JavaScript:综合案例-表单验证
综合案例:表单验证
开发要求:
要求定义一个雇员信息的增加页面,例如页面名称为"emp_add.htmnl",而后在此页面中要提供有输入表单,此表单定义要求如下:
.雇员编号:必须是4位数字,按照正则进行验证;
.雇员姓名:不能为空;
.雇员职位:不能为空;
.雇员日期:按照"yyyy-mm-dd"的格式编写,按照正则进行验证;
.基本工资:按照小数编写,小数为最多2位,按照正则进行验证;
.佣金:难找小数编写,小数位数最多2位,按照正则进行验证。
具体步骤:
第一:定义表单
.将form.css文件拷贝到css目录之中;
.将emp_add.html页面之中编写表单,以及导入form.css文件的引用;
第二:页面动态效果
1、为表格增加一些显示的过渡效果
.可以建立一个工具类文件util.js,难么在文件中提供有表格改变的处理函数;
.既然现在是在emp_add.html文件进行处理,所以应该准备js/emp_add.js文件;
.在emp_add.html文件中导入uitl.js与emp_add.js文件;
.动态设置显示的效果,增加mouseover和mouseout事件,在表格行元素中增加。
2、考虑到代码的可重用性问题,所以建议将具体的验证交给util.js来完成。
.建立validateEmpty()、validateRegex()、validateNumber()、validateDate();
.建立完一个函数之后一定要对这个函数的可用性进行测试;
.在emp_add.js文件里面动态绑定事件,使用的还是“onblur”事件;
3、分别绑定完事件处理之后,下面针对于表单进行事件的处理。
第三:使用日期选择组件
对于日期的控制需要注意一个问题:正则只能够针对于日期的格式进行判断,但是无法对内容进行验证,而且日期这一操作,不应该让用户随意输入,最好的一个做法是由用户自己选择,也即使用日期组件直接选取日期,这个可以直接去网上下载将代码拷贝过来即可使用。
例如 My97DatePicker日期组件: http://files.cnblogs.com/files/XYQ-208910/My97DatePickerBeta.zip
具体代码如下:
emp_add.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="description" content="verfify form!">
<meta name="keywords" content="javascript,html,css"> <link rel="stylesheet" type="text/css" href="css/form.css">
<script type="text/javascript" src="js/util.js"> </script>
<script type="text/javascript" src="js/emp_add.js"> </script>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"> </script> <title>雇员管理程序</title> </head>
<body>
<form action="" id="empForm">
<table cellpadding="1" cellspacing="1" border="1" bgcolor="F2F2F2" width="100%"> <tr id="empTr">
<td colspan="3">增加雇员信息</td>
</tr> <tr id="empTr">
<td width="10%">雇员编号:</td>
<td width="60%"><input type="text" name="empNo" id="empNo" class="init"></td>
<td width="30%"><span id="empNoSpan"></span></td>
</tr> <tr id="empTr">
<td width="10%">雇员姓名:</td>
<td width="60%"><input type="text" name="empName" id="empName" class="init"></td>
<td width="30%"><span id="empNameSpan"></span></td>
</tr> <tr id="empTr">
<td width="10%">雇员职位:</td>
<td width="60%"><input type="text" name="empJob" id="empJob" class="init"></td>
<td width="30%"><span id="empJobSpan"></span></td>
</tr> <tr id="empTr">
<td width="10%">雇员日期:</td>
<td width="60%"><input type="text" onClick="WdatePicker()" name="empDate" id="empDate" class="init" readonly="readonly"></td>
<td width="30%"><span id="empDateSpan"></span></td>
</tr> <tr id="empTr">
<td width="10%">基本工资:</td>
<td width="60%"><input type="text" name="empSal" id="empSal" class="init"></td>
<td width="30%"><span id="empSalSpan"></span></td>
</tr> <tr id="empTr">
<td width="10%">佣金:</td>
<td width="60%"><input type="text" name="empCom" id="empCom" class="init"></td>
<td width="30%"><span id="empComSpan"></span></td>
</tr> <tr id="empTr">
<td colspan="3">
<input type="submit" value="增加">
<input type="reset" value="重置">
</td>
</tr> </table>
</form>
</body>
</html>>
form.css
/*成功*/
.success{
background:#f5f5f5;
font-weight:bold;
color:#000000;
border:solid 1px #009900; /*边框为绿色*/
} /*失败*/
.failure{
background:#f5f5f5;
font-weight:bold;
color:#000000;
border:solid 1px #990000; /*边框为红色*/
} /*初始化*/
.init{
background:#f5f5f5;
font-weight:bold;
color:#000000;
}
emp_add.js
window.onload = function(){
//1、为表格的行增加动态效果
var trObj = eleAll("empTr");
for (var i = 0; i < trObj.length; i++) {
bindEvent("mouseover",trObj[i],function(){
changeColor(this,'FFFFFF');
});
bindEvent("mouseout",trObj[i],function(){
changeColor(this,'F2F2F2');
});
}
//2、设置验证事件
bindEvent("blur",ele("empNo"),function(){
validateEmpNo();
});
bindEvent("blur",ele("empName"),function(){
validateEmpName();
});
bindEvent("blur",ele("empJob"),function(){
validateEmpJob();
});
bindEvent("blur",ele("empDate"),function(){
validateEmpDate();
});
bindEvent("blur",ele("empSal"),function(){
validateEmpSal();
});
bindEvent("blur",ele("empCom"),function(){
validateEmpCom();
});
//3、处理表单的绑定
bindEvent("submit",ele("empForm"),function(e){
if (validateForm()) {
this.submit(); //提交表单
}else{
if(e && e.preventDefault){ //现在是在W3C标准下执行
e.preventDefault(); //阻止浏览器的执行
}else{ //专门针对于IE浏览器的处理
window.event.returValue = false;
}
}
});
}
//验证雇员编号
function validateEmpNo(){
return validateRegex("empNo",/^\d{4}$/);
}
//验证雇员姓名
function validateEmpName(){
return validateEmpty("empName");
}
//验证雇员职位
function validateEmpJob(){
return validateEmpty("empJob");
}
//验证雇佣日期
function validateEmpDate(){
return validateDate("empDate");
}
//验证基本工资
function validateEmpSal(){
return validateSal("empSal");
}
//验证佣金
function validateEmpCom(){
return validateCom("empCom");
}
//表单事件
function validateForm(){
return validateEmpNo() && validateEmpName() && validateEmpJob() && validateEmpDate() && validateEmpSal() && validateEmpCom();
}
util.js
//改变颜色
function changeColor(obj,color) {
if (obj != undefined) {
obj.bgColor = color;
};
} //获取HTML元素
function ele(eleID) {
return document.getElementById(eleID);
}
function eleAll(eleID) {
return document.all(eleID);
} //为HTML元素动态绑定事件
function bindEvent(eventType,obj,fun) {
obj.addEventListener(eventType,fun,false);
} //建立validateNumber()方法进行数字验证
function validateNumber(eleID) {
return validateRegex(eleID,/^\d+(\.\d+)?$/);
} //建立validateDate()方法进、进行日期验证
function validateDate(eleID) {
return validateRegex(eleID,/^\d{4}-\d{2}-\d{2}$/);
} //建立validateSal()方法基本工资验证
function validateSal(eleID) {
return validateRegex(eleID,/^\d{1,5}(\.\d{1,2})?$/);
} //建立validateCom()方法基本佣金验证
function validateCom(eleID) {
return validateRegex(eleID,/^\d{1,5}(\.\d{1,2})?$/);
} //建立validateEmpty()方法验证数据是否为空
function validateEmpty(eleID) {
var obj = ele(eleID);//取得指定名称的对象
if (obj != null) {
if (obj.value == "") { //数据验证出错
setFailureStyle(obj);
return false;
}else{ //数据验证成功
setSuccessStyle(obj);
return true;
}
}
return false;
} //建立validateRegex()方法进行正则的验证
function validateRegex(eleID,regex) {
var obj = ele(eleID);//取得指定名称的对象
if (validateEmpty(eleID)) { //有数据
if (!regex.test(obj.value)) { //没有通过
setFailureStyle(obj);
return false;
}else{ //数据验证成功
setSuccessStyle(obj);
return true;
}
}
} //设置成功时的样式与信息提示
function setSuccessStyle(obj) {
if (obj != null) {
obj.className = "success";
var spanObj = ele(obj.id + "Span");
if (spanObj != null) { //给出了提示元素位置
spanObj.innerHTML = "<font color='green'>√</font>";
}
}
} //设置失败时的样式与信息提示
function setFailureStyle(obj) {
if (obj != null) {
obj.className = "failure";
var spanObj = ele(obj.id + "Span");
if (spanObj != null) { //给出了提示元素位置
spanObj.innerHTML = "<font color='red'>×</font>";
}
}
}
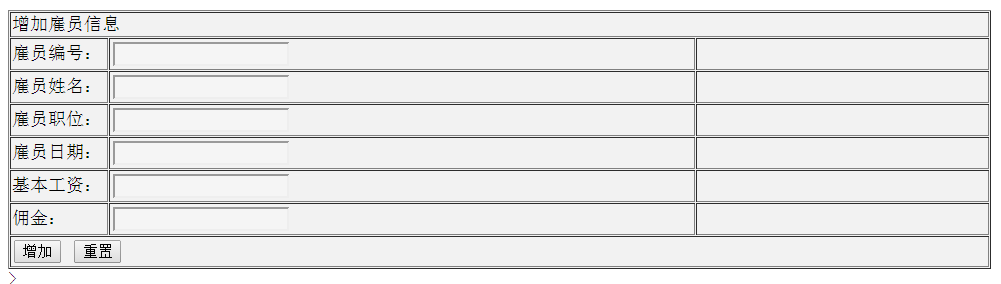
效果图如下:
默认时:

信息全为空时,验证不通过:

信息任意一个为空时,验证不通过:

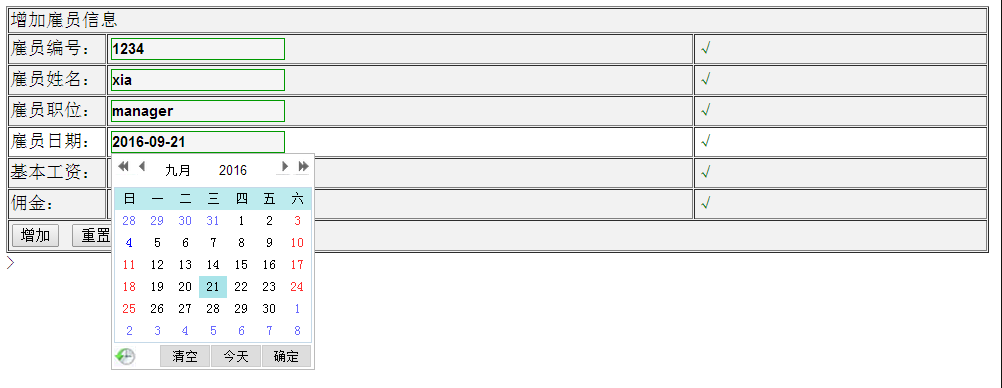
信息都不为空且符合格式时,验证全通过:

选取日期时:

完整代码下载:
CnBolog:http://files.cnblogs.com/files/XYQ-208910/Form_Authentication.zip
Github: https://github.com/xiayuanquan/Form_Authentication
JavaScript:综合案例-表单验证的更多相关文章
- JavaScript:基础表单验证
在用户填写表单的过程之中,往往需要编写一堆的验证操作,这样就可以保证提交的数据时正确的.那么下面就模拟表单验证的处理操作完成. 如果要想进行验证,首先针对于输入的数据来进行一个验证处理. 1.定义一个 ...
- javascript简单的表单验证
<html> <head> <title>用户登录</title> <script language="javascript" ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
- jQuery-easyui和validate表单验证实例
jQuery EasyUI 表单 - 表单验证插件validatebox 使用时需要向页面引入两个css文件如下: <link rel="stylesheet" href=& ...
- FormValidator表单验证
所需的库文件 红色框内是所需要的JavaScript库文件. <%@ page language="java" contentType="text/html; ch ...
- 登陆jq表单验证及jqcookie记住密码实例
<p><%@ page contentType="text/html; charset=utf-8"%> <%@taglib prefix=" ...
- JavaScript 表单验证 案例
JavaScript 表单验证 案例 版权声明:未经授权,严禁转载! 编写 HTML 文件,搭建主体界面 <html> <head> <meta charset=&q ...
- JavaScript—— 案例:表单验证
QQ号:<input type="text" id="txtQQ"><span></span><br> 邮箱:& ...
- HTML5表单验证(4个实用的表单美化案例)
multipart/form-data 在使用包含文件上传控件的表单时,必须使用autocomplete="on" 自动补全功能novalidate 不验证 <form en ...
随机推荐
- 点击repeater的一个修改事件触发全部repeater每一行的修改事件
<td align="center"> <asp:LinkButton ID ="btnvip&q ...
- hdu I NEED A OFFER!
这道题是道很基本的0/1背包的问题,为了使解题很简单一点,可以将题目中要求的最大概率转换成不能录取的最小概率,这样1-dp[n]即为至少有一个offer的最大概率.状态方程 为:dp[j]=min{d ...
- java获取MySQL自动的int类型的Id
@Resource(name = "dashboardTemplate") protected JdbcTemplate systemJDBCTemplate; //这个是Dao里 ...
- PHP 设计模式 笔记与总结(2)开发 PSR-0 的基础框架
[PSR-0 规范的三项约定]: ① 命名空间必须与绝对路径一致 ② 类名的首字母必须大写 ③ 除入口文件外,其他".php"必须只有一个类(不能有可执行的代码) [开发符合 PS ...
- uitextfield输入字符限制
-(UITextField*)createField:(NSString*)placeholder andTag:(int)tag andFont:(double)font{ UITextField ...
- Windows下编译objective-C
Windows下编译objective-C 2011-08-31 14:32 630人阅读 评论(0) 收藏 举报 windowscocoa工具objective clibraryxcode 目录 ...
- 如何开发ecshop支付插件
如何开发ecshop支付插件 ecshop模板网 / 2014-06-03 目标一:搞懂ecshop的支付流程 选完商品,进入购物车页面,点击“结算中心”,页面跳转到flow.php?step=che ...
- BOM表生成
- web_custom_request函数详解
在LR中当使用HTML录制方式时,录制的脚本中主要由函数web_link().web_submit_form().web_url().web_submit_data()组成,当使用HTTP录制方式时, ...
- MySQL 5.6.3
SHOW VARIABLES LIKE '%version%'; https://dev.mysql.com/doc/refman/5.6/en/explain.html As of MySQL 5. ...
