jQuery实现联动下拉列表查询框
<!DOCTaYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta name="keywords" content=" keywords" />
<meta name="description" content="description" />
</head>
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js">
</script>
<style type="text/css">
body{font-size:13px}
.clsInit{width:435px;height::35px;line-height:35px;padding-left:10px}
.clsTip{padding-top:5px;background-color:#eee;display:none}
.btn{border:solid 1px #666;padding:2px;width:65px;float:right;margin-top:6px;margin-right:6px;filter:progid:DXImageTransform.Mcrosoft.Gradient(GraientType=0,StartColorStr=#FFFFFF,EndColorStr=#ECE9D8);}
</style>
<body>
<script type="text/javascript">
$(function(){
function objInit(obj){
return $(obj).html('<option>请选择</option>');
}
var arrData={
厂商1:
{
品牌一:'型号1-1-1,型号1-1-2',
品牌二:'型号1-2-1,型号1-2-2'
},
厂商2:
{
品牌一:'型号2-1-1,型号2-1-2',
品牌二:'型号2-2-1,型号2-2-2'},
厂商3:
{
品牌一:'型号3-1-1,型号3-1-2',
品牌二:'型号3-2-1,型号3-2-2'
}
};
$.each(arrData,function(pF){
$('#selF').append('<option>'+pF+'</option>');
});
$('#selF').change(function(){
objInit('#selT');
objInit('#selC');
$.each(arrData,function(pF,pS){
if($('#selF option:selected').text()==pF){
$.each(pS,function(pT,pC){
$('#selT').append('<option>'+pT+'</option>');
});
$('#selT').change(function(){
objInit('#selC');
$.each(pS,function(pT,pC){
if($('#selT option:selected').text()==pT){
$.each(pC.split(","),function(){
$('#selC').append('<option>'+this+'</option>');
})
}
}) });
}
})
});
});
</script> <div class="clsInit"> 厂商:<select id="selF"><option>请选择</option></select>
品牌:<select id="selT"><option>请选择</option></select>
型号:<select id="selC"><option>请选择</option></select>
<input type="button" value="查询" id="Button1" class="btn" />
</div>
<div class="clsInit" id="divTip"></div> </body>
</html>
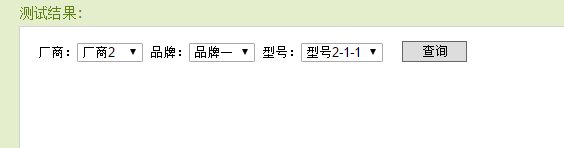
效果如下:

jQuery实现联动下拉列表查询框的更多相关文章
- jQuery实例——jQuery实现联动下拉列表查询框--转http://www.cnblogs.com/picaso/archive/2012/04/08/2437442.html#undefined
jQuery实例--jQuery实现联动下拉列表查询框 在查询与列表显示的时候经常用到联动列表显示,比如一级选项是国家,二级选项是省,三级是市,这样的联动是联系的实时导出的,比如你不可能选择了四川 ...
- jquery 多级联动下拉列表含(数据模型)
方法 /** * 级联 * 联动 * @param url:访问json数据的地址 * @param param:参数 * @param levelIds:页面下拉标签数组,为联动级数 * @priv ...
- jQuery实现的3个基础案例(仿QQ列表分组,二级联动下拉框,模拟员工信息管理系统)
1.仿QQ列表分组 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- Android实现三级联动下拉框 下拉列表spinner
Android实现(省.市.县)三级联动下拉框 下拉列表spinner 转载请注明出处: http://www.goteny.com/articles/2013/11/46.html http://w ...
- jquery+html三级联动下拉框
jquery+html三级联动下拉框及详情页面加载时的select初始化问题 html写的三个下拉框,如下: <select name="ddlQYWZYJ" id=&q ...
- 一款基于jQuery的联动Select下拉框
今天我们要来分享一款很实用的jQuery插件,它是一个基于jQuery多级联动的省市地区Select下拉框,并且值得一提的是,这款联动下拉框是经过自定义美化过的,外观比浏览器自带的要漂亮许多.另外,这 ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
- Java基于POI实现excel任意多级联动下拉列表——支持从数据库查询出多级数据后直接生成【附源码】
Excel相关知识点 (1)名称管理器--Name Manager [CoderBaby]首先需要创建多个名称(包含key及value),作为下拉列表的数据源,后续通过名称引用.可通过菜单:&quo ...
随机推荐
- Sprint 3计划
一.计划目标: 1.完成基本的首页面的信息查询功能 2.学生家教用户注册和登录,将信息存储到数据库 3.完成家教的资格评定设定和个人教学内容备份信息 二.燃尽图 三.项目具体工作细则 待明天工作会议分 ...
- C#中CookieContainer获取里面cookie值异常:InvokeMember("m_domainTable") FieldAccessException
1.可能是主机提供商的 安全问题. Their hosts works in medium trustsecurity, and ASProxy needs a full trust security ...
- document.documentElement.clientWidth
document.documentElement.clientWidth 摘自:http://blog.sina.com.cn/s/blog_6f1f9ead0100n1f6.html 关于获取各种浏 ...
- Win7如何部署apache服务器(包括SSL设置)
部署普通站点 1.首先下载apache24版本,下载地址为http://pan.baidu.com/s/1pLmvDgB; 2.解压到你的电脑本地目录,如D:\Apache24(下文配置都会以当前目录 ...
- 小白学Linux--虚拟机下安装Ubuntu16
最近接收到任务,说是下半年可能要搞全文检索.听到后顿时炸锅了,一方面是对新技术的兴奋(当然主要还是这技术比较值钱),另一方面,我TM连Linux都不会玩,怎么搞全文检索.怀揣着对开源世界的无线向往(恐 ...
- Unsupervised Classification - Sprawl Classification Algorithm
Idea Points (data) in same cluster are near each others, or are connected by each others. So: For a ...
- Android应用开发基础之九:内容提供者(ContentProvider)
内容提供者 应用的数据库是不允许其他应用访问的 内容提供者的作用:就是让别的应用访问到你的数据库 自定义内容提供者,继承ContentProvider类,重写增删改查方法,在方法中写增删改查数据库的代 ...
- Linux 学习手记(5):使用Vim文本编辑器
Vim是从vi发展而来的文本编辑器.vi是Linux及类Unix系统中主流的命令行文本编辑器,Vim 除了对vi功能上进行了加强,还加入了对GUI的支持.绝大多数的Linux系统上均安装了vim,vi ...
- echarts 地图图
效果如下图: 1.下载echarts对应包: http://echarts.baidu.com/ 2.前端页面: <!DOCTYPE html> <html xmlns=" ...
- ArcGIS补丁包下载
http://zhihu.esrichina.com.cn/?/feature/patchdownload
