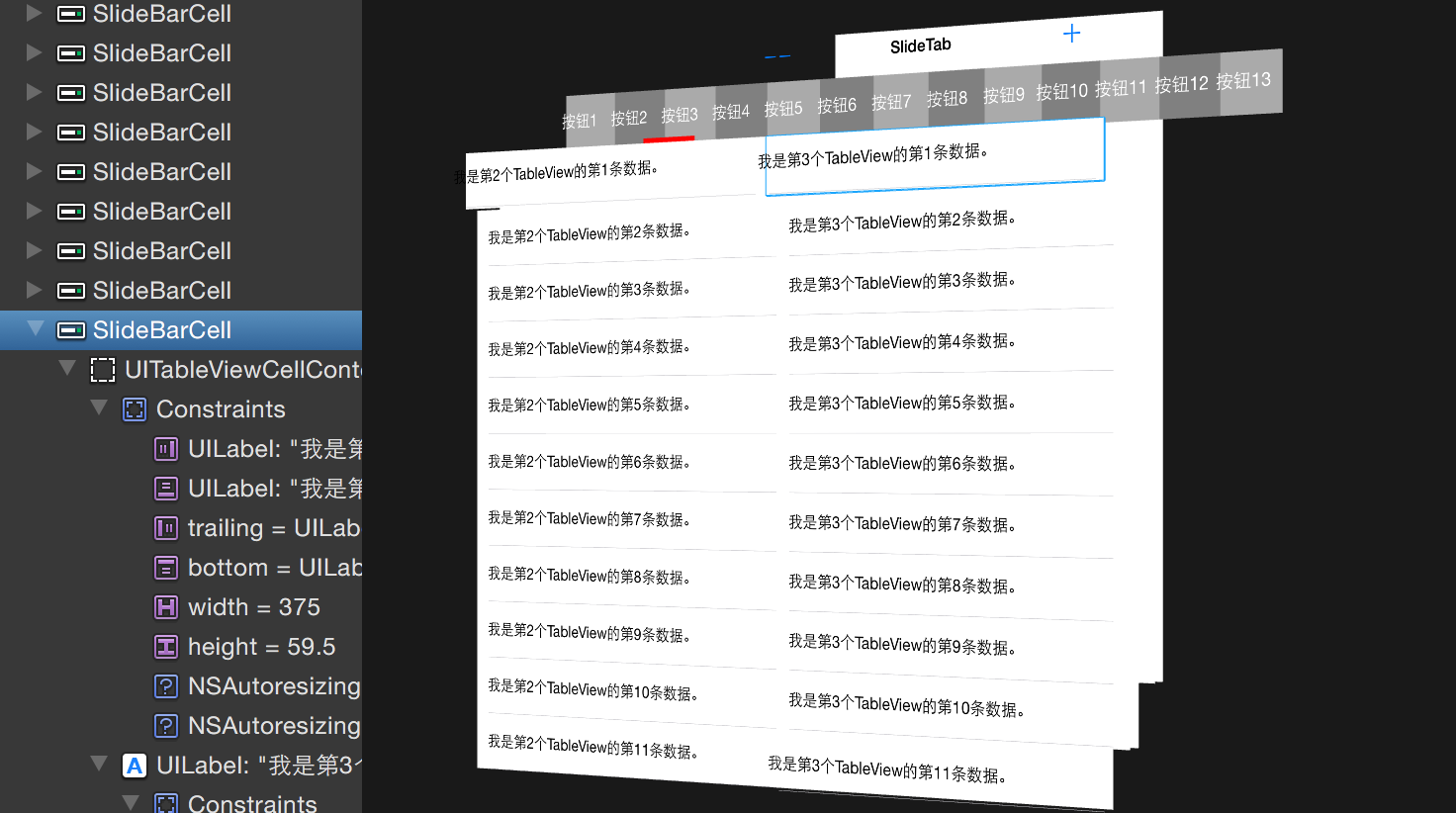
以上内容实在之前的Demo的基础上做的简单的修改,Demo还在完善中,后期会加上网络请求,本地缓存等。发表博客的初衷是与大家进行交流和学习,而不是看一些人进行吐槽。问题是在所难免,希望大家能提出问题所在,给出自己的解决方案,进行交流,共同进步。下方是Demo运行的效果:


上面是运行结果截图,下方是层次截图:

把新的代码更新到了GitHub上,优化还在继续,欢迎大家批评指正。
Demo在GitHub上的分享地址:https://github.com/lizelu/SliderTabBar
iOS开发之多表视图滑动切换示例(仿"头条"客户端)---优化篇的更多相关文章
- iOS开发中静态库制作 之.a静态库制作及使用篇
iOS开发中静态库之".a静态库"的制作及使用篇 一.库的简介 1.什么是库? 库是程序代码的集合,是共享程序代码的一种方式 2.库的类型? 根据源代码的公开情况,库可以分为2种类 ...
- iOS开发中静态库之".framework静态库"的制作及使用篇
iOS开发中静态库之".framework静态库"的制作及使用篇 .framework静态库支持OC和swift .a静态库如何制作可参照上一篇: iOS开发中静态库之" ...
- iOS企业级开发初级课程-表视图(13集)
首先了解了表视图的组成.表视图类的构成.表视图的分类以及表视图的两个重要协议(委托协议和数据源协议),对表视图有了一个整体上的认识.接下来我们掌握了如何实现简单表视图和分节表视图,以及表视图中索引.搜 ...
- iOS开发——代码生成TabBar与视图切换具体解释
我在之前多篇博客中解说了在不使用storyboard而使用nib文件的情况下.使用代码生成导航栏并进行跳转,具体能够參考<iOS开发--界面跳转与返回及视图类型具体解释><iOS纯代 ...
- iOS 7 新特性:视图控制器切换API
本文转载至 http://blog.jobbole.com/51588/ 本文由 伯乐在线 - studentdeng 翻译自 Chris Eidhof.欢迎加入技术翻译小组.转载请参见文章末尾处的要 ...
- iOS 相似QQ空间表视图下拉头部视图放大效果实现
UITableView 是 UIScrollView 的子类. 所以 UIScrollView 的代理方法.在UITableView 上相同可以得到适用. 既然如此那么我们就行知道.在表格下拉的过程中 ...
- iOS开发--ChildViewController实现订单页的切换
先不说废话, 上效果图, 代码量也不大, 也不上传github骗星星了, 你们复制粘贴下代码, 就可以轻而易举的弄出一个小demo. 这个代码的实现并不复杂, 甚至于说非常简单, 就是逻辑有点小绕, ...
- iOS开发笔记11:表单键盘遮挡、浮点数价格格式化显示、省市区选择器、View Debugging
1.表单键盘遮挡 应用场景为一个collectionView上有多个textfield.textView供用户填写信息. 之前输入项较少时,采取的方法比较粗暴,didSelectItemAtIndex ...
- iOS开发-ViewController的生命周期和切换
ViewController在App开发中是至关重要的一环,无论是页面的展示和数据之间的交互,ViewController提供了一个框架可以管理和构建App应用.iOS中构建App提供了两种方式一种是 ...
随机推荐
- django 在字符串[str(list)]中精确查找
1.问题描述 1.1表结构 1.2问题 ref_list为id列表的字符串,需要从ref_list中找出包含指定id的数据(eg id=8).如果实用models.objects.filter(ref ...
- Qt for Mac 安装(包括PyQt)
下载Qt: http://qt-project.org/downloads Qt5.2 for Mac:http://download.qt-project.org/official_releases ...
- Python之路第一课Day6--随堂笔记(面向对象 )
本节内容: 1. 面向对象编程介绍 2. 为什么要用面向对象进行开发? 3. 面向对象的特性:封装.继承.多态 4. 类.方法 一.面向过程 VS 面向对象 1. 编程范式 编程是 程序 员 用 ...
- Raid 介绍以及软raid的实现
RAID: old Redundant Arrays of Inexpensive Disks (廉价磁盘冗余阵列) new Redundant Arrays of Independent Disks ...
- WCF 程序入门
WCF是微软公司推出的符合SOA思想的分布式应用程序技术框架和编程模型,是建立在消息通信这一概念基础上运行的一个运行时服务系统. WCF编程模型的目标是实现以下两个实体之间的通信:WCF服务端和WCF ...
- VIM配置
Linux下的编辑器以vim和emacs为主流,一个编辑器之神,一个是神的编辑器. 本文以主要介绍如何在linux下以vim为基础搭建一个比较顺手的代码编辑器. 有两种比较流行的方式: 自动安装 手动 ...
- 执行CSRF令牌所有形式使用POST方法
从而在并未授权的情况下执行在权限保护之下的操作,有很大的危害性. php CSRF Guardfunction csrfguard_generate_token($unique_form_name){ ...
- CoolPlist 帧动画自动生成工具
工具英文名称:CoolPlist作者: 陈前帆 thinkingMan | sonny 邮箱: 625936034@qq.com | chenqianfan1@163.com电话: 136704713 ...
- 看看Maple T.A.的详细作用
Maple T.A.是一个基于互联网的在线考试和智能评分系统,是Maplesoft公司 与美国数学协会(MAA)合作开发的成果,在全球拥有大量的院校用户.Maple T.A.提供了用户数据库.所见即所 ...
- vs2013 无法打开 源 文件 "SDKDDKVer.h"
使用vs2013开发 win32相关的程序的时候,回报很多属性未定义或者文件找不到的错误 例如构建 控制台程序就会报: vs2013 无法打开 源 文件 "SDKDDKVer.h" ...
