了解HTML5和“她”的 API (一)
简化了文档声明、字符集
//声明
<!doctype html>
//字符
<meta charset="utf-8">
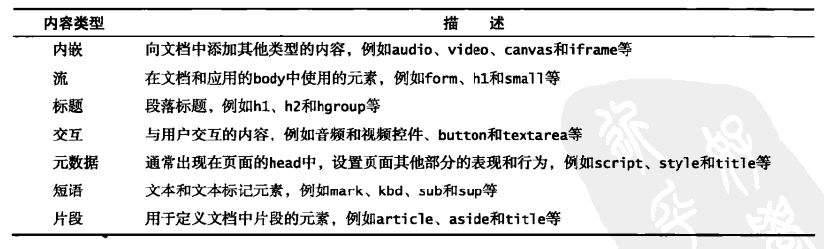
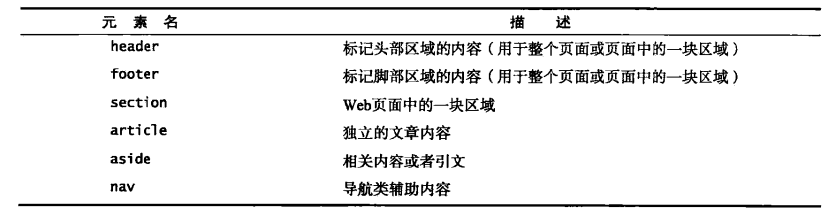
引入了新的标签元素


Selectors API
//单个
querySelector()
//多个
querySelectorAll()
javascript日志和调试
console.log()
JSON
JSON.parse() //将JSON字符串序列化为JavaScript对象
JSON.stringify() //把JavaScript对象序列化为JSON字符串
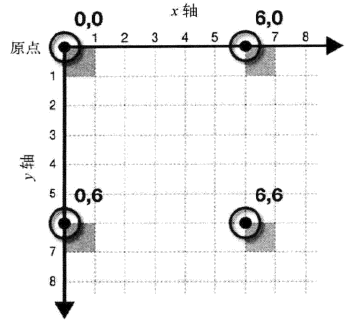
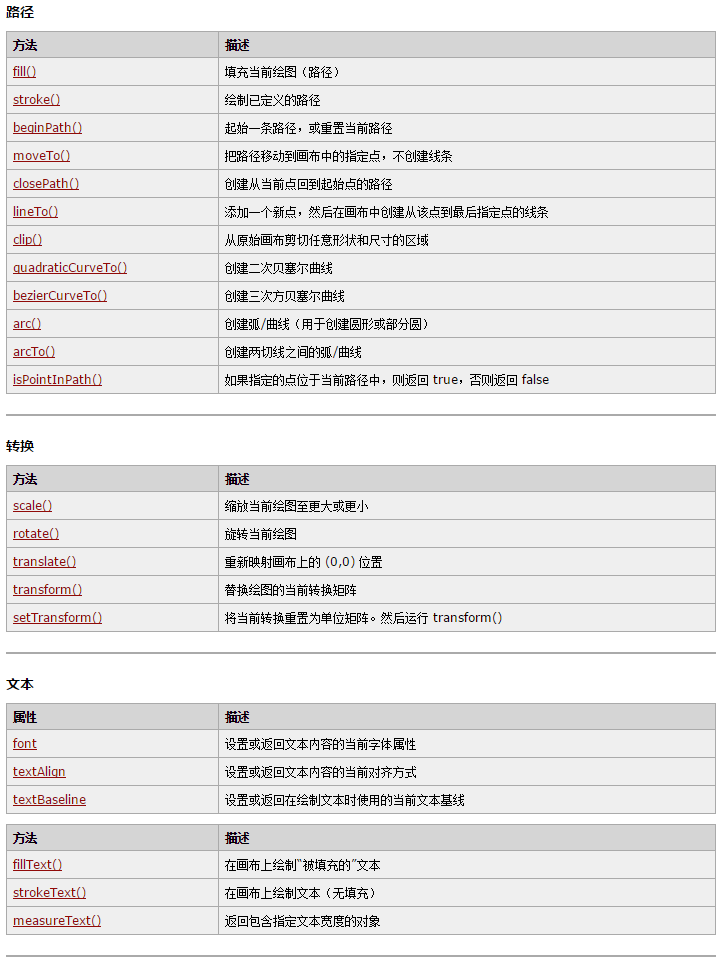
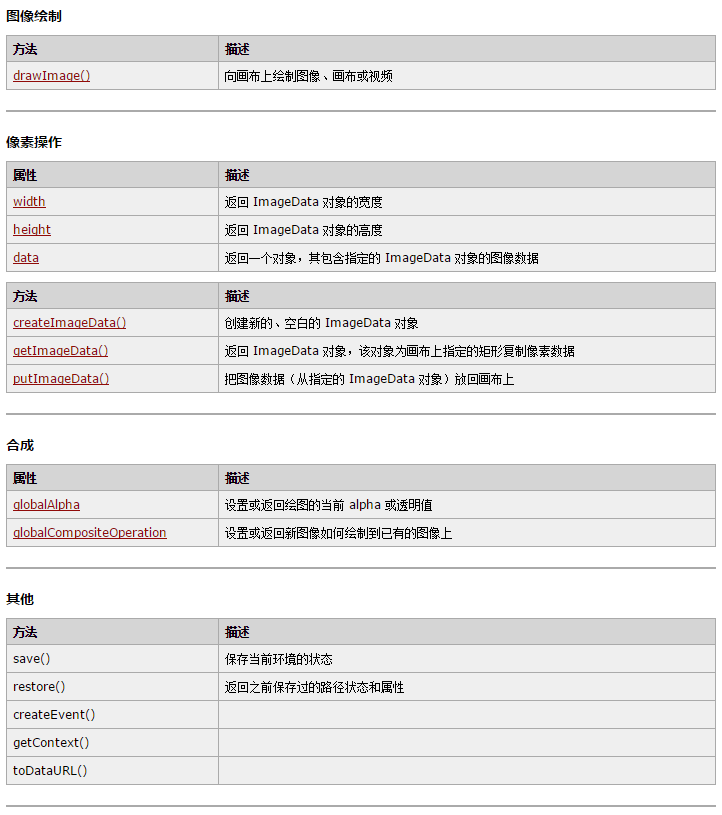
Canvas(http://www.w3school.com.cn/tags/html_ref_canvas.asp)
<canvas></canvas>
左上角坐标为原点(x=0,y=0)




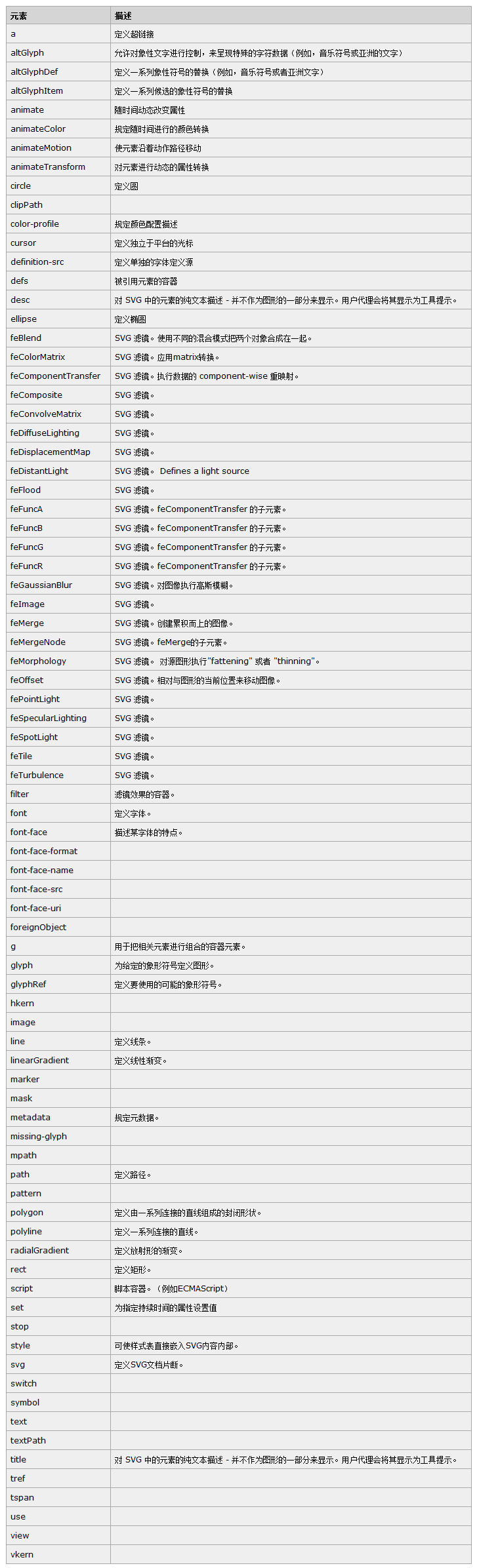
SVG (http://www.w3school.com.cn/svg/svg_reference.asp)

Audio and Video(音频和视频)
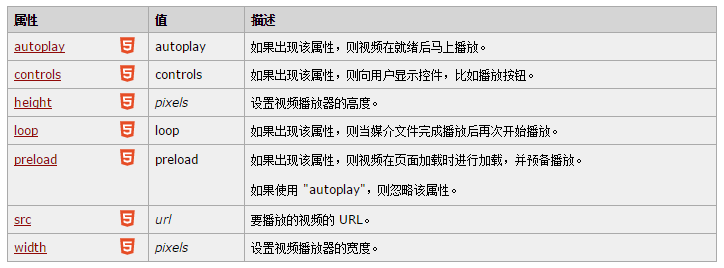
video
//判断浏览器是否支持video audio
var supportVideo = !!(document.createElement('video').canPlayType); <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls">
你的浏览器不支持html5 video
</video>

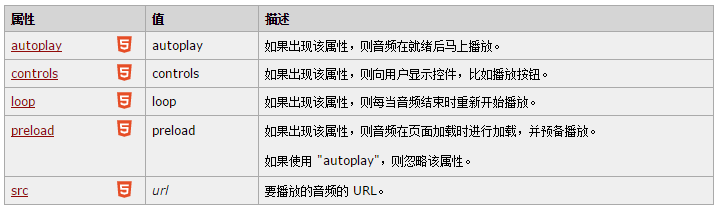
audio
<audio controls="controls">
<source src="http://www.w3school.com.cn//i/song.ogg" type="audio/ogg">
<source src="http://www.w3school.com.cn//i/song.mp3" type="audio/mpeg">
你的浏览器不支持html5 audio
</audio>

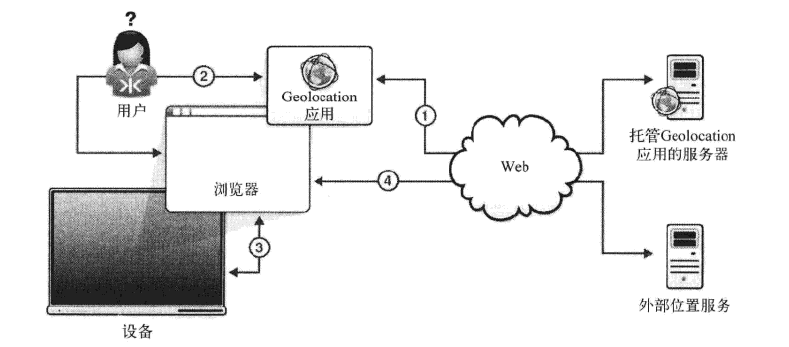
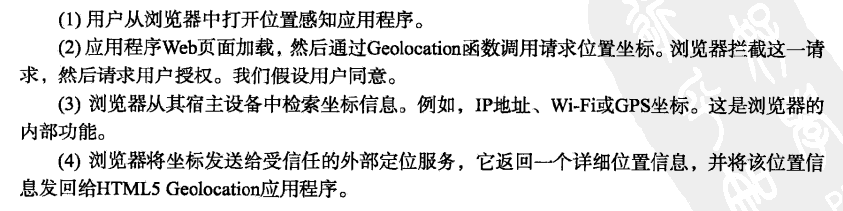
Geolocation(地理定位)
if(navigator.geolocation){
console.log('支持地理定位');
}else{
console.log('不支持地理定位');
}
//使用 getCurrentPosition() 方法来获取位置
navigator.geolocation.getCurrentPosition(updateLocation); //一次获取
//navigator.geolocation.watchPosition(updateLocation); //多次获取
function updateLocation(position){
var latitude = position.coords.latitude,
longitude = position.coords.longitude;
console.log('纬度:'+ latitude + '经度:' + longitude)
}




了解HTML5和“她”的 API (一)的更多相关文章
- HTML5之本地文件系统API - File System API
HTML5之本地文件系统API - File System API 新的HTML5标准给我们带来了大量的新特性和惊喜,例如,画图的画布Canvas,多媒体的audio和video等等.除了上面我们提到 ...
- HTML5 postMessage 和 onmessage API 具体应用
HTML5 postMessage 和 onmessage API 具体应用 随着 HTML5 的发展.了解并熟悉 HTML5 的 API 接口是很重要的.postMessage(send) 和 on ...
- HTML5语音合成Speech Synthesis API简介
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5865本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意 ...
- html5获取地理位置信息API
html5获取地理位置信息API 在HTML5中,可以看下如何使用Geolocation API来获得用户的地理位置信息,如果该浏览器支持的话,且设备具有定位功能,就能够直接使用这组API来获取当前位 ...
- 使用HTML5的两个api,前端js完成图片压缩
主要用了两个html5的 API,一个file,一个canvas,压缩主要使用cnavas做的,file是读取文件,之后把压缩好的照片放入内存,最后内存转入表单下img.src,随着表单提交. 照片是 ...
- HTML5关于上传API的一些使用(上)
HTML5提供了很多有用的API,其中就包括上传的API,XMLHttpRequest2.0,在HTML5时代之前,需要进行二进制的上传一般都会才用flash的方案,但是当XMLHttpRequest ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- HTML5调用百度地图API进行地理定位实例
自从HTML5的标准确定以后,越来越多的网站使用HTML5来进行开发.虽然对HTML5支持的浏览器不是很多,但是依然抵挡不了大伙对HTML5开发的热情.今天为大家带来的是使用HTML5调用百度地图AP ...
- 【HTML5】Web Audio API打造超炫的音乐可视化效果
HTML5真是太多炫酷的东西了,其中Web Audio API算一个,琢磨着弄了个音乐可视化的demo,先上效果图: 项目演示:别说话,点我! 源码已经挂到github上了,有兴趣的同学也可以去st ...
- 大熊君学习html5系列之------History API(SPA单页应用的必备------重构完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
随机推荐
- Net Kafka
Net Kafka Kafka 协议实现中的内存优化 Jusfr 2016-04-18 08:28 阅读:241 评论:1 Kafka API: TopicMetadata Jusfr 201 ...
- poj1185(状压dp)
题目连接:http://poj.org/problem?id=1185 题意:给出一张n*m的地图,'H'表示高地,不能部署炮兵,'P'表示平原,可以部署炮兵,炮兵之间必须保持横向.纵向至少2个格子的 ...
- Phaser是一款专门用于桌面及移动HTML5 2D游戏开发的开源免费框架
Phaser是一款专门用于桌面及移动HTML5 2D游戏开发的开源免费框架,提供JavaScript和TypeScript双重支持,内置游戏对象的物理属性,采用Pixi.js引擎以加快Canvas和W ...
- Uva10290 - {Sum+=i++} to Reach N
Problem H {sum+=i++} to Reach N Input: standard input Output: standard output Memory Limit: 32 MB A ...
- jstl的小问题
jstl试了半天,终于知道错在哪里了! 这是jsp中的代码 从select中取得user_id:看清楚了 是user_id:小写第一位; <table width="50%" ...
- Oracle基本流程语句
====1.IF语句==========
- 关于SSIS批量抽取Excel文件报0x80004005错误的解决办法
原文:关于SSIS批量抽取Excel文件报0x80004005错误的解决办法 标题: Microsoft Visual Studio ------------------------------ Pa ...
- 虚拟化技术学习(一)在VMware虚拟机中安装KVM
近期一直研究虚拟化技术,曾经对VMware虚拟机有一定的了解,近期突发奇想,能不能在VMware虚拟机中再装一个虚拟机呢? 那么问题就来了,首先,你须要一台电脑,vmware软件,(本人的电脑配置渣渣 ...
- 全栈project师的毁与誉
全栈(Full Stack)project师.也能够叫全端project师,不管是前端知识,还是后端架构你都要了解.甚至有些调皮的程序猿这样理解全栈project师:全栈project师 = 屌丝战斗 ...
- 文件下载-SpringMVC中測试
直接改动文件路径就能够.其它都不须要改动,帮助类已经为大家写好,可直接使用 1.Scroller: /** * 下载文件 * @author liupeng * @param request * @p ...
