夺命雷公狗—angularjs—7—多条数据的遍历
我们这里可以来玩玩angular的块级的遍历方法了,本热感觉有点像是PHP中的以前刚入门时候的遍历方法,嘻嘻,,
不过要注意的是中间的双层汉堡{{}} 里面只能放表达式,不能放判断语句


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/amazeui.min.css">
<script src="js/jq2.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/angular.min.js"></script>
</head>
<body ng-app="myapp">
<div ng-controller="news">
<ul class="am-avg-sm-8">
<li>序号</li>
<li>姓名</li>
<li>年龄</li>
<li>性别</li>
<li>党员</li>
<li>是否是首条</li>
<li>是否是尾条</li>
<li>不属于前尾</li>
</ul>
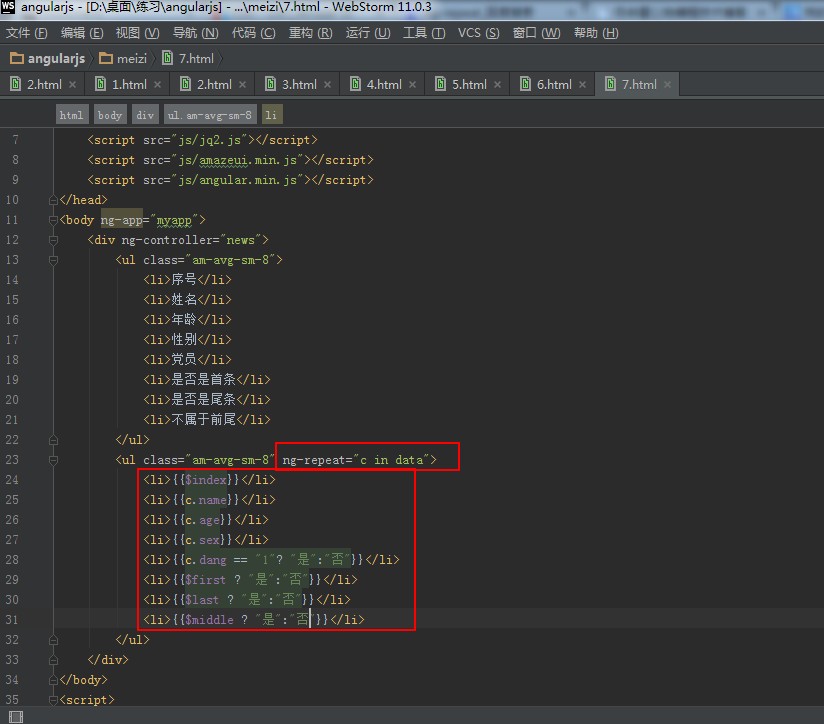
<ul class="am-avg-sm-8" ng-repeat="c in data">
<li>{{$index}}</li>
<li>{{c.name}}</li>
<li>{{c.age}}</li>
<li>{{c.sex}}</li>
<li>{{c.dang == "1"? "是":"否"}}</li>
<li>{{$first ? "是":"否"}}</li>
<li>{{$last ? "是":"否"}}</li>
<li>{{$middle ? "是":"否"}}</li>
</ul>
</div>
</body>
<script>
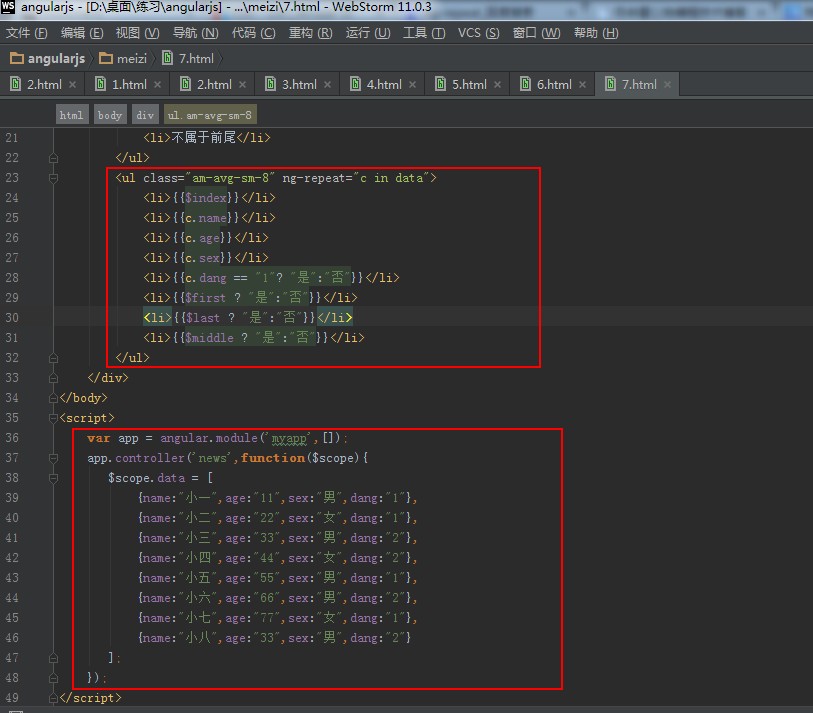
var app = angular.module('myapp',[]);
app.controller('news',function($scope){
$scope.data = [
{name:"小一",age:"11",sex:"男",dang:"1"},
{name:"小二",age:"22",sex:"女",dang:"1"},
{name:"小三",age:"33",sex:"男",dang:"2"},
{name:"小四",age:"44",sex:"女",dang:"2"},
{name:"小五",age:"55",sex:"男",dang:"1"},
{name:"小六",age:"66",sex:"男",dang:"2"},
{name:"小七",age:"77",sex:"女",dang:"1"},
{name:"小八",age:"33",sex:"男",dang:"2"}
];
});
</script>
</html>
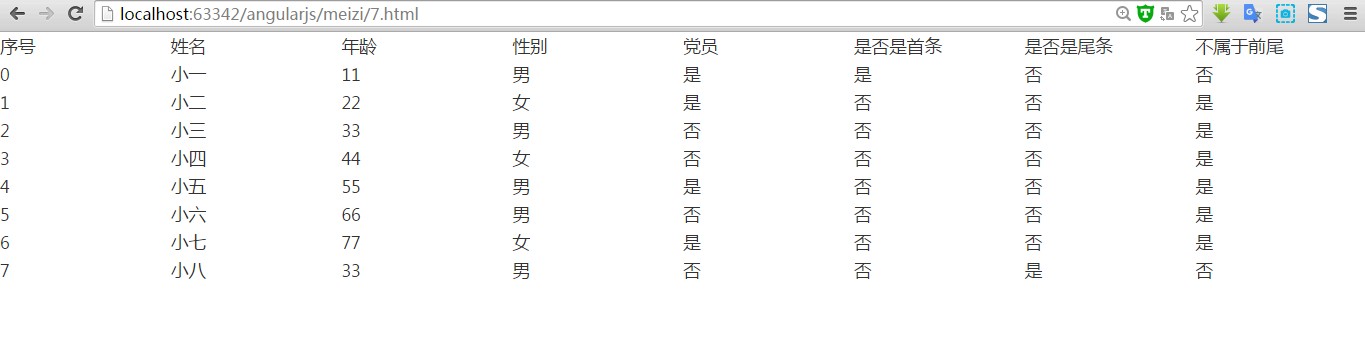
最终显示效果如下所示:

夺命雷公狗—angularjs—7—多条数据的遍历的更多相关文章
- 夺命雷公狗—angularjs—1—三种数据版定方式
我们在实际开发中几乎都是脱离不掉数据绑定方式的,绑定方法如下所示: <!DOCTYPE html> <html lang="en" ng-app> < ...
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗—angularjs—13—post参数的接收发送
我们强悍的angularjs为我们不仅仅提供了他的get接收方式,而且也有post的接收方式,我们现在做一个模拟接收后端传递过来的json的数据: <?php $arr = ['user'=&g ...
- 夺命雷公狗—angularjs—16—angularjs里面的缓存
强大的angularjs也给我们预留了一套他的缓存机智,这样在某个程度上来说还是可以做到减轻一点服务器压力的.... <!DOCTYPE html> <html lang=" ...
- 夺命雷公狗—angularjs—10—angularjs里面的内置函数
我们没学一门语言或者框架,几乎里面都有各自的语法和内置函数,当然,强悍的angularjs也不例外,他的方法其实常用的没多少,因为很多都可以用源生jis几乎都能完成一大部分.. <!doctyp ...
- 夺命雷公狗—angularjs—9—ng-class的自定义函数的用法
angularjs里面其实给我们留下了一个很不错的地方,他就是可以直接调用函数从而对该位置进行处理, 被点击后展示效果如下所示: 开始走代码吧.... <!doctype html> &l ...
- 夺命雷公狗—angularjs—8—ng-class的简单用法
我们在正常的业务处理中往往会遇到一些逻辑类的问题,比如各行换色,现在angularjs里面也给我们提供了一个小小的的class处理的方式,废话不多说,如下所示: <!doctype html&g ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
随机推荐
- [LeetCode]题解(python):092 Reverse Linked List II
题目来源 https://leetcode.com/problems/reverse-linked-list-ii/ Reverse a linked list from position m to ...
- What algorithm to use to normalize someone's face on image
http://stackoverflow.com/questions/7066104/what-algorithm-to-use-to-normalize-someones-face-on-image
- vsftp 定时任务同步
yum install db4-utils.x86_64 -y yum install ftp vsftp lftp 在客户端 和服务端都安装vsftp服务 并配置虚拟账号 上传包内文件 [root@ ...
- Android图片压缩方法总结
本文总结Android应用开发中三种常见的图片压缩方法,分别是:质量压缩法.比例压缩法(根据路径获取图片并压缩)和比例压缩法(根据Bitmap图片压缩). 第一:质量压缩方法: ? 1 2 3 ...
- android AlarmManager 详解
在开发互联网应用时候,我们常常要使用心跳来保证客户端与服务器的连接.怎么完成心跳很关键,在说道客户端心跳功能时,如果使用Timer或者专门开起一个线程来做心跳的工作,会浪费CPU工作时间,而且也会更多 ...
- cdev简单解析
1. cdev是linux用来管理字符设备的结构体,其在内核中采用数组结构设计,这样系统中有多少个主设备号就约定了数组大小,此设备号采用链表管理,同一主设备号下可以有多个子设备.设备即文件,上层应用要 ...
- SocketServer model_use
#!/usr/bin/env python #-*- coding:utf- -*- import SocketServer class MySocker(SocketServer.BaseReque ...
- bootstrap实战经验
凡是基本的布局需要float实现的,都可以考虑利用网格布局. 1,.jumbotron可以形成一个青灰色的背景,并自动调节对应边距 2,.panel的应用十分广泛,可以自动设置合适的padding.甚 ...
- uiimageView连续帧动画
// // MJViewController.m // 05-汤姆猫 // // Created by apple on 14-3-24. // Copyright (c) 2014年 itc ...
- InitializingBean afterPropertiesSet
package org.test.InitializingBean; import org.springframework.context.support.ClassPathXmlApplicatio ...
