行高不设单位的好处 line-height:1.8
今天无意间看了到了line-height:1.8 感觉挺有意思的,然后翻了下行高的知识,发现还挺有文章的,不妨温故而知新。
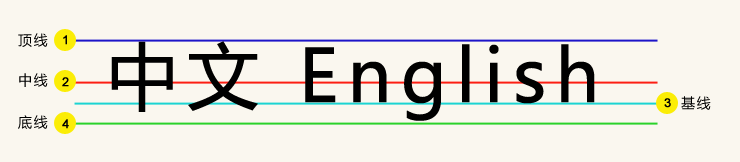
先回顾下:顶线、中线、基线、底线

vertical-align是元素的垂直对齐方式,也依赖于这些线,分别有top(顶线对齐)、middle(中线对齐)、baseline(基线对齐)、bottom(底线对齐)
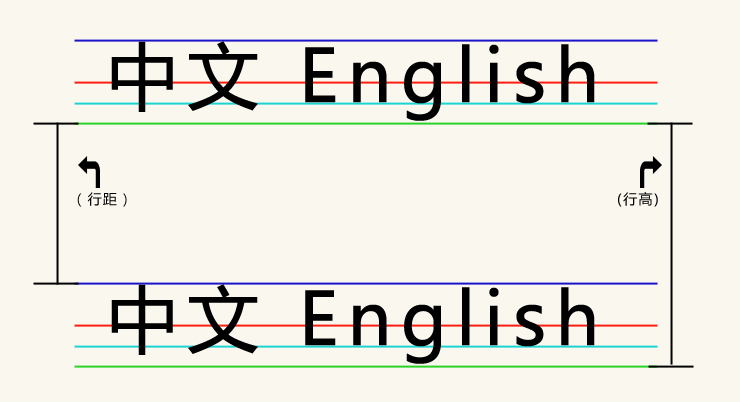
行距与行高(文本行的基线间的距离):

为了更方便在效果图上测量行高数值,一般我会选择文字底到文字底这方式测量,与上图的高度是一样的。

===================================================================================
那么话说回来line-height:1.8这个有什么用呢?

行高是可继承的,但继承的是计算值,如:
<div style="background:#ddd;height:100px;line-height:180%;font-size:15px;">
<p style="font-size: 30px">
中文 English<br/>
中文 English
</p>
</div>
这里div的行高为180%*15px=27px
而p的行高为计算后的27px 而非180%*30px=54px
通过上面的例子我们知道文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响,
如果继承的是计算值,那么当元素内的文字字体尺寸不一样的时候,就有可能造成字体的重叠,
为了避免这种情况,可以定义一个没有单位的值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值:
<div style="background:#ddd;height:100px;line-height:1.8;font-size:15px;">
<p style="font-size: 30px;">
中文 English<br/>
中文 English
</p>
</div>
这里的p行高就是1.8x30px=54px ,也就是说跟下面代码的效果是一样的。
<div style="background:#ddd;height:100px;font-size:15px;">
<p style="font-size: 30px;line-height: 54px">
中文 English<br/>
中文 English
</p>
</div>
行高不设单位的好处 line-height:1.8的更多相关文章
- elment重置表格行高,hover效果
来源网络,做个笔记.表头行高.el-table__header tr, .el-table__header th { padding: 0; height: 50px; }表体行高 .el-table ...
- PyQt(Python+Qt)学习随笔:QTableView中数据行高和列宽的调整方法
老猿Python博文目录 老猿Python博客地址 一.概述 在QTableView中,除了采取缺省的间隔显示行和列的数据外,还可以通过带调整数据的行高和列宽. 二.列宽调整方法 调整数据行列宽的方法 ...
- 使用像素单位设置 EXCEL 列宽或行高
在导出 Excel 的时候, 经常要需要给列设置宽度或给行设置高度, 在使用 NPOI 或 EppPlus 等组件进行操作的时候, 列宽和行高的单位都不是像素, 好像是英寸,具体是啥也说不清. 平常在 ...
- 无单位数字和行高 —— 别说你懂CSS相对单位
前段时间试译了Keith J.Grant的CSS好书<CSS in Depth>,其中的第二章<Working with relative units>,书中对relative ...
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 设了padding要减去盒高 和 line-height 行高
增加了padding 一定要减去相应的高度,不然整个元素的高度会增高(原高+padding) line-height:行高 1.行高要比字体大,不然字体会挤到一块去 2.若父盒子没有设置高度,则行高会 ...
- CSS行高——line-height
初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知 ...
- (转)CSS行高——line-height
原文地址:http://www.cnblogs.com/dolphinX/p/3236686.html 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了 ...
- 关于 行高lineheight的概念及与Vertical-align、内容框、基线等的关系
1.关于行高 行高:顾名思意指一行文字的高度.具体来说是指两行文字间基线之间的距离,他也是底线和顶线之间距离 (1)内容区
随机推荐
- 最短路(Bellman_Ford) POJ 3259 Wormholes
题目传送门 /* 题意:一张有双方向连通和单方向连通的图,单方向的是负权值,问是否能回到过去(权值和为负) Bellman_Ford:循环n-1次松弛操作,再判断是否存在负权回路(因为如果有会一直减下 ...
- Cat VS Dog
Cat VS Dog Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 125536/65536 K (Java/Others)Total ...
- Float Equal Problem
Understand limitations of floating point representations.Never check for equality with ==. Instead, ...
- 【BZOJ】1089: [SCOI2003]严格n元树(递推+高精度/fft)
http://www.lydsy.com/JudgeOnline/problem.php?id=1089 题意:求深度为d的n元树数目.(0<n<=32, 0<=d<=16) ...
- Contest Hunter Round #70 - 连续两大交易事件杯省选模拟赛
orz lydrainbowcat [Problem A]「艦これ市」70万幕后交易事件 排序机器=-=.重要的是相同的处理. 我们可以从小到大添加数字,然后维护一个位置的序列.每一种相等的数字都在一 ...
- Toll-Free Bridge
引 在深入了解桥接机制的时候看到一篇好文,虽然已经很久远,但是忍不住看了好几遍,心中诸多不解一扫而光.在此放上链接: 原文:http://ridiculousfish.com/blog/posts/b ...
- [ZT] 酒店大洗脑:最全各大国际酒店集团族谱图
原文地址: http://www.licai.com/yuedu/201411-62884.html 如果你对各大耳熟能详的国际酒店管理集团还有什么问题,相信今天和你分享的各大酒店集团家族系谱图和最全 ...
- thinkphp中M()和D()的理解
在tp框架中基于MVC设计模式中的model文件夹下,处理数据时会创建和表相关的模型类文件.在控制器中需要使用时需要实例化模型类对象,写语句 1.$a = new GoodsModel(); 这是基于 ...
- metasploit-post模块信息
Name Disclosure Date Rank Description ---- ...
- ubuntu安装chrome
1.在Google chrome上面下载Chrome浏览器.选择正确的版本,我电脑是64位的所以选择的是[64 bit .deb (适用于 Debian/Ubuntu)]. google-Chrome ...
