div居中(内容+元素:水平+垂直)
内容水平居中
text-align: center;
内容垂直居中
/*第一种 行内垂直居中*/
height: 43px;
line-height:43px; /*我们将行距增加到和整个div一样高
line-height:43px;然后插入文字,就垂直居中了。*/ /*第二种*/ vertical-align:middle;
display:table-cell; /*将对象作为表格单元格显示 */
此div水平居中
margin:0px auto;
此div垂直居中
/*1,设置position:realitive;
2,设置top:-50%;
3,设置margin-top:....减去此元素的高度的一半+减去此元素的补白+减去此元素的边框宽度
4,加入此元素有兄弟元素,那+减去兄弟元素的高度
*/
position: relative;
top: 50%;
margin-top: -350px; /*width/2+padding+border +兄弟节点高度200/2px+30px+20px+200*/
DEMO:div内容水平垂直居中+div内的div水平垂直居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../js/jquery-1.11.1.min.js" type="text/javascript"></script>
<style type="text/css">
*
{
padding: 0px;
margin: 0px;
}
#test1
{
margin: 0px auto;
padding: 0px;
width: 400px;
height: 400px;
border: 2px solid red;
text-align: center; /*会让此元素的内容和子元素的内容水平居中,注意:此元素和子元素并不水平居中*/
}
span
{
line-height: 200px; /* font-size: 200px;*/
}
#test2
{
margin: 0px auto; /*会让此元素水平居中,注意:此元素垂直并不居中*/
position: relative;
top: 50%;
margin-top: -350px; /*width/2+padding+border 200/2px+30px+20px*/
width: 200px;
height: 200px;
padding: 30px;
border: 20px dotted blue; /* display: table-cell; 此元素内容垂直居中第一种写法
vertical-align: middle;*/
line-height: 200px; /* 此元素内容垂直居中第二种写法,和div高度相等设置行高*/
}
</style>
</head>
<body>
<div id="test1">
<span>我是test1的span标签,别弄错了</span>
<div id="test2">
我是test1的字体内容
</div>
</div>
</body>
</html>
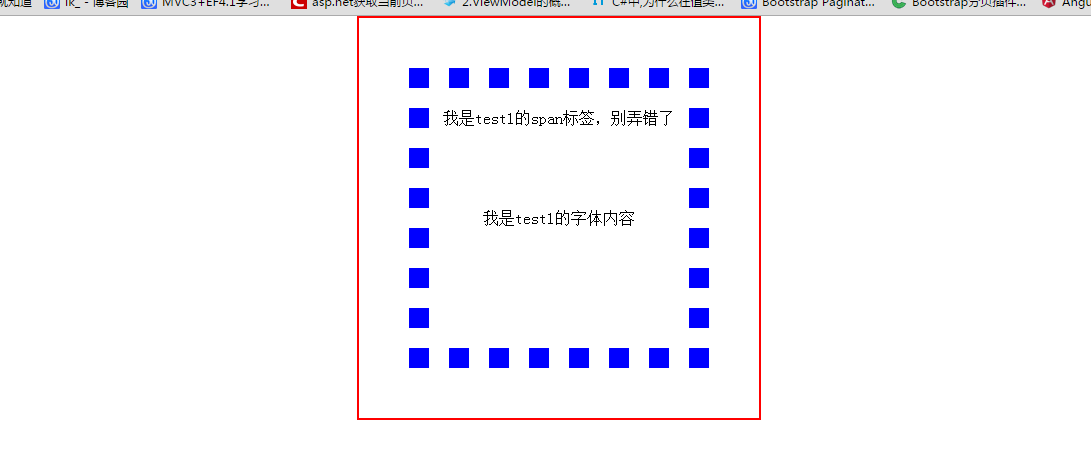
结果

div居中(内容+元素:水平+垂直)的更多相关文章
- css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性)
css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性) 一.总结 一句话总结:元素定位要用css定位属性,而且一般脱离文档流更加好操作.先设置为绝对定位,上左都50%,然后margi ...
- CSS 各类 块级元素 行级元素 水平 垂直 居中问题
元素的居中问题是每个初学者碰到的第一个大问题,在此我总结了下各种块级 行级 水平 垂直 的居中方法,并尽量给出代码实例. 首先请先明白块级元素和行级元素的区别 行级元素 一块级元素 1 水平居中: ( ...
- Div 内部所有元素 全部垂直对齐
http://stackoverflow.com/questions/7273338/how-to-vertically-align-an-image-inside-div How it works: ...
- css 元素水平垂直方向居中
html部分 <div class="parent"> <div class="child"> - -居中- - </div> ...
- div里面的元素垂直均匀分布 按钮引发地址栏出现问号 判断一个数组是否为空 div底部居中 路由传参接受参数
一个固定高度的div的子元素 在垂直 方向上平均分布 .important-dec{ height: 121px; flex-direction: column; display: flex; jus ...
- CSS元素水平垂直居中方法总结(主要对大漠以及张鑫旭博客所述方法进行了归纳)
本文主要是对主流居中方法进行了归纳,有些地方甚至就是把别人的代码直接复制过来的,没有什么自己的东西,除了大漠以及张鑫旭的方法外,还有来自司徒正美.怿飞博客的几个方法 以下方法,由于测试环境的原因,IE ...
- position:absolute和margin:auto 连用实现元素水平垂直居中
有时候,要实现一些元素水平垂直都居中,这部分元素呢 可能大小未知,例如一些图片或者是一些未知大小的块元素. 利用绝对定位可以将要居中的元素脱离文档流. position: absolute; left ...
- 小div在大div里面水平垂直都居中的实现方法
关于如何设置小盒子在大盒子里面水平垂直方向同时居中的实现方法有很多种,下面仅列举了常用的几种. 首先看一下要实现的效果图及对应的html代码: <div class="parent&q ...
- div里面的元素在【垂直 方向】上水平分布 使用calc()函数动态计算
1==>如何让div里面的元素在[垂直 方向]上水平分布.important-dec{ height: 121px; //必须固定高度 flex-direction: column; //垂直排 ...
- html+css实现图片或元素的垂直、水平同时居中的多种方法
实现元素或图片的上下.左右居中的三种方法 效果图如下: 方法一:利用vertical-align属性实现图片上下居中 先设置父元素样式text-align: center,实现图片左右居中,给图片添加 ...
随机推荐
- HDU 5734 Acperience (公式推导) 2016杭电多校联合第二场
题目:传送门. #include <iostream> #include <algorithm> #include <cstdio> #include <cs ...
- CodeForces - 426B(对称图形)
Sereja and Mirroring Time Limit: 1000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64 ...
- Power Strings(poj 2406)
题意:求字符串中循环节出现的次数 KMP!!! #include<cstdio> #include<iostream> #include<cstring> #def ...
- hdu 1005:Number Sequence(水题)
Number Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- WPF控件委托
this.Dispatcher.BeginInvoke(DispatcherPriority.Normal, (ThreadStart)delegate { //要执行的代码 });
- JNDI 是什么
转自:http://blog.csdn.net/zhaosg198312/article/details/3979435 JNDI是 Java 命名与目录接口(Java Naming and Dire ...
- Struts2的@ResultPath
转自:http://blog.csdn.net/yandufeng/article/details/8105495 这里我要补充一下:要理解Annotation,最好的方法还是看源码,struts中c ...
- POJ1236 - Network of Schools tarjan
Network of Schools Time Limit: 1000MS Memory Limi ...
- SQL2005备份数据库到远程服务器中
--打开高级设置EXEC sp_configure 'show advanced options', 1RECONFIGURE--打开xp_cmdshell扩展存储过程EXEC sp_configur ...
- Android广播机制概述
1.Android广播机制概述 Android广播分为两个方面:广播发送者和广播接收者,通常情况下,BroadcastReceiver指的就是广播接收者(广播接收器).广播作为Android组件间的通 ...
