用Unity模仿CSGO里的火焰效果
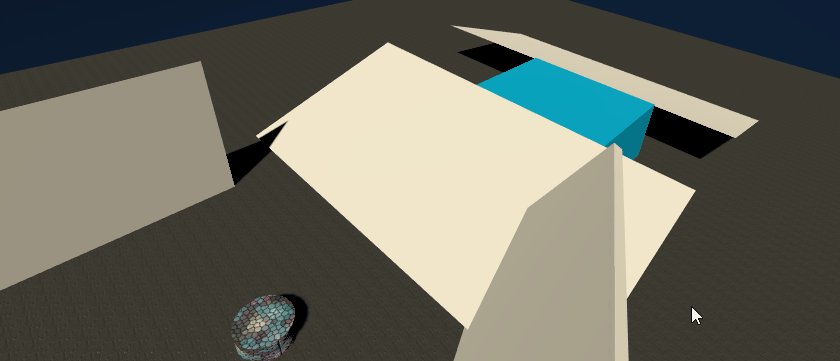
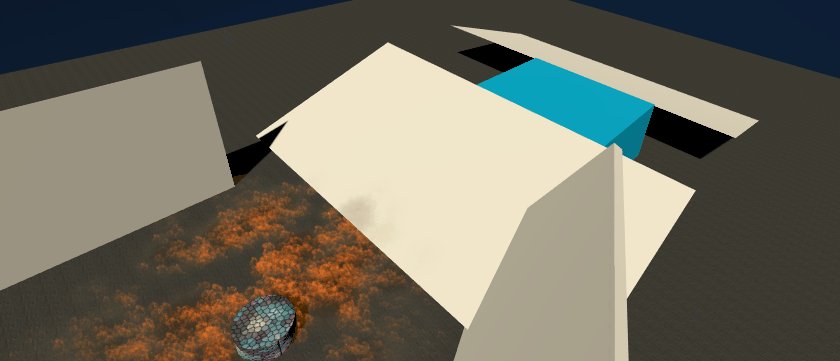
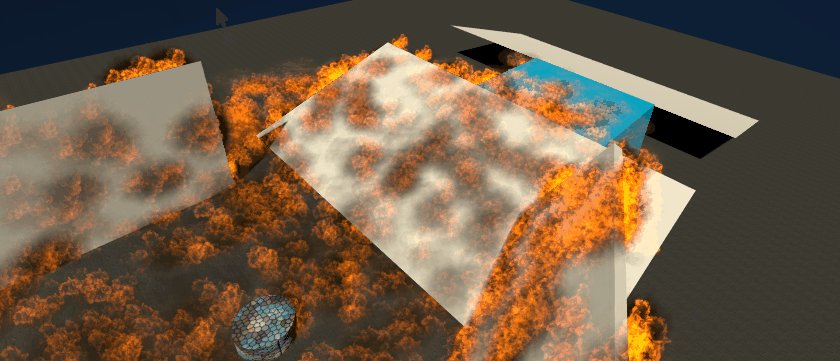
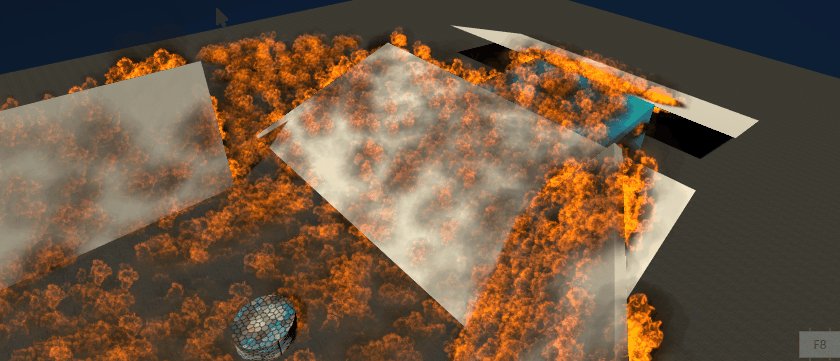
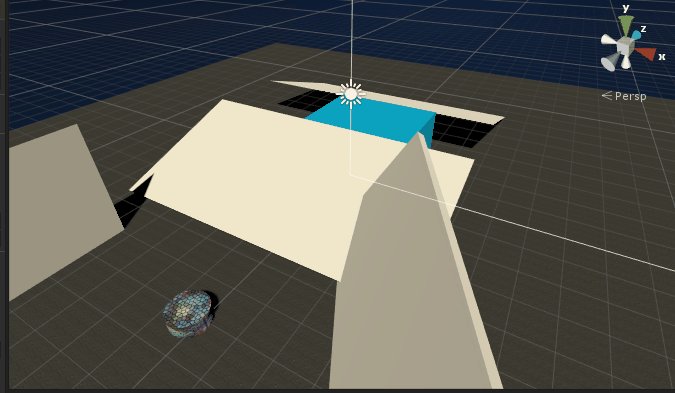
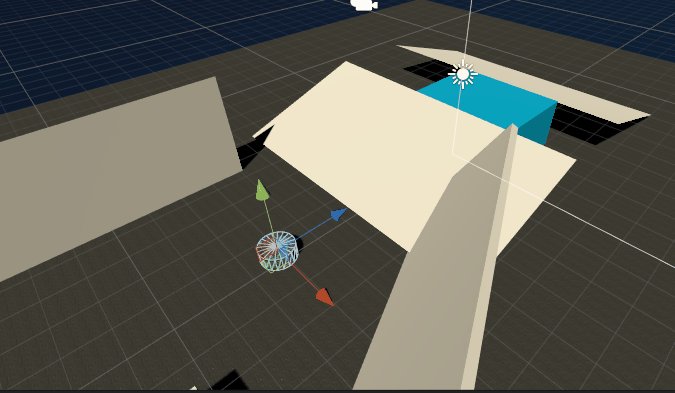
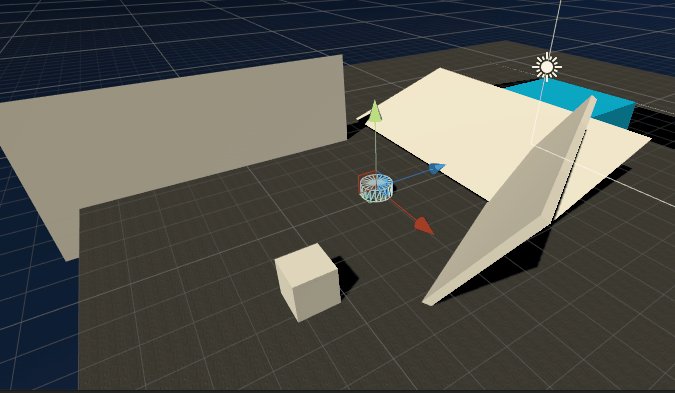
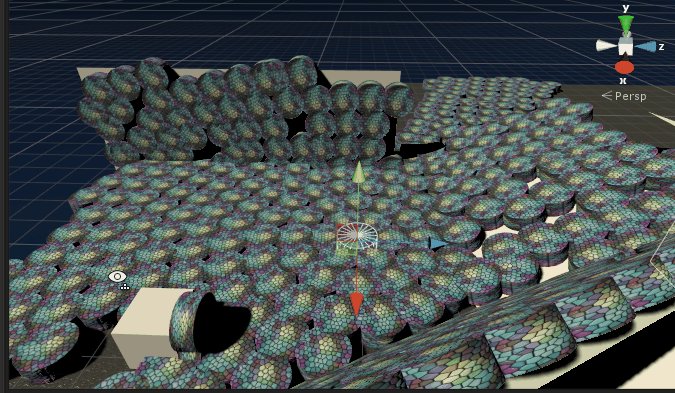
CSGO里的火焰效果和真实的情况比较像,能沿着遮挡物前进,如下是模仿效果。

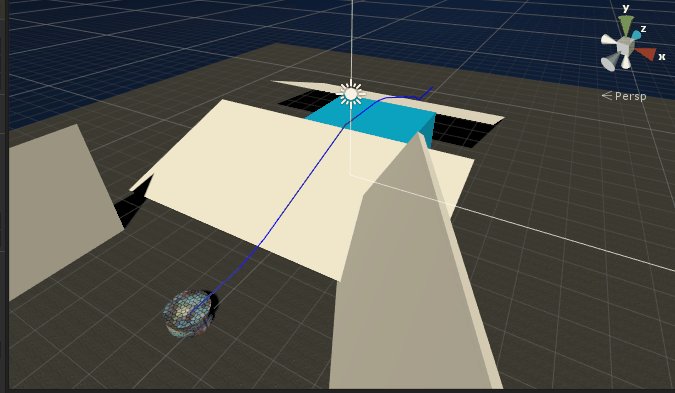
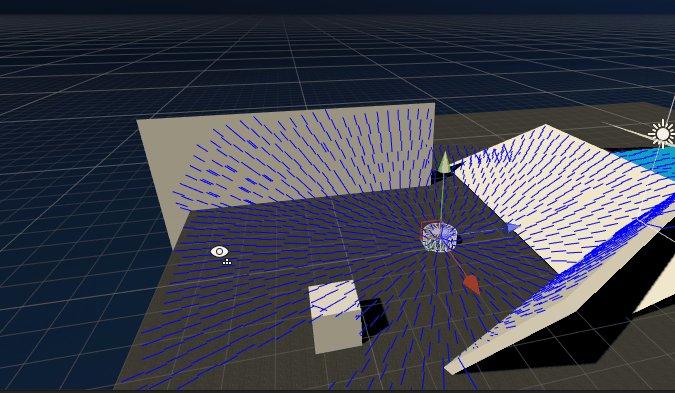
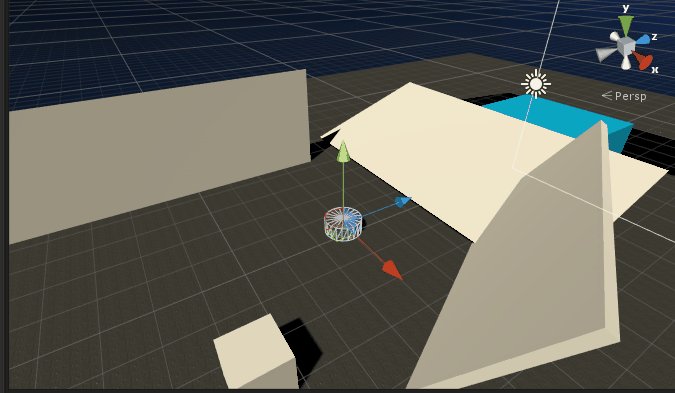
思路比较简单,开始想的是一圈一圈发出去,但是前圈与后圈的联系不好做,换种思路,每个方向发射一条线,这样根据上一个位置的方位先向前进,如果前面有遮挡,则计算好新的位置与方向,反之前面没有遮挡,选择合适的位置,并从这个方向的上面向下检测,检测这个方向的垂直位置有没遮挡,如果有遮挡,计算新的方向与位置,没有,则表明延展不下去。如下图所示.

相关主要代码:
//根据一条线的上一个节点,确定这个节点如何定位
bool forward(ref Vector3 pos, ref Quaternion quat)
{
var forward = quat * Vector3.forward;
var up = quat * Vector3.up; var nextPos = pos + forward * radius;
RaycastHit hit;
//前面有没挡住
//Debug.DrawRay(nextPos, forward, Color.red, 100);
var hitForward = Physics.Raycast(nextPos, forward, out hit, radius * );
var hitDown = false;
//如果前面没有挡住,检查垂直位置
if (!hitForward)
{
//height用来控制垂直扩展的高度
var upPos = pos + * forward * radius + up * height * ;
//Debug.DrawRay(upPos, -up, Color.green, 100);
hitDown = Physics.Raycast(upPos, -up, out hit, height * );
}
if (hitForward || hitDown)
{
//新的位置
pos = hit.point + hit.normal * prefabHeight;
//Debug.DrawRay(pos, hit.normal, Color.blue, 100);
quat = Quaternion.FromToRotation(up, hit.normal) * quat;
return true;
}
return false;
}
forward
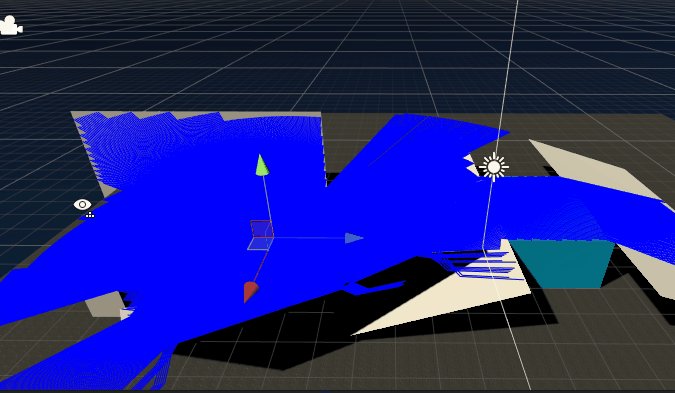
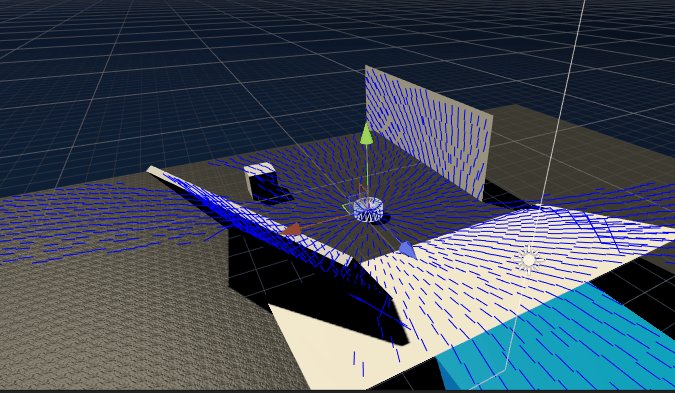
如上代码每句都加上了注释,我们添加了一个radius参数,用来表示每次前进的步子大小,radius越小,则越密集,然后添加一个height参数用来表示垂直方向升降能力,可以看下图。
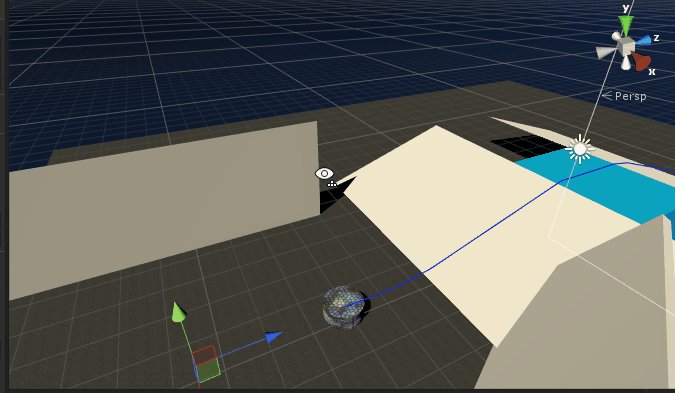
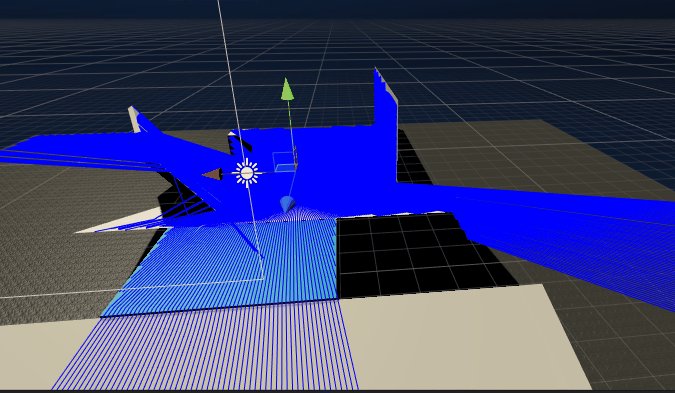
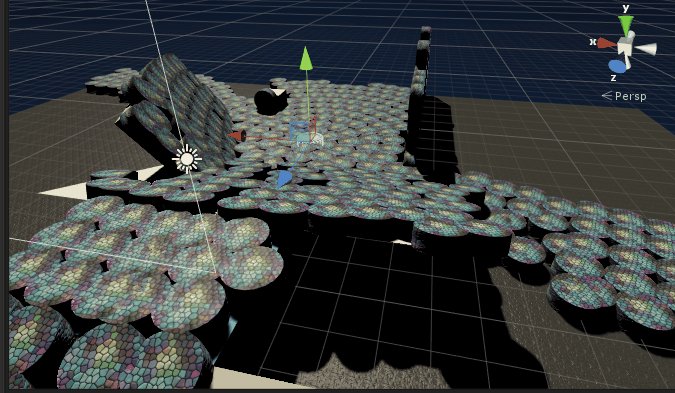
确定一条线上显示后,我们只要考虑沿着周围全部扩展就行,在这我们用level表示扩展多少层,层数越多,我们每条线的相隔的角度也应该越小,如下效果。

相关代码:
//分成多条线向外扩散
public void extend()
{
//分成多条线
count = (int)( * level * Mathf.PI);
//每条偏移角度
angle = 360.0f / count;
var up = transform.rotation * Vector3.up;
for (int i = ; i < count; i++)
{
var curAngle = angle * i;
var curQuat = Quaternion.AngleAxis(curAngle, up);
var quat = curQuat * transform.rotation;
//forward(transform.position, quat, level, i);
StartCoroutine(forward(transform.position, quat, level, i));
}
} //每条线向前扩展,自动翻越遮挡
public IEnumerator forward(Vector3 pos, Quaternion quat, int level, int place)
{
var npos = pos;
var nquat = quat;
int curLevel = ; var prePos = npos;
while (curLevel <= level && forward(ref npos, ref nquat))
{
//Debug.DrawLine(prePos, npos, Color.blue, 100f, true);
if (bCreate(curLevel, place))
{
var offset = offsetPos(nquat, );
var obj = Instantiate(getPrefab(curLevel), npos + offset, nquat);
//Debug.DrawLine(prePos, npos, Color.blue, 100f, true);
var duration = getDuration(curLevel);
Destroy(obj, duration);
}
yield return new WaitForSeconds(deltaTime);
curLevel++;
prePos = npos;
}
}
extend
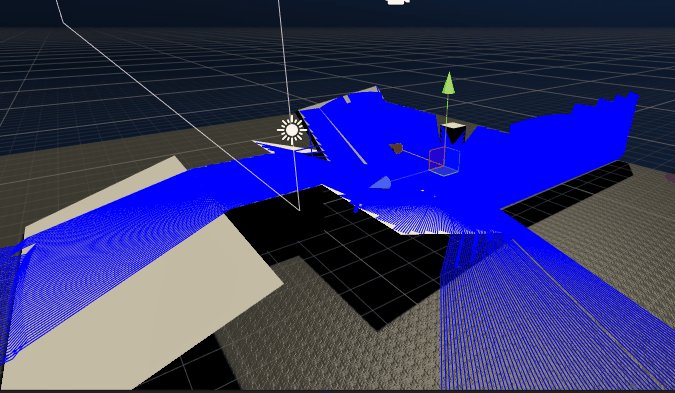
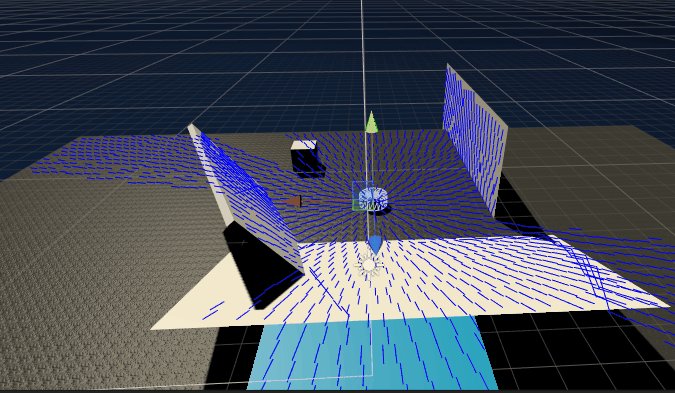
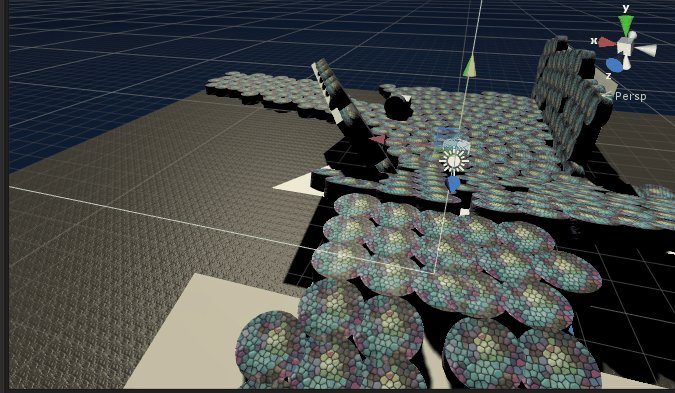
这些蓝线确定了火焰沿线步局,但是现在最中心会比较密集,我们需要有选择的是否生成,如下图:

相关代码:
//确定当前层上的某个位置是否需要生成
bool bCreate(int level, int place)
{
//当前需要显示的个数
var levelCount = (int)( * level * Mathf.PI);
var levelLength = Mathf.RoundToInt((float)count / levelCount);
//每层起点偏移一点位置
var offset = place + level;
return offset % levelLength == ;
}
bCreate
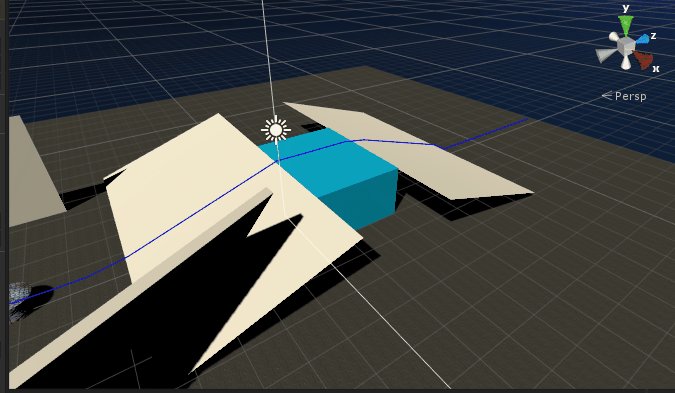
这样就能简单在每层生成合适的个数,其中最上面有个prefabHeight,用来控制模型中心与下边的高度,用来控制生成的模型贴着遮挡物,如图:

如下是完整代码:
using UnityEngine;
using System.Collections; public class FireMove : MonoBehaviour
{
public GameObject[] particlePrefabs;
[Tooltip("半径越小,模型越密集")]
public float radius = 0.5f;
[Tooltip("高度越大,模型能越过更高的遮挡物")]
public float height = 0.5f;
[Tooltip("层级越多,向外扩展的导数越多")]
public int level = ;
[Tooltip("每层间隔生成时间")]
public float deltaTime = 0.1f;
[Tooltip("控制火焰显示时间")]
public float duration = 5.0f;
[Tooltip("水平偏移")]
public float offsetHeight = 0.1f;
[Tooltip("高度偏移")]
public float offsetPanel = 0.2f;
[Tooltip("模型与地面的距离")]
public float prefabHeight = 0.01f; private int count;
private float angle; #if UNITY_EDITOR
public void Update()
{
if (Input.GetKeyDown(KeyCode.K))
{
extend();
}
}
#endif public void attack(int level)
{
this.level = level;
extend();
} //分成多条线向外扩散
public void extend()
{
//分成多条线
count = (int)( * level * Mathf.PI);
//每条偏移角度
angle = 360.0f / count;
var up = transform.rotation * Vector3.up;
for (int i = ; i < count; i++)
{
var curAngle = angle * i;
var curQuat = Quaternion.AngleAxis(curAngle, up);
var quat = curQuat * transform.rotation;
//forward(transform.position, quat, level, i);
StartCoroutine(forward(transform.position, quat, level, i));
}
} //每条线向前扩展,自动翻越遮挡
public IEnumerator forward(Vector3 pos, Quaternion quat, int level, int place)
{
var npos = pos;
var nquat = quat;
int curLevel = ; var prePos = npos;
while (curLevel <= level && forward(ref npos, ref nquat))
{
//Debug.DrawLine(prePos, npos, Color.blue, 100f, true);
if (bCreate(curLevel, place))
{
var offset = offsetPos(nquat, );
var obj = Instantiate(getPrefab(curLevel), npos + offset, nquat);
//Debug.DrawLine(prePos, npos, Color.blue, 100f, true);
var duration = getDuration(curLevel);
Destroy(obj, duration);
}
yield return new WaitForSeconds(deltaTime);
curLevel++;
prePos = npos;
}
} //确定当前层上的某个位置是否需要生成
bool bCreate(int level, int place)
{
//当前需要显示的个数
var levelCount = (int)( * level * Mathf.PI);
var levelLength = Mathf.RoundToInt((float)count / levelCount);
//每层起点偏移一点位置
var offset = place + level;
return offset % levelLength == ;
}
public GameObject getPrefab(int curLevel)
{
var prfabCount = particlePrefabs.Length;
//var t = Mathf.RoundToInt(prfabCount * (curLevel - 1) / level);
var index = Random.Range(, prfabCount);
return particlePrefabs[index];
} //加上偏移
public Vector3 offsetPos(Quaternion quat, int level)
{
var xAxis = quat * Vector3.right * Random.Range(-offsetPanel, offsetPanel) * level;
var zAxis = quat * Vector3.forward * Random.Range(-offsetPanel, offsetPanel) * level;
var yAxis = quat * Vector3.up * Random.Range(-offsetHeight, offsetHeight) * level;
return xAxis + zAxis + yAxis;
} //每层的生命周期
float getDuration(int level)
{
var levelDuration = duration - * level * deltaTime;
return levelDuration;
} //根据一条线的上一个节点,确定这个节点如何定位
bool forward(ref Vector3 pos, ref Quaternion quat)
{
var forward = quat * Vector3.forward;
var up = quat * Vector3.up; var nextPos = pos + forward * radius;
RaycastHit hit;
//前面有没挡住
//Debug.DrawRay(nextPos, forward, Color.red, 100);
var hitForward = Physics.Raycast(nextPos, forward, out hit, radius * );
var hitDown = false;
//如果前面没有挡住,检查垂直位置
if (!hitForward)
{
//height用来控制垂直扩展的高度
var upPos = pos + * forward * radius + up * height * ;
//Debug.DrawRay(upPos, -up, Color.green, 100);
hitDown = Physics.Raycast(upPos, -up, out hit, height * );
}
if (hitForward || hitDown)
{
//新的位置
pos = hit.point + hit.normal * prefabHeight;
//Debug.DrawRay(pos, hit.normal, Color.blue, 100);
quat = Quaternion.FromToRotation(up, hit.normal) * quat;
return true;
}
return false;
}
}
FireMove
直接放到一个物体上就可以了,其中radius设为相应的火焰半径大小就可,如果要密一些,降低一些就行,相应offset参数用来设定水平与垂直上的偏移,免的给人太规律了,代码上都有详细注释,可以自己改动。
用Unity模仿CSGO里的火焰效果的更多相关文章
- GJM : 用Unity模仿CSGO里的火焰效果 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- js模仿jquery里的几个方法parent, parentUntil, children
有时工作需要, 也是接着上一章的方法, 用js模仿jquery里的几个方法parent, parentUntil, children. function parent(node){ return no ...
- unity, 在OnDisable里一定要将Cloth禁掉
如果在OnDisable中不将Cloth组件禁掉,则当物体再次激活时布料将变形.
- js模仿jquery里的几个方法next, pre, nextAll, preAll
/*siblings函数, 选取node的所有兄弟节点*/ function siblings(node){ if(node.nodeType === 1){ node.flag = true; // ...
- 模仿jq里的选择器和color样式
(function(){ HTMLElement.prototype.css = function () { var option; if (arguments.length > 0) { op ...
- Unity 5 中的全局光照技术详解
貌似是某位好人翻译的 https://unity3d.com/cn/learn/tutorials/topics/graphics/unity-5-lighting-and-rendering#rd? ...
- Unity 5 中的全局光照技术详解(建议收藏)
本文整理自Unity全球官方网站,原文:UNITY 5 - LIGHTING AND RENDERING (文章较长,请耐心阅读)简介全局光照,简称GI,是一个用来模拟光的互动和反弹等复杂行为的算法, ...
- Unity 5--全局光照技术
本文整理自Unity全球官方网站,原文:UNITY 5 - LIGHTING AND RENDERING 简介全局光照,简称GI,是一个用来模拟光的互动和反弹等复杂行为的算法,要精确的仿真全局光照非常 ...
- 04、Unity 5--全局光照技术
本文整理自Unity全球官方网站,原文:UNITY 5 - LIGHTING AND RENDERING 简介全局光照,简称GI,是一个用来模拟光的互动和反弹等复杂行为的算法,要精确的仿真全局光照非常 ...
随机推荐
- 简单利用jQuery加tomcat,让前端开发不再依赖于后端的接口
前端开发的过程中,我们免不了和后端进行联调,这时候就会出现以下的尴尬场景: 接口没写好,没法做接下来的功能 功能写好了,接口没写好,没法测这个功能 联调了,除了BUG,不知道锅在谁身上,只得陪后端耗时 ...
- 用 NuGet Package Explorer 管理你的攻城武器
缘由:每次新建一个工程,总是要从自己的“弹药库”或者之前的工程里面手动引用一些类库和脚本插件,难免有些繁琐和遗漏.想起经常用到的NuGet,跑到NuGet主页一看,发现有 NuGet Package ...
- 写给自己看的Linux运维基础(二) - Apache/MySQL. 安全设置. 定时任务
本文使用环境为CentOS 6 Apache, PHP, MySQL等常用软件均可通过yum安装包获取 yum install httpd php mysql-server # mysql: 客户端; ...
- JavaScript、for循环语句知识巩固,while(){}语句以及do{}while()语句以及switch()语句
一.for循环语句练习 关于for循环存在的两个问题类型 穷举:在不知道什么情况下才真的寻要我们的结果,自能让我们一个个走一遍. 迭代:在现有的条件根据规律不断求解,中间情况,最终推测出来的结果 1. ...
- paip.提升效率--数据绑定到table原理和流程Angular js jquery实现
paip.提升效率--数据绑定到table原理和流程Angular js jquery实现 html #--keyword 1 #---原理和流程 1 #----jq实现的代码 1 #-----An ...
- paip.广告过滤系统 php 实现
paip.广告过滤系统 php 实现 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net/at ...
- iOS开发-UITableView滑动视差
视差滚动是指让多层背景以不同的速度移动,形成立体的运动效果,在Web上应用的比较多,App中倒是见的相对比较少,主要在UITableView中的应用的比较多,尤其是当整个UITableViewCell ...
- JDK环境变量的配置方法
1.打开我的电脑--属性--高级--环境变量 2.新建系统变量JAVA_HOME 变量名:JAVA_HOME 变量值:jdk的目录,比如d:/java 3. 选择“系统变量”中变量名为“Path”的环 ...
- How Tomcat works — 五、tomcat启动(4)
前面摆了三节的姿势,现在终于要看到最终tomcat监听端口,接收请求了. 目录 Connector Http11Protocol JIoEndpoint 总结 在前面的初始化都完成之后,进行Conne ...
- 几种web数据渲染模板对比
在web开发,实现视图.数据的分离,由前端工程师专门负责编写html页面,有php后台工程师写php接口返回json数字,那么中间如何将json数据绑定到html页面上有几种方法呢.基于这种需求大体上 ...
