table表格宽带研究(附带:table表格为什么设置td宽度无效)
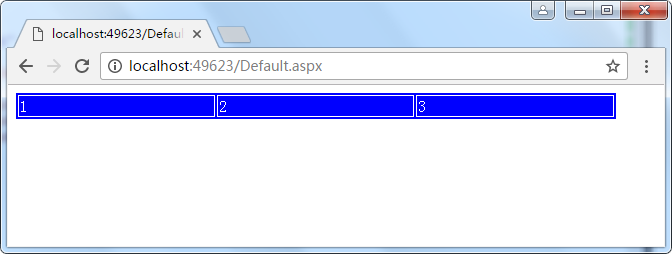
情况1:下面代码定义了表格宽带为为600px,未设置td宽带,3个td内容为1,2,3,可以看到3个内容平分table的宽度。
也就是每个td都是200px(请注意:如果用chrome调试宽度,会有一定的误差,因为600px还包括边框,因此实际宽度可能是198px,这里进行了简化,下同)。
<table style="width:600px; background-color:red" >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> </table>

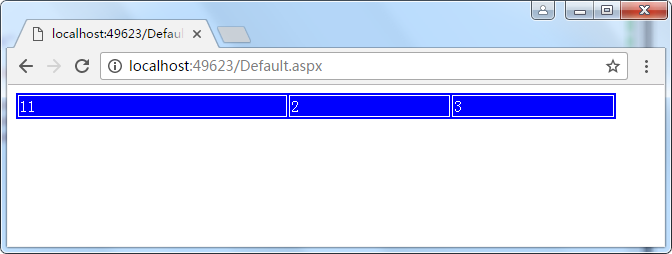
接下来,修改第一个td的内容,将1修改为11,则结果变成如下:
因为:第一个单元格的“11”是2个字符宽带,第二个单元格“2”是一个字符宽带,第三个单元格“3”是一个字符宽带。
共计是4个字符宽带,因此,比例为 2:1:1. 所以 第一个单元格是:600*2/4=300px. 第2和第3都是 600*1/4=150px宽度

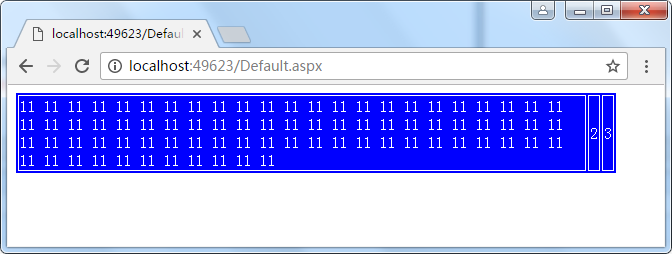
如果第一个内容过长,默认会称高表的高度,而不是延长表的高度(可以通过在td里放置div来延长宽度,见本文最后),
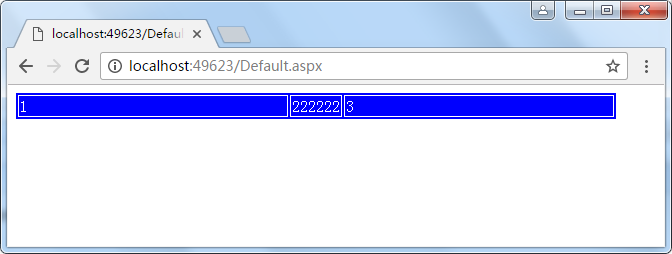
如下图,表格已经定义为600px,第一个td内容已经大于600px
此时,表格并不会让宽大于600px,td会通过换行来显示td内容。其余各单元格仍然按内容的比例同分table宽度。

下图显示,单元格1和单元格2均分表格剩余宽度。

总之,一个结论:如果不设置td宽带,各单元格会根据各个内容长度的比例来均分table的宽度。
情况2:
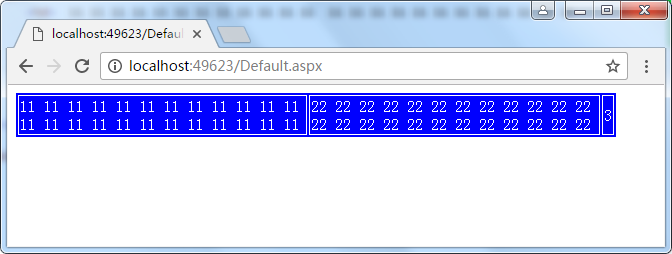
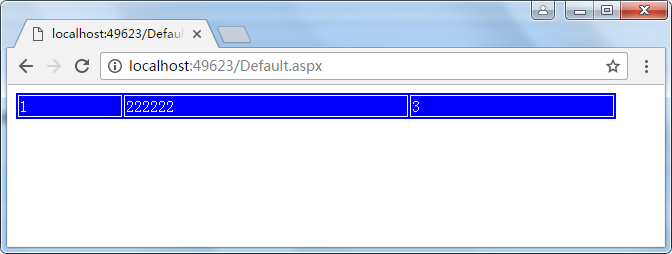
定义的表格宽带为600,但是第一和第三的宽度之和已经大于600px了。
此时,系统会先计算第二个实际的宽度,假设第二个是40px,然后第一和第三再按比例均分剩余宽度。
<table style="width:600px; background-color:blue" >
<tr>
<td width="400px"> 1 </td>
<td >
222222
</td>
<td width="400px">3</td>
</tr> </table>

情况3:如果td宽度不足,则不足会自动补齐。下图中,第一个100px,第三个200px,第二个td自然是:600-100-200=300px
<table style="width:600px; background-color:blue" >
<tr>
<td width="100px"> 1 </td>
<td >
222222
</td>
<td width="200px">3</td>
</tr> </table>

情况4:百分比和数字同时使用,百分比优先级高
<table style="width:600px; background-color:blue" >
<tr>
<td width="200px"> 1 </td>
<td width="50%" >
2
</td>
<td width="200px">3</td>
</tr> </table>
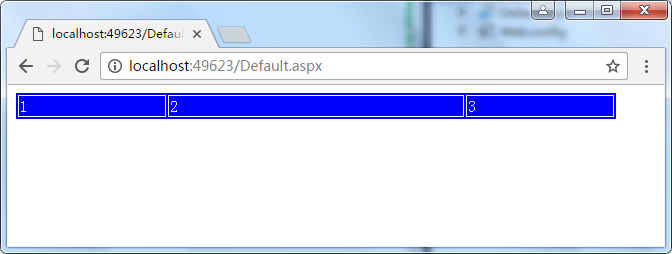
上面代码计算td2宽带有两种方法:(1)因为td1是200,td3是200px,td2则是600-200-200=200,在计算50%,则td2的宽带应该是 100px
(2)td2的50%是table的一半,所以,td2的宽带是300. 然后td1和td3按比例1:1均分剩余的300,那么哪个计算是正确的呢?
运行一下,效果如下,第二个方法是正确的。

情况5:
<table style="width:600px; background-color:blue" >
<tr>
<td width="100px">
<div style="width:400px">
1
</div>
</td>
<td >
2
</td>
<td>3</td>
</tr> </table>
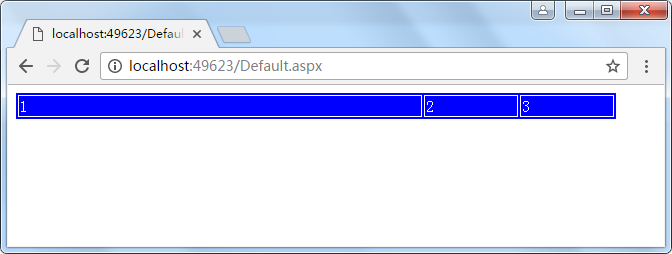
虽然td定义的是100px,但是里面的div设置为400px,也就是说,如果td内容是纯文本,超过100px会在td里换行
但是,如果td里div设置了宽度,则会撑宽td的默认值。
结论:td定义的宽带是默认宽度,实际宽度由内容决定。

table表格宽带研究(附带:table表格为什么设置td宽度无效)的更多相关文章
- 新的表格展示利器 Bootstrap Table
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- 新的表格展示利器 Bootstrap Table Ⅱ
上一篇文章介绍了Bootstrap Table的基本知识点和应用,本文针对上一篇文章中未解决的文件导出问题进行分析,同时介绍BootStrap Table的扩展功能,当行表格数据修改. 1.B ...
- layui table动态表头 改变表格头部 重新加载表格
改变头部原理: 删除原来表格, 重新建立DOM元素, 重新加载table,实现表头改变 明白了原理, 我相信大家都能写出来了, table.reload(ID, options)目前好像还不支持con ...
- 新的表格展示利器 Bootstrap Table Ⅰ
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- 关于Bootstrap Table使用生成冻结窗格的表格
参考资料 : <JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案> <http://issues.wenzhixin.net.cn/bootst ...
- table表格整体居中 和 table表格中各行各列内容居中
1.table表格整个居中<div style="text-align: center;"> <table border="1" style= ...
- layui静态表格固定td宽度,table固定td宽度
正在做一个项目,要求数据表的列是不固定的,有可能是有10列,有可能是20列,第一列宽度要固定,然后我怎么设置都没有用, 这个问题困扰了我三天,后来终于百度到了, 这个博客: https://www.c ...
- table样式测试总结tr td宽度分析
题外话:一直以来习惯布局用ul,li样式调整比较方便,不会互相影响出现一些问题,but~现在公司涉及很多表格打印,都是用table写的,好多宽度高度合并啊,组合啊~~~,单元格之间互相影响,有的样式设 ...
随机推荐
- XE3随笔6:SuperObject 的 JSON 对象中还可以包含 "方法"
SuperObject 的 JSON 对象中还可以包含 "方法", 这太有意思了; 其方法的格式是: procedure Method(const This, Params: IS ...
- 【jquery】:表单返回信息
第一个页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- C++中new和malloc的区别
原文:http://blog.163.com/ji_wei8888/blog/static/4868044620117361747282/ 1.new 是c++中的操作符,malloc是c 中的一个函 ...
- NOIP2013 题解
转圈游戏 题解:快速幂 #include <cstdio> int n, m, k, x; inline long long QuickPow(int a, int k, int MOD) ...
- nginx 版本介绍
Nginx官网提供了三个类型的版本Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版Stable version:最新稳定版,生产环境上建议使用的版 ...
- Apache+PHP配置运行环境(getenv的使用)
在开发与上线等多个环境下,常量的配置一般不同,例如开发环境和生产环境的一些域名肯定不一样,为了保证代码上线就能运行,要求在代码运行开始的时候对不同的环境区分这些常规变量. 找到Apache目录下虚拟主 ...
- SWAP空间不足,如何进行添加
交换分区值过小,可以有两种方法来增加swap分区,一种是将新的分区来作为swap,另一种是在磁盘中创建一个大的文件来作swap. 我们以文件扩展swap [root@xuegod63 ~]# cd / ...
- java图形化编程
转载 学习Java Swing图形化编程,我们首先要了解三个最基本的概念:顶层容器,控件,布局. 下面就来介绍一下这三个基本概念 1.顶层容器 什么是顶层容器?当我们使用Java进行图形编程的时候,图 ...
- SkyDrive 中Office 的版本控制功能
之前看到了这么个图片,然后想着自己过一年后也要写毕业论文… 总不能也这个样子吧,这种版本到底知道哪个是最终版啊,不用版本号也就算了……还……(据说这是张内涵图) 当年的Word 没有版本控制也就算了, ...
- PYTHON第二天
PYTHON之路 4.注释 Python开发规范:每一行不能超过80个字符 # : 代表注释当行 ‘’’ 上下两行 , 三个英文字符的引号,代表注释某一段代码 ‘’’ 知识点用户输入: PYth ...
