SignalR + MVC5 简单示例
本文和前一篇文章很类似,只不过是把 SignalR 应用在了 MVC 中
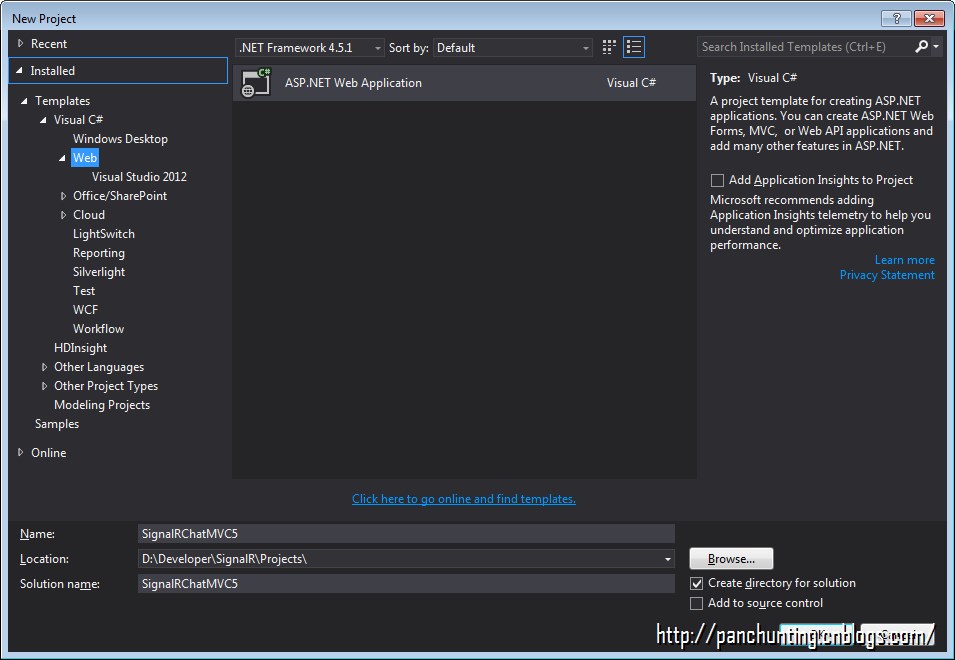
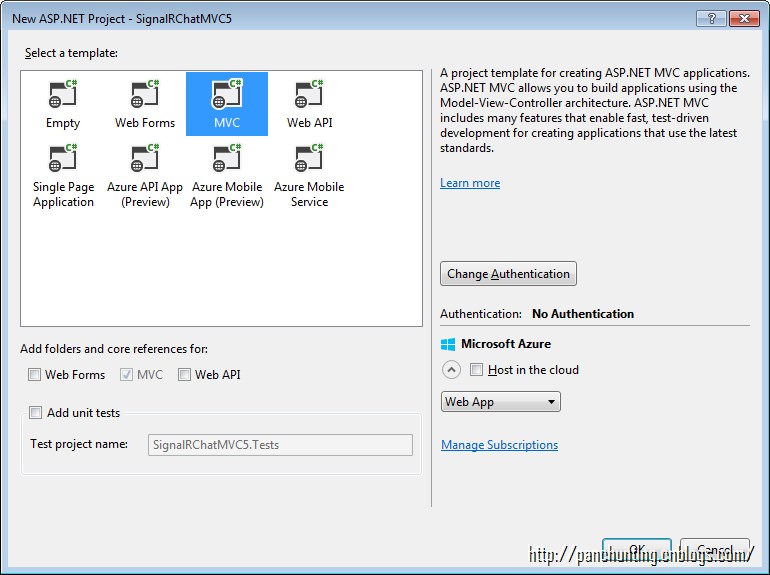
新建项目,选择 MVC 模板


安装 SignalR
Install-Package Microsoft.AspNet.SignalR
在项目中添加文件夹 Hubs
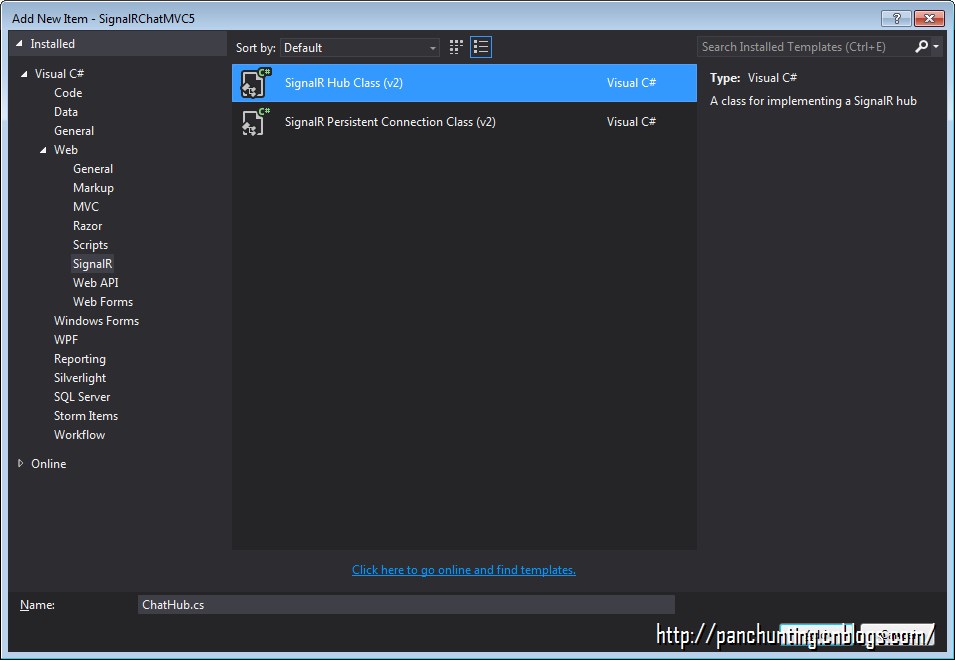
在 Hubs 文件夹中添加 SignalR Hub Class (V2)

代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR; namespace SignalRChatMVC5.Hubs
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
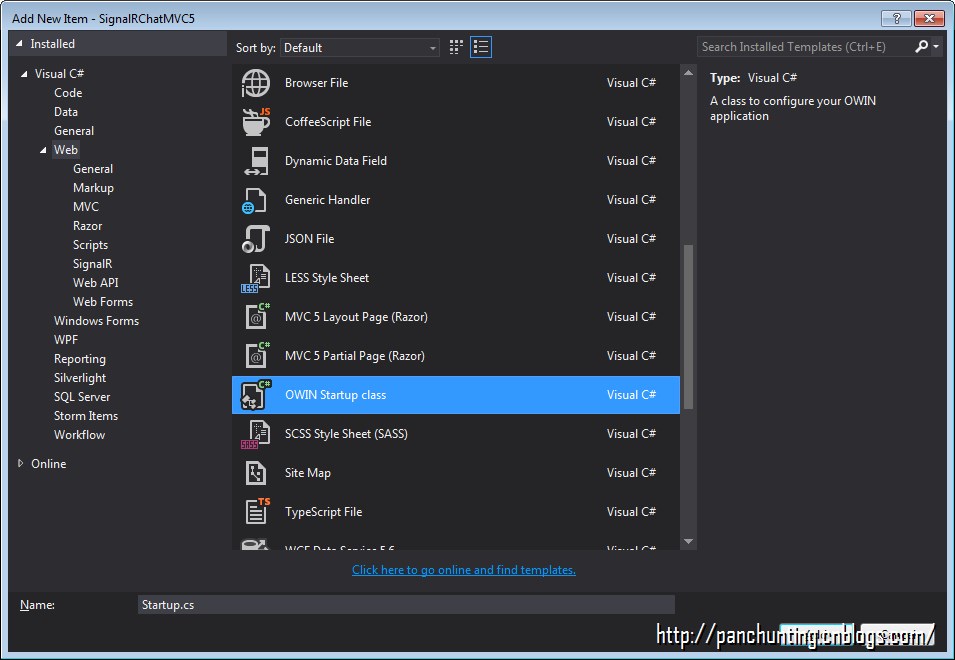
添加OWIN Startup Class

代码如下
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin; [assembly: OwinStartup(typeof(SignalRChatMVC5.Startup))]
namespace SignalRChatMVC5
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
在 HomeController 中添加方法 Chat
public ActionResult Chat()
{
return View();
}
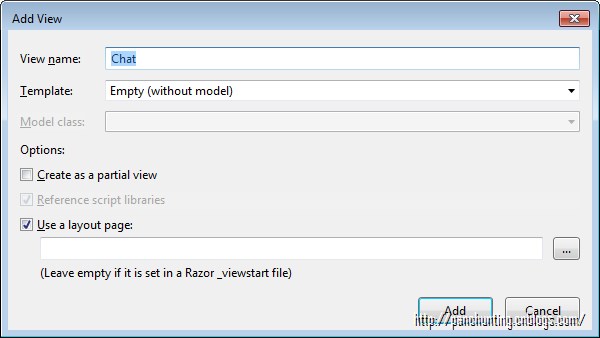
右击添加 View

代码如下
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts {
<!--Script references. -->
<!--The jQuery library is required and is referenced by default in _Layout.cshtml. -->
<!--Reference the SignalR library. -->
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// Reference the auto-generated proxy for the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call back to display messages.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
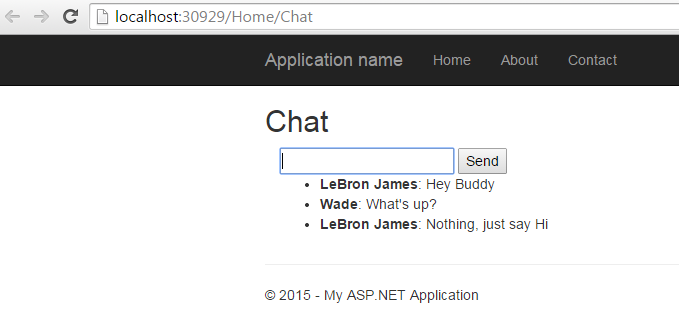
运行效果(开启两个浏览器窗口)


SignalR + MVC5 简单示例的更多相关文章
- SignalR 简单示例
一.什么是 SignalR ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of add ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- SignalR简单示例教程入门版
上周五最后一天在公司上班,无聊之余就想做点什么.介于之前有人让我做个简易版的在线聊天的,于是乎就打算花一天时间来弄下关于SignalR的简单教程制作一个在线的聊天的. 1:前端用了国产的一个MVVM框 ...
- Linux下的C Socket编程 -- server端的简单示例
Linux下的C Socket编程(三) server端的简单示例 经过前面的client端的学习,我们已经知道了如何创建socket,所以接下来就是去绑定他到具体的一个端口上面去. 绑定socket ...
- C# 构建XML(简单示例)
C# 构建XML的简单示例: var pars = new Dictionary<string, string> { {"url","https://www. ...
- 根据juery CSS点击一个标签弹出一个遮罩层的简单示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- ACEXML解析XML文件——简单示例程序
掌握了ACMXML库解析XML文件的方法后,下面来实现一个比较完整的程序. 定义基本结构 xml文件格式如下 <?xml version="1.0"?> <roo ...
- demo工程的清单文件及activity中api代码简单示例
第一步注册一个账户,并创建一个应用.获取app ID与 app Key. 第二步下载sdk 第三步新建工程,修改清单文件,导入相关的sdk文件及调用相应的api搞定. 3.1 修改清单文件,主要是加入 ...
- spring-servlet.xml简单示例
spring-servlet.xml简单示例 某个项目中的spring-servlet.xml 记下来以后研究用 <!-- springMVC简单配置 --> <?xml versi ...
随机推荐
- 设置PATH变量
一不小心把PATH变量清空了,所有的命令都执行不了了,提示“xxx: command not found”,解决办法:在命令行输入export PATH=/usr/local/sbin:/usr/lo ...
- 记一次未解决的异常:java.lang.NoClassDefFoundError: net/sf/json/JSONObject
原因:Jetty会导致这个问题,Tomcat可以正常启动 一.异常产生现象 使用json-lib转换实体类/字符串,跑单元测试没问题,但是启动jetty后调用JSONArray.fromObjec ...
- mysqldb模块的简单用法
# - *- coding:utf-8-*-import urllib2import reimport MySQLdbimport sysreload(sys)sys.setdefaultencodi ...
- winform调用浏览器
方法1: private void button1_Click(object sender, EventArgs e) .{ . //从注册表中读取默认浏览器可执行文件路径 . RegistryKey ...
- 清除SQLServer日志的两种方法
日志文件满而造成SQL数据库无法写入文件时,可用两种方法:一种方法:清空日志.1.打开查询分析器,输入命令DUMP TRANSACTION 数据库名 WITH NO_LOG2.再打开企业管理器--右键 ...
- 清除浮动的 why
如果你想第三个p不被前面的浮动层所影响,就对它进行清除如果没有清除,第三个层就会移到第一个p下面 记住!!浮动是用来布局的~你看你的网页设计图,好几个版块在一条线上就是要浮动了,不需要浮动就是版块跟前 ...
- Block的copy和循环引用的问题
在实际开发中,发现使用Block有着比delegate和notification更简洁的优势.于是在目前的项目中大量的使用block. 在我的头文件我是这样声明使用block的. 我将block声明为 ...
- 問題排查:在 ServiceModel 客戶端配置部份中,找不到名稱 和協定 的終結點元素。
同樣都是刪掉服務參考再重建重編譯重發行,為什麼之前幾次都沒事? 這次只不過是刪掉服務參考,然後換了個名稱重建而已,做完就變這樣? 後來發現問題出在 app.config,因為之前 app.config ...
- 10 个强大的开源 Web 流量分析工具(转帖)
Web 流量分析工具多不胜数,从 WebTrends 这样专业而昂贵的,到 Google Analytics 这样强大而免费的,从需要在服务器端单独部署的,到可以从前端集成的,不一而足.本文收集并介绍 ...
- c++中级 STL基础学习(二)
deque 和vector差不多,可以在前端后端插入,一般用deque取代vector,vector只能在后端插入push_back().deque还可以push_front(),但是deque后端插 ...
