ASP.NET Aries 入门开发教程7:DataGrid的行操作(主键操作区)
前言:
抓紧勤奋,再接再励,预计共10篇来结束这个系列。
上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
本篇介绍主键操作区相关内容。

1:什么时候有默认的编辑与删除?
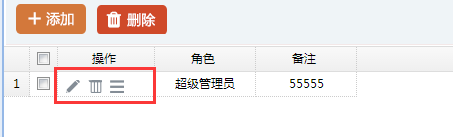
只有开启行编辑(且有相应的权限时),才有默认的操作区,并出现编辑和删除图标。
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.isEditor = true;
....
2:默认小图标都有哪些?

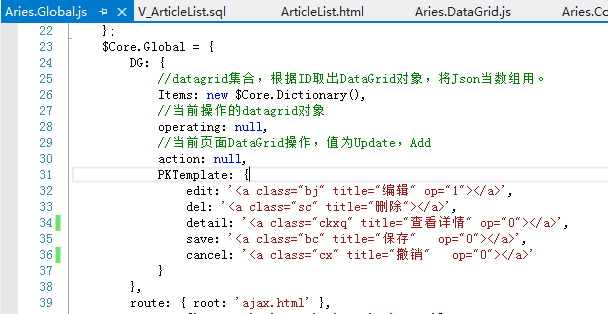
虽然JS默认只定义了这几个(edit、del、detail、save、cancel):

但是可以自已搞新图标来扩展自己的图标或事件的。
3:如何新增加图标和事件?

代码示例:

效果:

4:如何自定义小图标?
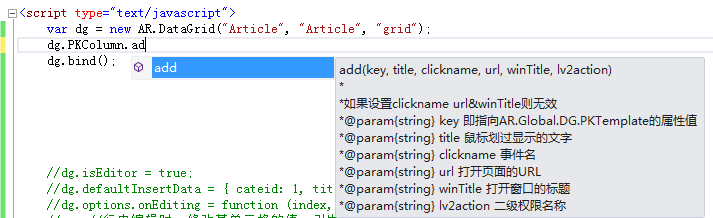
可以在页面定义:AR.Global.DG.PKTemplate.XXX=‘<a ...></a>’;
然后dg.PKColumn.add("xxx"...);调用
5:如何根据数据行的不同条件,决定图标的显示或隐藏?
示例代码:
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.PKColumn.add("edit", "编辑", null, "userEidt.html", "编辑用户", "edit");
dg.PKColumn.add("del", "删除数据",null, null, null, "del");
dg.PKColumn.add("detail", "查看图片", "fn", null, null, "view");
//dg.PKColumn.onBeforeExecute = function (value, row, index, btnArray) {
// btnArray[0].isHidden = index % 2 == 0;
//}
dg.PKColumn.onAfterExecute = function (value, row, index, $div) {
if (index % == ) {
this.Items[index]["edit"].$target.css("visibility", "hidden");
}
}
dg.bind();
效果:

PS:知识补充:
1:PKColumn对象的事件,是对每一行起拦截作用。 2:如果在onbeforeExecute中对btnArray控制isHidden属性,会不加载图标(但没法控件占位符,格式会不好看) 3:因此选择在onAfterExecute中控件visability属性来隐藏图标。
总结:
本篇主要介绍主键操作的功能区内容。
下一篇介绍树型列表和右键菜单的自定义。
ASP.NET Aries 入门开发教程7:DataGrid的行操作(主键操作区)的更多相关文章
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- ASP.NET Aries 入门开发教程4:查询区的下拉配置
背景: 今天去深圳溜达了一天,刚回来,看到首页都是微软大法好,看来离.NET的春天就差3个月了~~ 回到正题,这篇的教程讲解下拉配置. 查询区的下拉配置: 1:查询框怎么配置成下拉? 在配置表头:格式 ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
前言: 前面几篇重点都在讲普通列表的相关操作. 本篇主要讲树型列表的操作. 框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的. 下面介绍一些差距化的内容: 1:树型列表绑定: v ...
- ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
前言: Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈. 步骤1:新建html 建一个Html,主要有三步: 1:引入Aries.Loader.js 2:弄一个tab ...
- ASP.NET Aries 入门开发教程1:框架下载与运行
背景: 鉴于框架的使用者越来越多,文档太少,不少用户反映框架的入门门槛太高. 好吧,再辛苦下,抽时间写教程吧! 步骤1:下载框架源码 开源地址:https://github.com/cyq1162/A ...
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- ASP.NET Aries 入门开发教程5:自定义列表页工具栏区
前言: 抓紧时间,继续写教程,因为发现用户期待的内容,都在业务处理那一块. 不得不继续勤劳了. 这节主要介绍工具栏区的玩法. 工具栏的默认介绍: 工具栏默认包括5个按钮,根据不同的权限决定显示: 添加 ...
- ASP.NET Aries 高级开发教程:Excel导入之代码编写(番外篇)
前言: 以许框架提供的导入配置功能,已经能解决95%以上的导入情况,但有些情况总归还是得代码来解决. 本篇介绍与导入相关的代码. 1.前端追加导入时Post的参数: var grid = new AR ...
随机推荐
- boost强分类器的实现
boost.cpp文件下: bool CvCascadeBoost::train( const CvFeatureEvaluator* _featureEvaluator, int _numSampl ...
- ABP文档 - Hangfire 集成
文档目录 本节内容: 简介 集成 Hangfire 面板授权 简介 Hangfire是一个综合的后台作业管理器,可以在ABP里集成它替代默认的后台作业管理器,你可以为Hangfire使用相同的后台作业 ...
- TSQL Identity 用法全解
Identity是标识值,在SQL Server中,有ID列,ID属性,ID值,ID列的值等术语. Identity属性是指在创建Table时,为列指定的Identity属性,其语法是:column_ ...
- 07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- iOS逆向工程之Hopper中的ARM指令
虽然前段时间ARM被日本软银收购了,但是科技是无国界的,所以呢ARM相关知识该学的学.现在看ARM指令集还是倍感亲切的,毕竟大学里开了ARM这门课,并且做了不少的实验,当时自我感觉ARM这门课学的还是 ...
- CSS 3学习——边框
在CSS 3中可以设置边框圆角.边框阴影和边框图像,分别通过border-radius.border-image和box-shadow属性设置. 边框圆角 border-radius属性是以下4个属性 ...
- Entity Framework 教程——Entity Framework中的实体类型
Entity Framework中的实体类型 : 在之前的章节中我们介绍过从已有的数据库中创建EDM,它包含数据库中每个表所对应的实体.在EF 5.0/6.0中,存在POCO 实体和动态代理实体两种. ...
- .NET Core 1.0.1 升级汇总
ASP.NET Core BUG fix: ASP.NET Routing Port fix for "Request not matching route with defaults&qu ...
- Hadoop4 利用VMware搭建自己的hadoop集群
前言: 前段时间自己学习如何部署伪分布式模式的hadoop环境,之前由于工作比较忙,学习的进度停滞了一段时间,所以今天抽出时间把最近学习的成果和大家分享一下. 本文要介绍的是如 ...
- css 垂直水平居中总结
一.前言: 垂直居中有很多方式,我们要做的不是写出完美代码,而是在合适的情况下根据需求选择合适方式. 主要方式: line-height 绝对定位 表格 display:table-cell 主要需求 ...
