夺命雷公狗---DEDECMS----10dedecms双标签
双标签基本语法如下:
{dede:标签名 参数名=“值” 参数名2=“值”...}
内容......
{/dede}
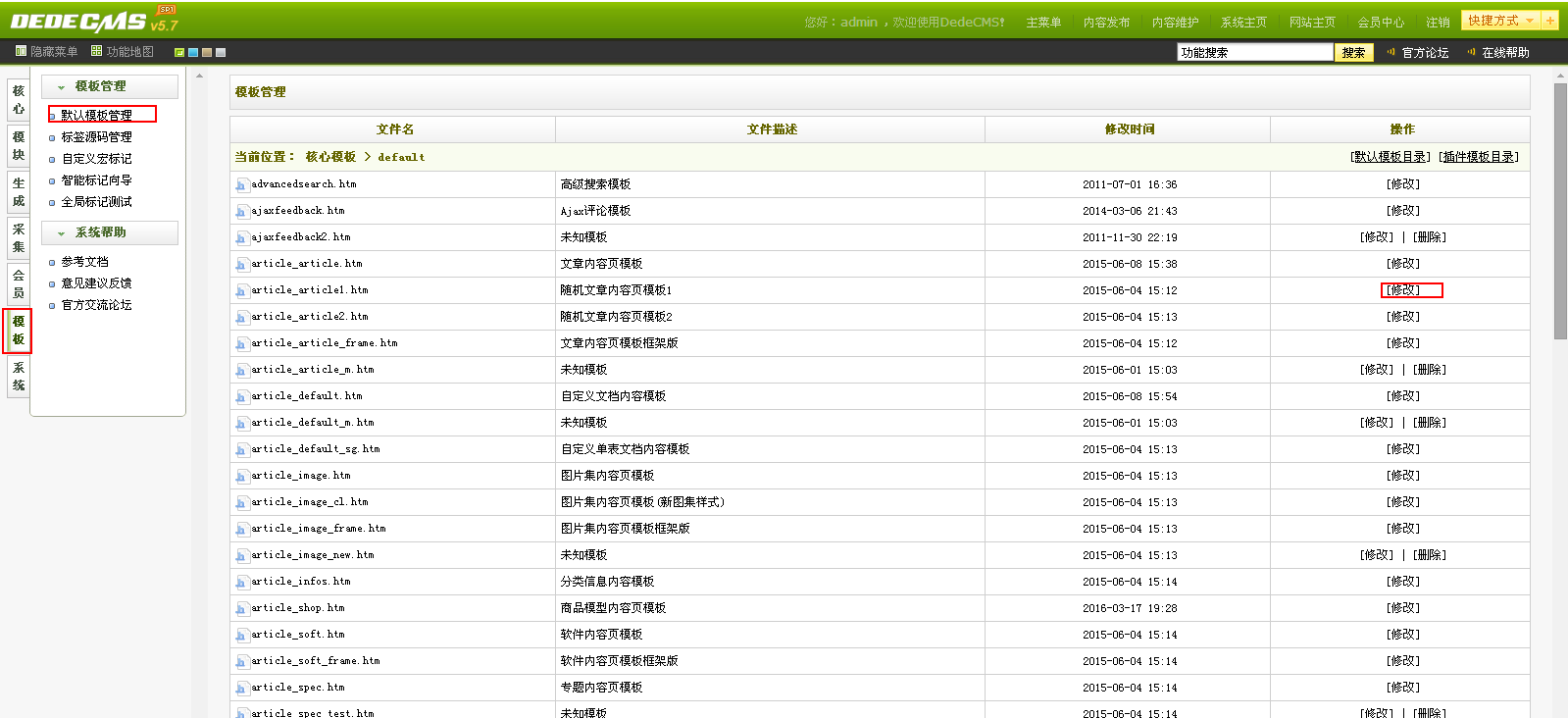
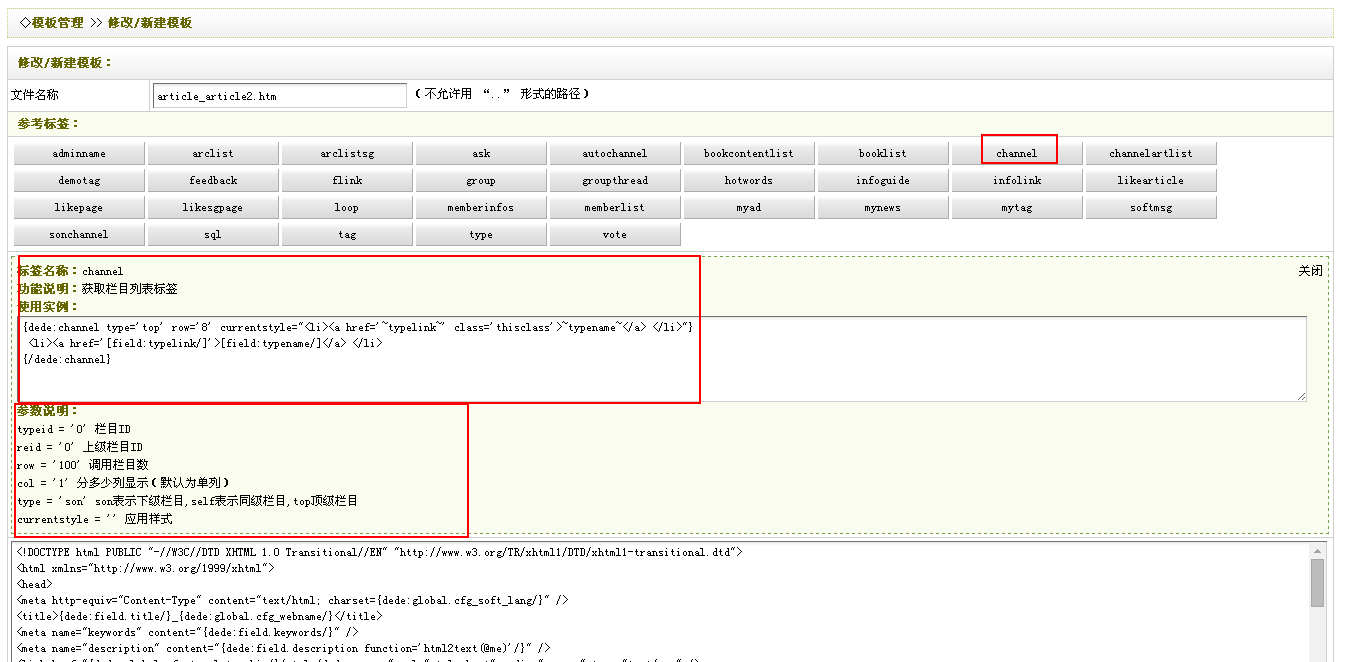
我们先来查看下手册,如下所示:


我们先来用一个channel的标签来做实例,因为channel标签可以直接获取栏目列表。。

比如我们想取出栏目表的typename,其实也很简单
//这下面的row=”8“意思就是说我要取8条的意思
//这里的type=“top” 相当于取出的是顶级栏目才是子级栏目
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签测试</title>
</head>
<body>
{dede:channel type="top" row="8"}
[field:typename/] <br />
{/dede:channel}
</body>
</html>
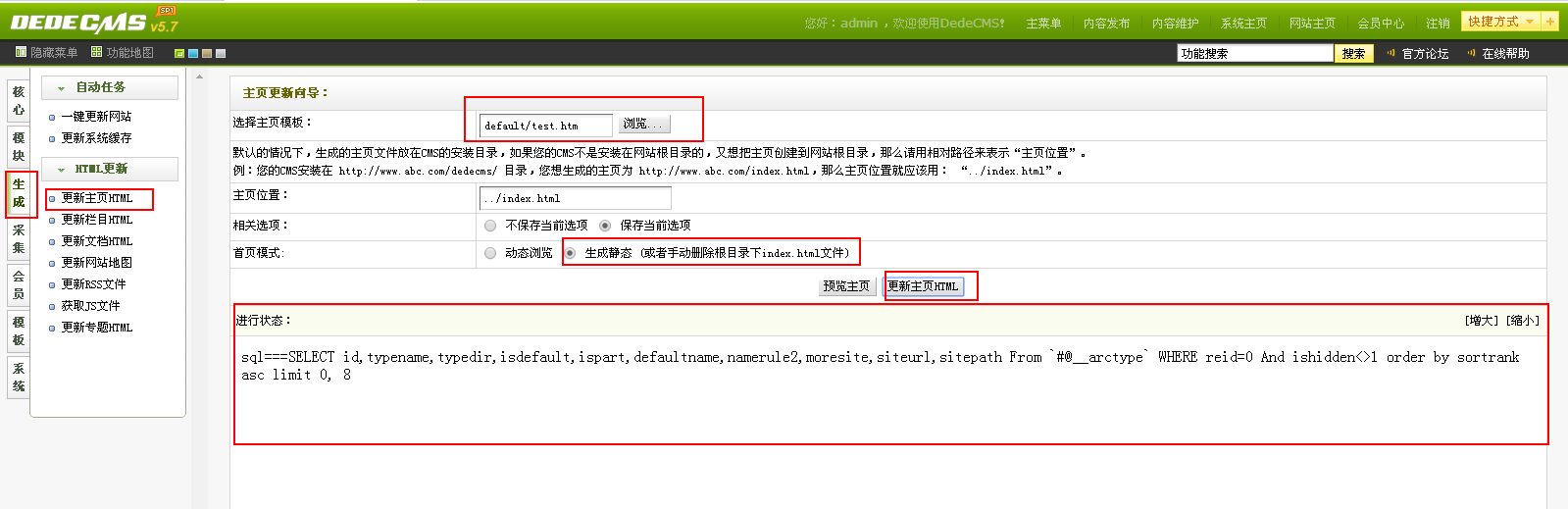
然后更新首页静态页面,效果如下所示:

因为我们在调用某个标签的时候实际上在dedecms的自制将自动引入了对应的表情库,比如我们这次用到的dede:channel其实就是引入了include/taglib/channel.lib.php文件。
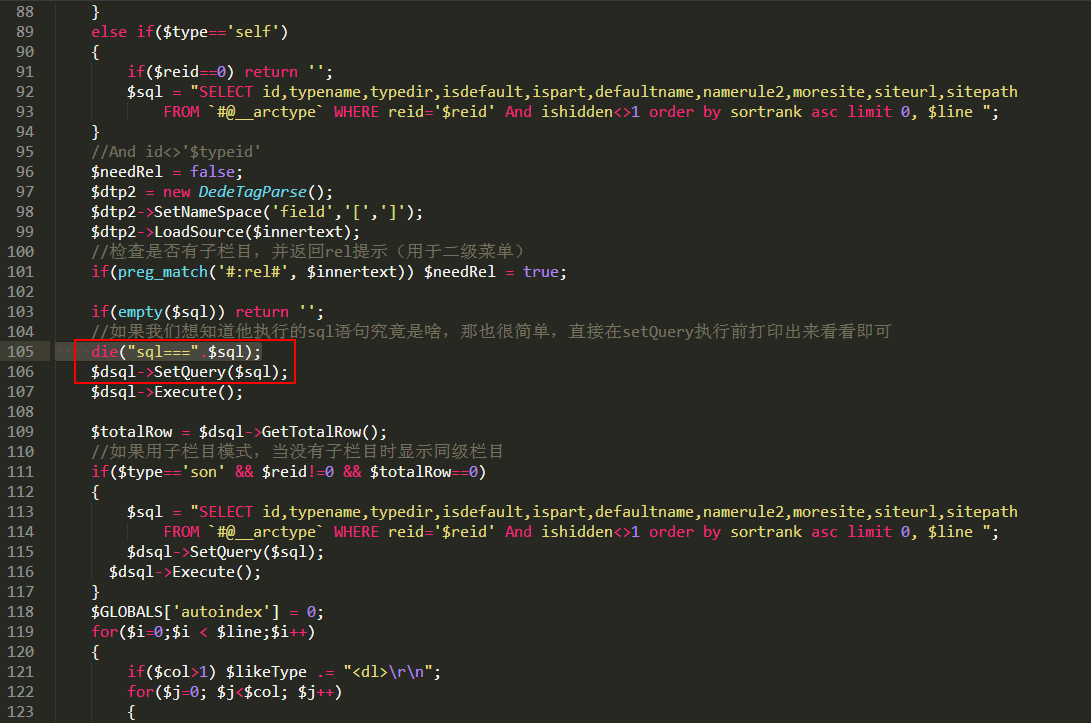
我们上面的实例代码上我们也可以判断下他执行了啥sql语句,收先用编辑器打开include/taglib/channel.lib.php文件,然后找到他的执行sql语句前的那句,如下图所示:

然后我们再回到后台重新生成下页面即可发现他执行的sql语句是那句了:

他的这段select 代码就是他所执行的代码,这里面的#@的意思是表前缀。。
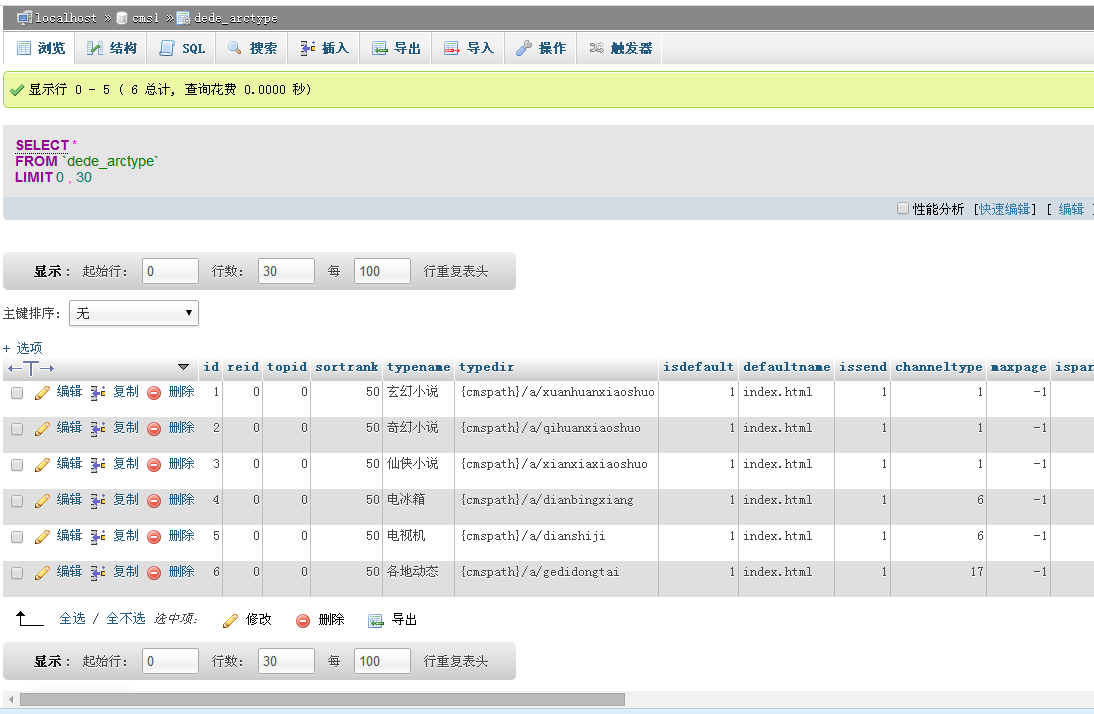
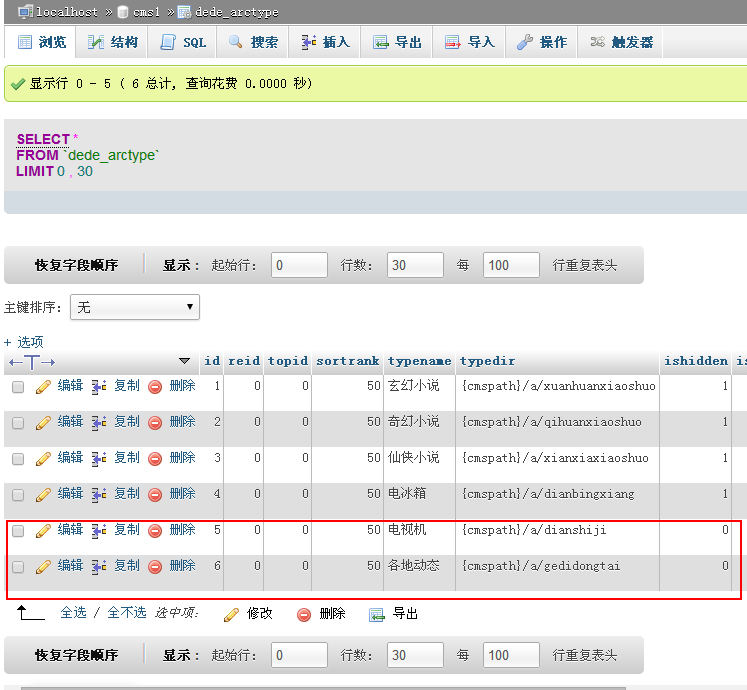
我们刚才显示出两条的原因也一目了然了,ishidden<>不等于1的都弄出来,我们来查看下数据库是不是真的是这样:

所以更加验证了我们的dedecms他是每个标签代表一个表情库,如果我们在开发过程中需要自己定制的东西,可以根据需求去修改源码,从而实现功能
夺命雷公狗---DEDECMS----10dedecms双标签的更多相关文章
- 夺命雷公狗---DEDECMS----18dedecms之无可奈何标签-sql标签取出今天更新
我们在一些开发时候遇到普通标签都解决不了的问题的时候可以尝试下我们dedecms自带的sql标签,几乎可以完成任何的查询需求 语法如下所示: 我们在这里将刚才首页今天更新那块给改写下,原先的是: {d ...
- 夺命雷公狗---DEDECMS----22dedecms让A标签进入对应的内容页
我们的模版里的超链接都是写死的,这都是不符合实际网站的需求的,我们要将他让他边活的,而并非死的.. 我们首先要将前端给我们的内容页面的模版放到目标目录里面,但是我们的内容页的模版名叫啥呢?我们可以来查 ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 使用多种客户端消费WCF RestFul服务(一)——服务端
RestFul风格的WCF既然作为跨平台.跨语言.跨技术的一种方式出现,并且在ASP.NET API流行起来之前还是架构的首选技术之一,那么我们就来简要的介绍一下WCF在各个平台客户端的操作. 开发工 ...
- Cocos2d-JS目录说明
frameworks---- 引擎所在,包含两个文件夹cocos2d-html5 和js-bindings.前者是html5引擎,后者是-x的引擎,外部接口是js写,但基础模块却是cpp来实现. sa ...
- gradlew常用命令
./gradlew -v 查看版本 ./gradlew clean 清理.下载依赖 ./gradlew build 构建 libgdx项目中的gradlew run: ./gradlew deskt ...
- Almost Sorted Array---hdu5532(简单dp)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5532 题意:问一个含有n个数的序列,删除一个数后是否有序(递增或递减都可以) 我们只要求一下最长上升子 ...
- iOS prototype Cells
在storyboard这方面用到的很少,cell也没有用到.上个周五,汤老师快下班的时候说:你看,我的界面已经搭建完成了.而我这边还没有头绪.现在想把需求模拟一下,结果流程没有弄完,自己在这搭起界面来 ...
- scrollba美化
1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x水平方向内容溢出时的设置 overflow-y垂直方向内容溢出时的设置 以上三个属性设置的值 ...
- JavaScript基础总结三部曲之一
JavaScript是一种基于对象的编程语言,基于对象指的是所有的对象已经由浏览器提供好了,用户直接使用就可以了. 另外,JS是嵌入在HTML语法之中的编程语言. PS:虽然是基于对象的语言,但是 ...
- java获取当前时间戳的方法
获取当前时间戳 //方法 一 System.currentTimeMillis(); //方法 二 Calendar.getInstance().getTimeInMillis(); //方法 三 n ...
- 最新AndroidSDK安装教程
很多人都有安卓sdk安装的疑问,现在我就将步骤详细的介绍,那就直接进入正题吧. 工具/原料 Android SDK 方法/步骤 下载最新的Android SDK 文件,到官网选择自己想要的 ...
- ssh secure shell client
登陆方式和putty一样
