Bootstrap 模态框插件
一.基本使用
使用模态框的弹窗组件需要三层 div 容器元素,分别为 modal(模态声明层)、 dialog(窗口声明层)、content(内容层)。在内容层里面,还有三层,分别为 header(头 部)、body(主体)、footer(注脚)。
//基本实例
<!-- 模态声明,show 表示显示 -->
<div class="modal show" tabindex="-1"> <!-- 窗口声明 -->
<div class="modal-dialog"> <!-- 内容声明 -->
<div class="modal-content"> <!-- 头部 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"> <span>×</span> </button>
<h4 class="modal-title">会员登录</h4>
</div>
<!-- 主体 -->
<div class="modal-body">
<p>暂时无法登录会员</p>
</div>
<!-- 注脚 -->
<div class="modal-footer">
<button type="button" class="btn btn-default"> 注册</button>
<button type="button" class="btn btn-primary"> 登录</button>
</div>
</div>
</div>
</div>
如果想让模态框自动隐藏,然后通过点击按钮弹窗,那么需要做如下操作。
//模态框去掉 show,增加一个 id
<div class="modal" id="myModal">
//点击触发模态框显示
<!-- 模态声明,show 表示显示 -->
<div class="modal "id="myModal" tabindex="-1"> <!-- 窗口声明 -->
<div class="modal-dialog"> <!-- 内容声明 -->
<div class="modal-content"> <!-- 头部 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"> <span>×</span> </button>
<h4 class="modal-title">会员登录</h4>
</div>
<!-- 主体 -->
<div class="modal-body">
<p>暂时无法登录会员</p>
</div>
<!-- 注脚 -->
<div class="modal-footer">
<button type="button" class="btn btn-default"> 注册</button>
<button type="button" class="btn btn-primary"> 登录</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 点击弹窗 </button>
//弹窗的大小有三种,默认情况下是正常,还有 lg(大)和 sm(小)
<div class="modal-dialog modal-lg">
<div class="modal-dialog sm-lg">
//可设置淡入淡出效果
<div class="modal fade" id="myModal">
//在窗口的主体部分使用栅格系统的流体
<!-- 模态声明,show 表示显示 -->
<div class="modal fade" id="myModal"> <!-- 窗口声明 -->
<div class="modal-dialog"> <!-- 内容声明 -->
<div class="modal-content"> <!-- 头部 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"> <span>×</span> </button>
<h4 class="modal-title">会员登录</h4>
</div>
<!-- 主体 -->
<div class="modal-body">
<!-- 主体 -->
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</div>
</div>
<!-- 注脚 -->
<div class="modal-footer">
<button type="button" class="btn btn-default"> 注册</button>
<button type="button" class="btn btn-primary"> 登录</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 点击弹窗 </button>
效果图如下:

二.用法说明
基本使用介绍结束之后,我们就来看下插件的各种重要用法。所有的插件,都是基于 JavaScript/jQuery 的。那么,就有四个要素:用法、参数、方法和事件。
1.用法 第一种:可以通过 data 属性
data-toggle="modal" data-target="#myModal"
data-toggle 表示触发类型
data-target 表示触发的节点
如果不是使用<button>,而是<a>,其中 data-target 也可以使用 href="#myModal"取代。
当然,我们建议使用 data-target。除了 data-toggle 和 data-target 两个声明 属性外,还有一些可以用选项。
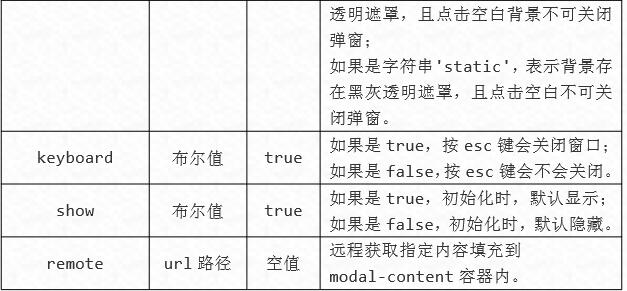
2.参数
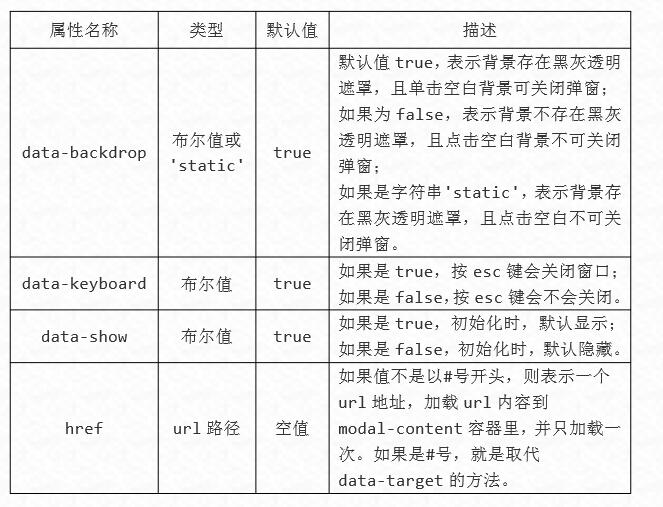
可以通过在 HTML 元素上设置 data-*的属性声明来控制效果。

//空白背景且点击不关闭
data-backdrop="false"
//按下 esc 不关闭
data-keyboard="false"
//初始化隐藏,如果是按钮点击触发,第一次点击则无法显示,第二次显示。
data-show="false"
//加载一次 index.html 到容器内
href="index.html"
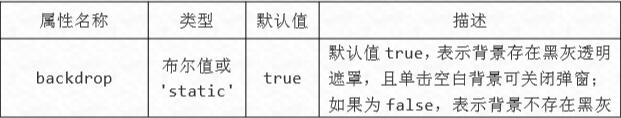
当然,也可以在 JavaScript 直接设置。


//通过 jQuery 方式声明
$('#myModal').modal({ show : true, backdrop : false, keyboard : false, remote : 'index.html', });
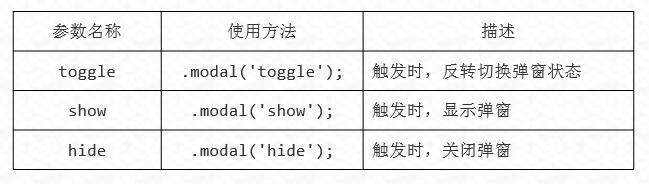
3.方法
如果说,默认不显示弹窗,那么怎么才能通过点击前后弹窗呢?

//点击显示弹窗
$('#btn').on('click', function () { $('#myModal').modal('show'); });
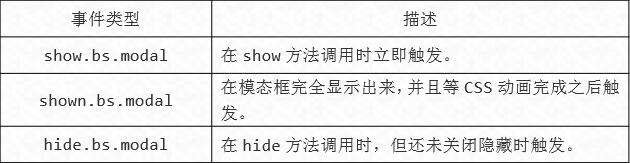
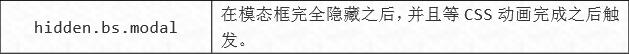
4.事件
模态框支持 4 种时间,分别对应弹出前、弹出后、关闭前和关闭后。


$('#myModal').on('show.bs.modal', function () { alert('在 show 方法调用时立即触发!'); });
$('#myModal').on('shown.bs.modal', function () { alert('在模态框显示完毕后触发!'); });
$('#myModal').on('hide.bs.modal', function () { alert('在 hide 方法调用时立即触发!'); });
$('#myModal').on('hiden.bs.modal', function () { alert('在模态框显示完毕后触发!'); });
$('#myModal').on('loaded.bs.modal', function () { alert('远程数据加载完毕后触发!'); });
Bootstrap 模态框插件的更多相关文章
- 第二百四十三节,Bootstrap模态框插件
Bootstrap模态框插件 学习要点: 1.基本使用 2.用法说明 本节课我们主要学习一下 Bootstrap 中的模态框插件,这是一款交互式网站非常常见的 弹窗功能插件. 一.基本使用 使用模态框 ...
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
- BootStrap 模态框基本用法
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件方法</title ...
- 前端之bootstrap模态框
简介:模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. Modal简介 Modal实现弹出表单 M ...
- 对bootstrap模态框的小尝试
bootstrap中有一个“模态框”插件,我理解的意思就是一个具有全局遮罩的弹窗提示,官方解释是:模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗 ...
- js实现类bootstrap模态框动画
在pc端开发,模态框是一个很常用的插件,之前一直用的第三方插件,比如bootstrap,jQuery的模态框插件,最近还用了elementUI的.但是会发现其实动画效果都差不多,那么如何去实现这样一个 ...
- JavaScript:bootstrap 模态框的简单应用
最近用上了bootstrap这个强大的前端框架,有空来总结一下.这里记录下模态框的简单应用. 首先,要在页面中引入相应的js.css文件 <link href="css/bootstr ...
随机推荐
- zookeeper理论
第一章 Zookeeper server 1.1 Zookeeper基本原理 1.1.1 Zookeeper的保证 l 顺序性,client的updates请求都会根据它发出的 ...
- maven打的jars项目,log4j不会输出日志
通过maven打完包,运行jars时,会输出警告 log4j:WARN No appenders could be found for logger (com.dlht.DataCenterSYNC. ...
- Windows计数器做性能监控(window server 2008服务器)
使用Windows计数器 一.创建数据收集器集 二.创建数据收集器 三.使用数据收集器 1.修改数据收集器的属性 2.手动启用.手动停止数据收集器集 3.计划任务 4.在性能监视器中查看 一.性能监视 ...
- HDU4044 GeoDefense(有点不一样的树上背包)
题目大概说一棵n个结点的树,每个结点都可以安装某一规格的一个塔,塔有价格和能量两个属性.现在一个敌人从1点出发但不知道他会怎么走,如果他经过一个结点的塔那他就会被塔攻击失去塔能量的HP,如果HP小于等 ...
- Making raycast ignore multiple layers
I know how to make the raycast ignore a layer but I want it to ignore layers 9 and 10 but collide wi ...
- BZOJ1829 : [Usaco2010 Mar]starc星际争霸
设出$x,y,z$三个未知量分别表示三种单位的战斗力. 那么各种不等式都可以表示成$ax+by+cz\geq 0$的形式. 注意到$z>0$,那么两边都除以$z$得到$ax+by+c\geq 0 ...
- BZOJ3939 : [Usaco2015 Feb]Cow Hopscotch
设f[i][j]表示到(i,j)的方案数,则有 $f[i][j]=\sum f[x][y](x<i,y<j,a[x][y]!=a[i][j])=\sum f[x][y](x<i,y& ...
- java Android SDK安装与环境变量配置以及开发第一个Android程序
JAVA的安装与环境变量的配置 1.先下载JAVA,并且安装. 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk-7u3 ...
- silverlight 跨域访问 wcf
先介绍一下我的测试项目,我用flash和silverlight一同来调用一个webservice,一个flash客户端,一个silverlight客户端,一个web项目来host flash和silv ...
- c++ map和mutimaps 插入值
(1)运用value_type std::map<std::string, float> col1; col1.insert(std::map<std::string,float&g ...