webstorm创建nodejs + express + jade 的web 项目
webstorm创建nodejs + express + jade 的web 项目
前简单了解过nodejs,觉得用nodejs来做个网站也太麻烦了,要自己拼html的字符串返回,这能做网站嘛?
最近看到使用jade模板来开发,觉得挺新奇的,于是试了一把,也了解了一些特性,算是个新的开始吧。
1、首先下载webstorm,百度一下,有绿色版。
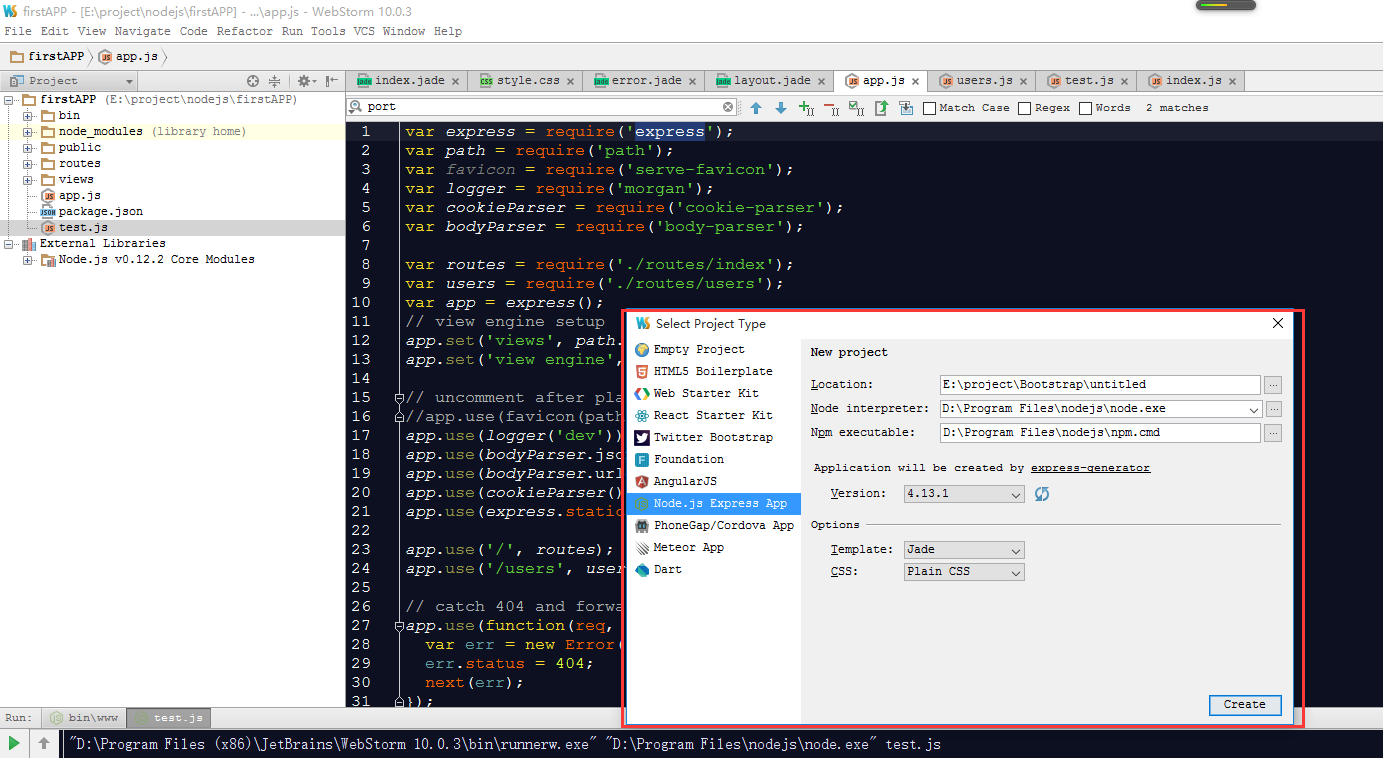
2、下载express模块和jade模块,就不详细说了。然后新建一个项目,选择nodejs express app

然后点击创建即可,一个可以运行的小栗子就诞生了。
接下来就看看express和jade是怎么相爱的吧。
1 var express = require('express');
2 var app = express();
3 // view engine setup
4 app.set('views', path.join(__dirname, 'views'));
5 app.set('view engine', 'jade');
第一行代码加载express模块,然后执行,赋值给app变量
第四行代码设置试图的物理路径
第五行代码设置视图引擎为jade
然后看看路由相关的设置
var routes = require('./routes/index');
app.use('/', routes);
这两行代码设置了默认首页的路由,即访问地址:localhost:3000/时怎么处理请求
接下来就看 routes文件夹下的index.js是怎么处理这个请求的

1 var express = require('express');
2 var router = express.Router();
3
4 /* GET home page. */
5 router.get('/', function(req, res, next) {
6 res.render('index', { title: 'Express', time:"2015-11-18" });
7 });
8
9 module.exports = router;

很简单的几行代码,主要是看第五行和第六行代码,当路由截取到localhost:3000 get请求后,根据index.jade模板来渲染页面,并传递参数:title 和 time
在视图中,需要注意两个模板:index.jade 和 layout.jade
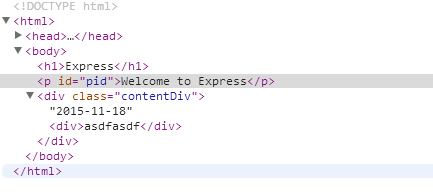
index.jade代码:

1 extends layout
2
3 block content
4 h1= title
5 p(id='pid') Welcome to #{title}
6 div(class='contentDiv') #{time}
7 div asdfasdf

layout.jade代码:

1 doctype html
2 html
3 head
4 title= title
5 link(rel='stylesheet', href='/stylesheets/style.css')
6 body
7 block content

layout就相当于是一个母版页,定义一些公共部分的信息,例如头信息,将内容部分空出来,让子页面去自定义,就使用block content的语法来定义自定义区域
index使用
extends layout
来使用母版页,使用关键字后跟空格再跟普通字符串来显示内容
例如:h1=title,向页面写入一个h1标签,内容是index.js传过来的title参数
标签的嵌套使用缩进来体现:
到这一套基本的流程就差不多了。
但是遇到一个小问题,就是router的模块定义是通过
1 module.exports = router;
来返回的,
那么module.exports 和 exports又有什么区别呢?
百度了一下,又自己做了一个实验,做出了如下结论。
module.exports的定义如下:
1 module.exports = exports = {};
1、模块最终返回给调用者的内容,或者说公开的内容是module.exports
2、当直接给module.exports指定值之后,无论你再怎么改exports对象,module.exports都不会变。因为exports还是指向{},而module.exports已经指向新的对象
3、当在页面中不给module.exports指定值,而是只给exports指定属性,例如:exports.name = "张三",
那么最后module.exports也会有name这个属性,即module.exports.name = "张三"
4、如果给module.exports指定属性,module.exports.name = "张三",
同时也给exports指定一个属性,exports.age = 22,
那么最后module.exports也会有age属性,即:module.exports.age = 22
webstorm创建nodejs + express + jade 的web 项目的更多相关文章
- nodejs学习篇 (1)webstorm创建nodejs + express + jade 的web 项目
之前简单了解过nodejs,觉得用nodejs来做个网站也太麻烦了,要自己拼html的字符串返回,这能做网站嘛? 最近看到使用jade模板来开发,觉得挺新奇的,于是试了一把,也了解了一些特性,算是个新 ...
- 创建以mybatis为基础的web项目(2)mabitis中的一对一关系项目实战
mabitis中的一对一关系项目实战: 1.首先根据创建以mybatis为基础的web项目(1)中的流程将web项目部署好 打开IDE,建立web工程 在lib下面粘贴mybatis的jar,log4 ...
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- java Web项目创建之一(普通java web项目的创建与发布)
1.创建新的web项目 file->new_>Dynamic Web Project(如图) 或file->new->Project->Web->Dynamic W ...
- jade模板引擎学习笔记(WebsStorm9.0.3+ nodejs+express+jade)
jade环境搭建 jade标签写法 jade注释 jade添加类名.id.属性 jade添加脚本,css jade变量 jade多行文本显示 jade流程代码:for,each,while jade流 ...
- IDEA14创建Maven管理的Java Web项目
刚开始进入公司实习,什么都不懂的小白,经过一上午加一点下午的时间,各种百度之后,终于找到了完整的流程,亲测成功,下面是我的一些步骤和图解,如果有什么错误,欢迎指正. 主要分为下面的几个步骤: 1.前期 ...
- idea创建第一个普通java web项目
1.新建项目(工作空间) 选择空项目 输入项目名称,点击完成 系统会默认选中Modules,点击上面的小+号创建模块->New Module 新建一个Java EE Web Applicatio ...
- 图文详解 IntelliJ IDEA 15 创建 Maven 构建的 Java Web 项目(使用 Jetty 容器)
图文详解 IntelliJ IDEA 15 创建 maven 的 Web 项目 搭建 maven 项目结构 1.使用 IntelliJ IDEA 15 新建一个项目. 2.设置 GAV 坐标 3. ...
- 图文具体解释 IntelliJ IDEA 15 创建 Maven 构建的 Java Web 项目(使用 Jetty 容器)
图文具体解释 IntelliJ IDEA 15 创建 maven 的 Web 项目 搭建 maven 项目结构 1.使用 IntelliJ IDEA 15 新建一个项目. 2.设置 GAV 坐标 3. ...
随机推荐
- Selenium之利用Excel实现参数化
Selenium之利用Excel实现参数化 说明:我是通过Workbook方式来读取excel文件的,这次以登陆界面为例 备注:使用Workbook读取excel文件,前提是excel需要2003版本 ...
- U6Linux的文件权限与目录配置
1.ll查看文件信息:[权限][连接][所有者][用户组][文件容量][修改日期][文件名] 2.第一个字符代表文件的属性:若为[d]则是目录.若为[-]则是文件.若为[l]则为连接. 3.chgrp ...
- POJ 2411
Mondriaan's Dream Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 9614 Accepted: 5548 ...
- hdu 1698 Just a Hook(线段树之 成段更新)
Just a Hook Time Limit: ...
- 基于.net开发chrome核心浏览器【二】
原文:基于.net开发chrome核心浏览器[二] 一: 上一篇的链接: 基于.net开发chrome核心浏览器[一] 二: 相关资源介绍: chrome Frame: 让IE有一颗chrome的心, ...
- ASP.NET 成员资格 Part.2(使用安全控件 Login)
原文:ASP.NET 成员资格 Part.2(使用安全控件 Login) 准备好提供程序以及用户信息的存储,就可以开始构建验证用户.注册用户或者让用户能够重置密码的用户界面了.ASP.N ...
- Reset and clock control (RCC) STM32L
Reset: 1.系统复位:A system reset sets all registers to their reset values except for the RTC, RTC backup ...
- DWR异步产生的问题
默认情况下,DRW是异步的.当数据量大的时候,数据还未加载完就已经提交了.这样会照成数据丢失.为了解决这个问题应该改变DWR的数据加载方式,改为同步的.这样就不会照成数据丢失. DWREngine.s ...
- SQL Server无法连接到(local)问题的解决的方法
今天在使用数据库的时候突然发现,SQL Server08竟然连接不上了.问题如图所看到的: 于是在网上搜索了一下这个问题,发现有非常多相似的提问,既然这个问题不是少数人遇到,看来这个问题还是值得研究一 ...
- Spring Bean的作用域(转)
Spring Bean的作用域 .singleton [单例] eg:<bean id="personService" class="com.yinger.ser ...
