HTML5 datalist 标签
以前需要用JS写一个自动完成组件(Suggest),很费劲。HTML5时代则不用了,直接使用datalist标签,直接减少了工作量。如下
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>
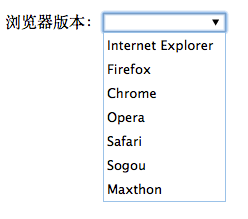
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
效果如下


Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。
相关:
https://developer.mozilla.org/en/docs/Web/HTML/Element/datalist
HTML5 datalist 标签的更多相关文章
- 【HTML5】<datalist>标签和<select>标签的比较
<select>标签: 注:该标签定义了下拉列表的实现 <select name = "location"> <option value = &quo ...
- 让ie浏览器支持html5新标签的解决方法(使用html5shiv)
没估计错的话旧版浏览器都是不识别这些新增的标签所以都是用行内元素来处理解决的,所以,有一个解决办法的突破口就是让它变成块状元素就不会处于同一行了,这样在新旧浏览器都是可以显示同样的效果,再者就是让浏览 ...
- html5新标签转
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务(p ...
- Html5新标签解释及用法
Html5新标签解释及用法 HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要 ...
- Html5新标签及用法
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务( ...
- 让IE6,7,8支持HTML5新标签的方法
很多网站对网页进行重构的时候,提高标签的语义性,在网页中大量使用了section,article,header等HTML5新标签.考虑到目前win7自带的IE浏览器版本是IE8,而IE8不支持HTML ...
- HTML5新标签
<article>标签定义外部的内容.比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本.亦或是来自其他外部源内容. HTML5:<arti ...
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- datalist标签小结
在Web设计中,经常会用到如输入框的自动下拉提示,这将大大方便用户的输入.在以前,如果要实现这样的功能,必须要求开发者使用一些Javascript的技巧或相关的框架进行ajax调用,需要一定的编程工作 ...
随机推荐
- 微软开源的30个基础设施项目-C#
.NET Compiler Platform ("Roslyn") .NET Core 5 .NET Micro Framework .NET SDK For Hadoop ASP ...
- TCP和UDP之间的区别
TCP---传输控制协议,提供的是面向连接.可靠的字节流服务.当客户和服务器彼此交换数据前,必须先在双方之间建立一个TCP连接,之后才能传输数据.TCP提供超时重发,丢弃重复数据,检验数据,流量控制等 ...
- CSS控制文本超出指定宽度显示省略号和文本不换行
一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加 */ width:31em;/* 何问起 hovertree.com */ word ...
- winform去掉右上角关闭按钮
一种方法是可以在窗体的属性面板将窗体的 ControlBox属性设置为false,或者在窗体的构造函数中这样写: public Form1() { InitializeComponent(); thi ...
- csharp: Flash Player play *.flv file in winform
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- js 自带的 filter()方法
1. 方法概述 它用于把Array的某些元素过滤掉,然后返回剩下的元素组成的数组. 2. 例子 2.1 尝试用filter()筛选出素数: 'use strict'; function get_pri ...
- mysql服务器的字符集
文章:http://www.cnblogs.com/fantiantian/p/3468454.html 的评论中有这样的文字: 谢谢沧海一滴的总结 在Linux中一般都是UTF-8字符集.我们在建数 ...
- linux线程控制&线程分离
线程概念 线程,有时被称为轻量级进程(Lightweight Process,LWP),是程序执行流的最小单元. 线程是程序中一个单一的顺序控制流程.进程内一个相对独立的.可调度的执行单元,是系统独立 ...
- 我为什么要做富文本编辑器【wangEditor5个月总结】
请访问wangEditor官网:www.wangEditor.com ----------------------------------------------------------------- ...
- 1、Flat UI Getting started(文档翻译)
下载链接:http://www.bootcss.com/p/flat-ui/ 一.什么是Flat UI? Flat UI 是一种漂亮的Boostrap主题.我们重新设计了它的很多组件,使得其看起来扁平 ...
