html5 canvas 笔记四(变形 Transformations)
绘制复杂图形必不可少的方法
- save() 保存 canvas 状态
- restore() 恢复 canvas 状态
Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。
Canvas 的状态是以堆(stack)的方式保存的,每一次调用 save 方法,当前的状态就会被推入堆中保存起来。
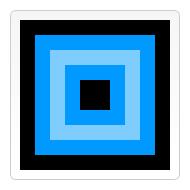
实例:
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150); // Draw a rectangle with default settings
ctx.save(); // Save the default state
ctx.fillStyle = '#09F' // Make changes to the settings
ctx.fillRect(15,15,120,120); // Draw a rectangle with new settings
ctx.save(); // Save the current state
ctx.fillStyle = '#FFF' // Make changes to the settings
ctx.globalAlpha = 0.5;
ctx.fillRect(30,30,90,90); // Draw a rectangle with new settings
ctx.restore(); // Restore previous state
ctx.fillRect(45,45,60,60); // Draw a rectangle with restored settings
ctx.restore(); // Restore original state
ctx.fillRect(60,60,30,30); // Draw a rectangle with restored settings
}

移动 Translating
translate(x, y)x 是左右偏移量,y 是上下偏移量
实例:调用 drawSpirograph 方法 9 次,用了 2 层循环。每一次循环,先移动 canvas ,画螺旋图案,然后恢复到原始状态。
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,300,300);
for (var i=0;i<3;i++) {
for (var j=0;j<3;j++) {
ctx.save();
ctx.strokeStyle = "#9CFF00";
ctx.translate(50+j*100,50+i*100);
drawSpirograph(ctx,20*(j+2)/(j+1),-8*(i+3)/(i+1),10);
ctx.restore();
}
}
}
function drawSpirograph(ctx,R,r,O){
var x1 = R-O;
var y1 = 0;
var i = 1;
ctx.beginPath();
ctx.moveTo(x1,y1);
do {
if (i>20000) break;
var x2 = (R+r)*Math.cos(i*Math.PI/72) - (r+O)*Math.cos(((R+r)/r)*(i*Math.PI/72))
var y2 = (R+r)*Math.sin(i*Math.PI/72) - (r+O)*Math.sin(((R+r)/r)*(i*Math.PI/72))
ctx.lineTo(x2,y2);
x1 = x2;
y1 = y2;
i++;
} while (x2 != R-O && y2 != 0 );
ctx.stroke();
}
旋转 Rotating
rotate(angle) 旋转的角度(angle),它是顺时针方向的。
旋转的中心点始终是 canvas 的原点,如果要改变它,我们需要用到 translate 方法。
- 角度转弧度: π/180×角度
- 弧度变角度: 180/π×弧度
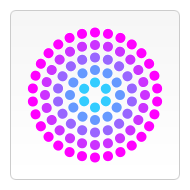
实例:
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.translate(75,75);
for (var i=1;i<6;i++){ // Loop through rings (from inside to out)
ctx.save();
ctx.fillStyle = 'rgb('+(51*i)+','+(255-51*i)+',255)';
for (var j=0;j<i*6;j++){ // draw individual dots
ctx.rotate(Math.PI*2/(i*6));
ctx.beginPath();
ctx.arc(0,i*12.5,5,0,Math.PI*2,true);
ctx.fill();
}
ctx.restore();
}
}

缩放 Scaling
- scale(x, y) 增减图形在 canvas 中的像素数目,对形状,位图进行缩小或者放大。
x,y 分别是横轴和纵轴的缩放因子,它们都必须是正值。值比 1.0 小表示缩小,比 1.0 大则表示放大,值为 1.0 时什么效果都没有。
变形 Transforms
- transform(m11, m12, m21, m22, dx, dy)
- setTransform(m11, m12, m21, m22, dx, dy)
这个方法必须重置当前的变形矩阵为单位矩阵,然后以相同的参数调用 transform 方法。如果任意一个参数是无限大,那么变形矩阵也必须被标记为无限大,否则会抛出异常。
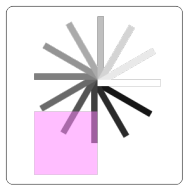
实例:
function draw() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(200, 200);
var c = 0;
for (var i=0; i <= 12; i++) {
c = Math.floor(255 / 12 * i);
ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
ctx.fillRect(0, 0, 100, 10);
ctx.transform(cos, sin, -sin, cos, 0, 0);
}
ctx.setTransform(-1, 0, 0, 1, 200, 200);
ctx.fillStyle = "rgba(255, 128, 255, 0.5)";
ctx.fillRect(0, 50, 100, 100);
}

html5 canvas 笔记四(变形 Transformations)的更多相关文章
- Html5 Canvas笔记(1)-CanvasAppTemplate代码
学了一段时间的Html5 Canvas,现想一段一段的将学习笔记整理出来放上来,先整理一段Canvas的模版文件代码,以后建立Canvas程序就不用重新写这些代码了,当然最好是将这个Html代码保存到 ...
- Html5 Canvas笔记(3)-Canvas状态
p{ font-size: 15px; text-indent: 2em; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid ...
- html5 canvas 笔记五(合成与裁剪)
组合 Compositing globalCompositeOperation syntax: globalCompositeOperation = type 注意:下面所有例子中,蓝色方块是先绘制的 ...
- html5 canvas 笔记三(绘制文本和图片)
绘制文本 fillText(text, x, y [, maxWidth]) 在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的. strokeText(text, x, y [, ma ...
- html5 canvas 笔记二(添加样式和颜色)
色彩 Colors fillStyle = color 设置图形的填充颜色. strokeStyle = color 设置图形轮廓的颜色. 透明度 Transparency globalAlpha = ...
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
- Html5 Canvas笔记(2)-Canvas绘图
用Canvas API绘图,需要画图形的边线并设置内部区域填充,边线英文语法对应stroke,填充对应fill,在后面我们会频繁看到这2个英文单词的出现.Canvas API内置的形状绘图函数比较少, ...
- HTML5学习笔记四 HTML文本格式化
HTML 格式化标签 HTML 使用标签<b> 与<i> 对输出的文本进行格式, 如:粗体 or 斜体 这些HTML标签被称为格式化标签 通常标签 <strong> ...
- HTML5学习笔记四:html5结构
一.大纲:大纲即文档中各内容区块的结构编排 1. 显示编排内容区块:使用section等元素创建文档结构,每个内容区块使用标题(h1~h6,hgroup); 2. 隐式编排内容区块:根据页面所书写的各 ...
随机推荐
- SQLAlchemy 对象缓存和刷新
SQLAlchemy 对象缓存和刷新 SQLAlchemy 带有对象缓存机制,在重复查询相同的对象时,直接先查询本地的缓存,而不需要从数据库加载数据. 在每个 model 对象的内部,SQLAlche ...
- rpyc 回调模式工作不正常
rpyc 回调模式工作不正常 最近使用了 rpyc 来处理一个多节点间的文件同步的任务,目标是使用 rpyc 来实现简单的 p2p 文件传输机制,以减少单点负载和单点失败对传输的影响. 和 p2p 的 ...
- WPF--Blend制作Button控件模板
博客园新人,WPF初学者.不涉及理论知识,直接进入操作. 记录一下使用Blend制作Button控件模板过程中,学到Blend几个知识点: 1.渐变画笔编辑器的Alpha选项可以调控件的透明度.即下图 ...
- IDisplayTransformation
IDisplayTransformation Bounds Full extent in world coordinates. The Bounds property controls the ful ...
- js DOM 元素ID就是全局变量
有人在twitter上提到了:在Chrome的JavaScript终端中,你只需要输入一个元素的ID,就可以访问到这个元素.@johnjbarton给了解释,这是因为所有的元素ID都是全局变量.本文再 ...
- Java基础之访问文件与目录——测试文件或目录的路径(TryPath)
控制台程序,测试文件或目录的路径. import java.nio.file.Path; import java.nio.file.Paths; import java.nio.file.FileSy ...
- Lintcode: Merge Sorted Array II
Merge two given sorted integer array A and B into a new sorted integer array. Example A=[1,2,3,4] B= ...
- mysql linux 备份脚本
#!/bin/sh # mysql data backup script # # use mysqldump --help,get more detail. # BakDir=/root/back/m ...
- (转)supertable像excel那样固定table的表头和第一列
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title> ...
- paper 45:latex的使用
本教程面向对LaTeX完全无认知无基础的新人. 旨在让新人能够用最简单快捷的方式,轻松入门,能够迅速使用LaTeX完成基本的文本编辑. 尤其旨在破除部分新人对LaTeX在传闻中难以学习的恐惧感. 在入 ...
