APP原型设计工具,哪家强?转自知乎
著作权归作者所有。 商业转载请联系作者获得授权,非商业转载请注明出处。 作者:李志超 链接:http://www.zhihu.com/question/20403141/answer/25329730 来源:知乎
首先如果你小团队或者个人开发,当然可以用Xcode,如果大公司跨部门审核调整各种,还是有个快速的原型。
如你要求,可交互。包括常用的Axrue,我试用过下面提到的所有软件,分别完整产出过不同的原型,还有一些市面上的你一看它介绍图还在用ios6的就知道不必了,说明很久没更新了。
下面这些是我按照不同的特点进行了归类,视你的具体情况而定吧。
我在选择软件这个过程中纠结了很久,也是用过在领悟真正的原理。但是这段时间的摸索对我以后也有很大帮助。
轻巧型 低保真;无控件;iOS;少交互;免费。
Pop
<img src="https://pic2.zhimg.com/88160fbfcfcf538445a467f4ea781abd_b.jpg" data-rawwidth="320" data-rawheight="568" class="content_image" width="320">

非常火的一款原型软件,第一次满足了大家人人都是产品经理的感觉。
方法:拍照--添加触控区--转场方式--选择图片
平台:全手机操作
缺点:分享不便。动画有如侧滑、展开、消失,快现的摇一摇。操作只可以单击。没有控件,所有东西都靠你的照片。
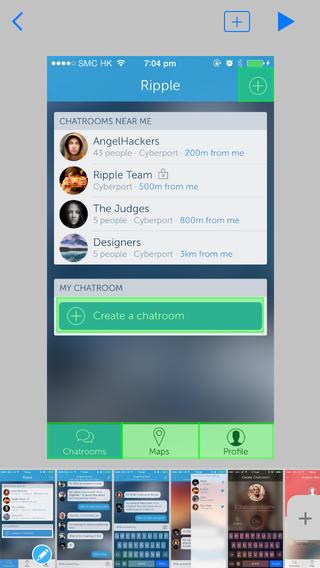
<img src="https://pic2.zhimg.com/7ff20c87a236c673d78208ad02e9b635_b.jpg" data-rawwidth="320" data-rawheight="568" class="content_image" width="320">

基本和pop一样,就是软件本身的UI更ios7一点,其他都一样,也是导入图片,加热区就好了。缺点也是一样的。
**总结:**轻巧型的就是适合简单软件且是早期,在手机上稍微复杂一点的就痛不欲生了。但问题是,如果简单到这么轻松了,那真的还需要用软件模拟吗?真的在纸上画更轻松吧。点击这种交互也不需要模拟了吧。
专业型 高保真度;自带控件;Mac+iOS;全交互;收费+免费
UIDesigner + UIDPlayer
<img src="https://pic1.zhimg.com/f281cf28d2c4c17550fd3f5820bb1454_b.jpg" data-rawwidth="903" data-rawheight="345" class="origin_image zh-lightbox-thumb" width="903" data-original="https://pic1.zhimg.com/f281cf28d2c4c17550fd3f5820bb1454_r.jpg">

腾讯出品的原型软件,中文,操作简单,符合国人习惯,容易上手。方便分享。
方法:windows电脑安装UIDesigner,使用现成控件进行可视化搭建,调试后通过网盘等方式发到iOS设备,用UIDPlayer打开即可。
平台:只支持Win+ iOS。可能也是优点,仅有的专门支持Win平台的原型软件。
缺点:吹毛求疵吧,逼格不高。
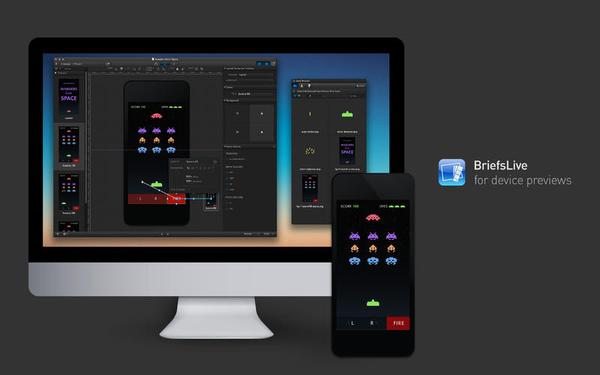
<img src="https://pic3.zhimg.com/a7fd402c1c2fd6f624e69b8f378b2352_b.jpg" data-rawwidth="800" data-rawheight="500" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic3.zhimg.com/a7fd402c1c2fd6f624e69b8f378b2352_r.jpg">

这是我最近发现非常好的一款软件,好在对交互的支持上,如果调整细腻一点,几乎可以以假乱真。我是用它在UI定稿的情况下,提前当完成品测试交互体验的。当然也自带控件,用于原型设计。
还有三种模式,场景模式(Scene View )和细节模式(Details View)分别负责交互设计和UI设计两个部分,在设计完成后可以在第三个模式(Overview)查看整个APP的架构。
方法:在场景模式中,添加Actors(按钮,文本段落,文本热点)和Actions(触发动作),可以设置界面跳转时的TRANSITION效果,声效,延时,Retina 空间等交互体验辅助特效。
然后在iOS设备上安装Briefscase,通过Dropbox同步后使用。
缺点:贵。1298元,感受一下。标注起来还是不太趁手。通过dropbox同步有点慢,又没办法加快,只能生等。可以先试用一下,觉得好再入手吧。
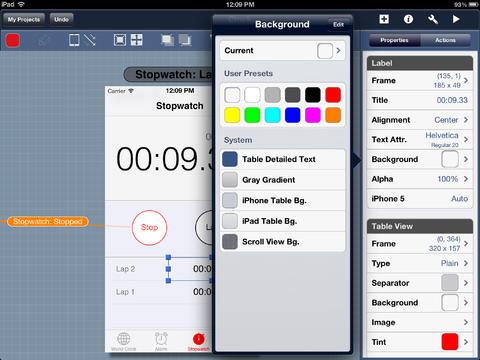
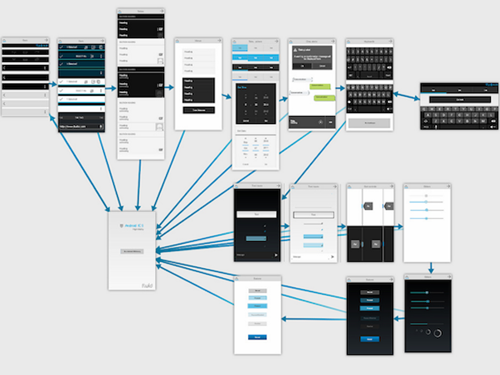
<img src="https://pic4.zhimg.com/aef49a7614b0c6dc544d404b900861db_b.jpg" data-rawwidth="480" data-rawheight="360" class="origin_image zh-lightbox-thumb" width="480" data-original="https://pic4.zhimg.com/aef49a7614b0c6dc544d404b900861db_r.jpg">

我最早用的原型软件,现在制作出的原型已经出现在App Store里拉。Sakura Day。
当时用免费的功能(2个项目,无法导入dropbox图片,无自定义控件)就做出来了。后来接手公司大项目,专门买了完整版128元。
但是注意,这是用iPad做,iPhone或者iPad看,没有电脑版的。我当时就是为了地铁上可以用,是优点也是缺点。
方法:基本都一样,就是在iPad上操作。触控不那么精确,但是操作体验很好,完整版的自定义库按钮很多很丰富。
平台:iPad + iOS
缺点:最重要的就是只能在iPad上编辑,我做了个大型的项目,打开还是稍慢点,但是稳定,操作多了有点累。分享需要对方装软件,而且生成的项目文件会很大。
总结: 专业软件还有很多,各有千秋,这两个是最快支持iOS7的,说明他们很重视产品保证更新。但是价格确实也是不菲,优缺点很明显,不符合国人习惯。腾讯那个整体是很不错了,除非你和我一样只用mac。
HTML型 中保真度;自带控件;全平台;需联网;少交互;收费+免费
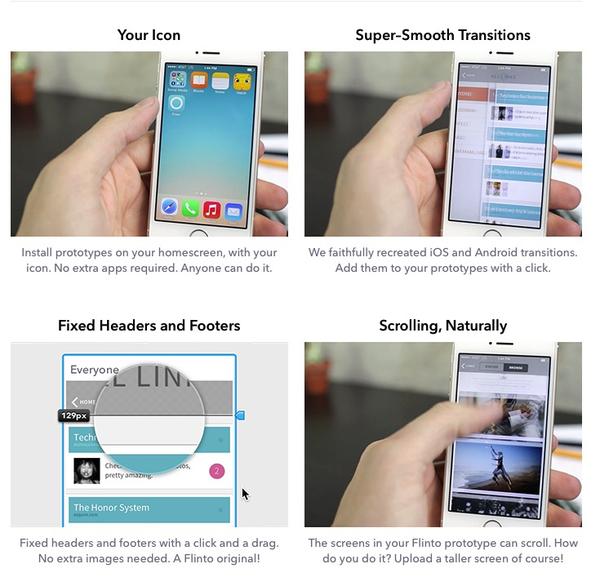
Flinto
<img src="https://pic2.zhimg.com/d6547c1ba44f2a54e4ea3ab1834d7011_b.jpg" data-rawwidth="735" data-rawheight="718" class="origin_image zh-lightbox-thumb" width="735" data-original="https://pic2.zhimg.com/d6547c1ba44f2a54e4ea3ab1834d7011_r.jpg">

我是通过下面提到的Icon Stricker发现的这个网站,试用了一下发现,它的特点是快捷的热区和转场操作,但是完全不带控件,也就是网页版的 pop。需要你自己准备好图片,不管是UI还是UE,这里只负责交互。
最大的亮点就是支持滚动,前面提到的那些软件,都需要通过转场实现长图滚动,这个可以原生支持。
方法:传图,热区,转场。看起来操作很简单。
平台:全平台。
缺点:30天免费期,按月收费。不支持控件。需要浏览器支持。
<img src="https://pic2.zhimg.com/b8320dfdb57dfcade5c96d52dcff374d_b.jpg" data-rawwidth="500" data-rawheight="375" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/b8320dfdb57dfcade5c96d52dcff374d_r.jpg">

最受推崇的网页版原型网站。控件从iOS到Android到WP。也是可以免费一个项目少量屏幕,然后按月收费。
方法:添加控件,热区,转场。
缺点:我用网页版的还是感觉有点迟缓,不痛快。胜在控件实在很全,这个是很多桌面软件都不支持的。如果针对安卓或者WP,实在没什么更好的选择了。
**总结:**分享方便,轻量级是最大优点。但是按月付费这个我觉得大公司不会承担这笔费用,小公司有没有必要花费在这方面都值得商榷。速度也确实有点问题。交互也不如专业型那么灵活。
超大型 高保真度;可拓展控件;自定义库;适配;少交互;收费。
Axure
绕不开的巨人,就像图片界的PS,文字界的Word。它最大的特点就是别人都用它(虽然大多是盗版),我之前也存了显出不同逼格的心试了前面那么多软件,最后绕了一大圈还是回到了它的怀抱。
回来的原因主要有三
- 大家都在用。这个没办法,沟通,传输,修改都方便,PC+mac都可以看。你自己逼格到了,人家都感受不了有什么用呢。
- 确实强大,熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
- 生成的HTML页面自带左侧目录边栏。是的,这就是我弃用OmniGraffle的主要原因。
方法:不再赘述了,总之要用好自定义控件,这个会让效率成倍提升。
缺点:生成的原型在移动端很难用。是有方法的,其实也不错了,但是我还是懒得费心研究。之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。所以不考虑用它做交互,你真都做成交互了,难道还要工程师挨个点开才能看到逻辑?
OmniGraffle
为了捍卫mac的逼格,我用了几天就放弃了。不可否认,OG在调整控件时的流畅稳健,草图的美观(前提是你用英文)等方面,能让你享受整个制作过程,这是很少见的。但是我一直搞不懂画布层共享层等等的关系,用起来失误频繁,而且,生成的html没有目录啊,文档可读性差。
方法:不再赘述。
缺点:除了前面所说,仅支持mac,生成的交互原型更难用到手机上。
总结: 是的,这两个软件不光是用来做移动交互原型的,他们的强大体现在非常多的领域,但是针对移动交互原型而言,都不适合。A胜在文档和大家都用,所以在个方面就屈从了吧。
辅助型 特定功能(动画;图标;投影) Quartz Composer
就是专门用来制作交互动画原型的产品,免费,但是需要苹果开发者账号,学习曲线非常高,但是可以制作非常精美的强交互动画。
Facebook Paper的动画原型制作工具Origami及实现代码Pop
PS play等都可以快速把电脑上的内容投影到手机上。但是唯独liveview可以支持交互。打开交互模式后,电脑端可以接受手机的点击和滑动手势。非常强大。
专门用来测试icon的网站,出自Flinto。快速在主屏查看图标。
总结
我现在对原型的流程是这样的:
- 用Axure绘制UE图,导出成手机尺寸图片
- 导入Briefs或者pop,加入交互,体验一下
- 把UI图转成黑白,在Axure里标注,写文档,生成html
- UI定稿再导入briefs,高保真体验
APP原型设计工具,哪家强?转自知乎的更多相关文章
- 网站app原型设计工具:axure,Mockups,墨刀
网站app原型设计工具:axure,Mockups,墨刀 Balsamiq Mockups 3 网站原型设计工具非常高效,非常简单,几分钟就能搞定比axure好用很多 墨刀 - 免费的移动应用原型与线 ...
- 4款APP原型设计工具助你搞定移动应用设计!
随着信息化社会的不断发展,不仅手机迭代更新的速度飞快,就连手机里的App 也层出不穷.作为一名UI/UX设计师或产品经理,如何才能设计一款出色的移动App?光有好的创意是不够的,你还需要一款正确的Ap ...
- 五款app原型设计工具对比
五款app原型设计工具对比 Proto.io, Pixate, Origami, Framer & Form 本文由Panblack 翻译,原文作者 Tes Mat 我用五款“高保真”原型设计 ...
- 移动APP开发使用什么样的原型设计工具比较合适?
原型设计工具有Axure,Balsamiq Mockups,JustinMind,iClap原型工具,等其他原型工具.其中JustinMind比较适合APP开发使用. JustinMind可以输出Ht ...
- 15款优秀移动APP产品原型设计工具
一新来小盆友问:“移动产品原型设计都用啥工具?” 答:“@#¥……&%*” 又问:“能详细说下各个工具吗?我比较一下” “……” 好吧,谁让我那么的爱分享而你又是小美女呢 ———————正文开 ...
- 产品原型设计5:移动App原型设计神器 - POP(Prototyping on Paper)
一般来说,苦逼的互联网产品经理们都知道 Axure 这个原型设计工具,一方面是因为它提供了足够简单的拖拽操作,易上手,且有很多模板方便复用:另一方是因为它可直接输出html,直接在浏览器里给团队成员和 ...
- 推荐两个界面原型设计工具--GUIDesignStudio 和 Mockups For Desktop
前段时间,有幸参加一次高级软件架构师的培训,授课老师介绍了两个很好玩的界面原型设计工具:GUIDesignStudio 和 Mockups For Desktop,现分享一下,截图说明,洗洗眼球,权当 ...
- Axure原型设计工具介绍
Axure原型设计工具介绍 1759230茅杭斌 目录 1.前言 2.下载与激活 3. Axure相关功能介绍 4.Axure案例演示 5.结语 一.前言 在我们进行程序开发的时候,原型图是必不可少的 ...
- 原型设计工具—Axure
作为软件设计的一员,需要在软件开发初期确保软件的具体内容,防止后期大幅度的修改. 在这样的情况下,原型设计软件就起到了关键的作用. 摘要: 原型设计为什么这么重要呢? 因为它帮助我们搭建了低保真或高保 ...
随机推荐
- 写出优美代码的两个方式:一步到位VS迭代优化
最近把手头这个安卓APP的所有事务性方法都写完了,有了以下体会,新手体会,老鸟轻拍 想写成优美代码的人一般都会有这样的想法: 一定要在写每一句代码,写每一个方法,构造每一个类的时候,都要记得优化: ...
- JavaScript基础概念
1.JavaScript在浏览器中是解释执行的: 2.JavaScript是一中弱类型的语言,在使用变量前,可以不用先申明: 3.JavaScript使用了对象对象程序设计思想: 4.JavaScri ...
- 重构第30天 尽快返回 (Return ASAP)
理解:把条件语句中复杂的判断用尽快返回来简化. 详解:如首先声明的是前面讲的”分解复杂判断“,简单的来说,当你的代码中有很深的嵌套条件时,花括号就会在代码中形成一个长长的箭头.我们经常在不同的代码中看 ...
- jQuery的事件click
不管是在asp.net 还是asp.net mvc中,对象的click事件是我们最常用到的一个事件,说明用户click点击一下mouse的左键,铵下并放开的事件. 今天已经是十一月份了,学习又是新的开 ...
- 在node.js中使用COOKIE
node.js中如何向客户端发送COOKIE呢?有如下两个方案: 一.使用response.writeHead,代码示例: //设置过期时间为一分钟 var today = new Date(); v ...
- 重新想象 Windows 8 Store Apps (66) - 后台任务: 下载和上传
[源码下载] 重新想象 Windows 8 Store Apps (66) - 后台任务: 下载和上传 作者:webabcd 介绍重新想象 Windows 8 Store Apps 之 后台任务 后台 ...
- 隐藏android系统标题栏和状态栏
//隐藏系统title requestWindowFeature(Window.FEATURE_NO_TITLE); //隐藏状态栏 getWindow().addFlags(WindowManage ...
- C语言范例学习03-上
第三章 数据结构 章首:不好意思,这两天要帮家里做一些活儿.而且内容量与操作量也确实大幅提升了.所以写得很慢. 不过,从今天开始.我写的东西,许多都是之前没怎么学的了.所以速度会慢下来,同时写得也会详 ...
- 初学者对WAMP服务器的设置
服务器设置 在wamp/bin/apache/Apache###/conf/httpd.conf文件中设置 根文件夹 修改documentroot和directory两项 保存后重启服务 404返回值 ...
- mysql并发insert deadlock分析以及解决,无delete/update/for update
关于并发insert操作发生deadlock这个情况,一直有很多争议,而且网上的帖子所有的例证和模拟其实不一定反映了真实的情况,例如:https://www.percona.com/blog/2012 ...
