4-Bom&Dom总结篇
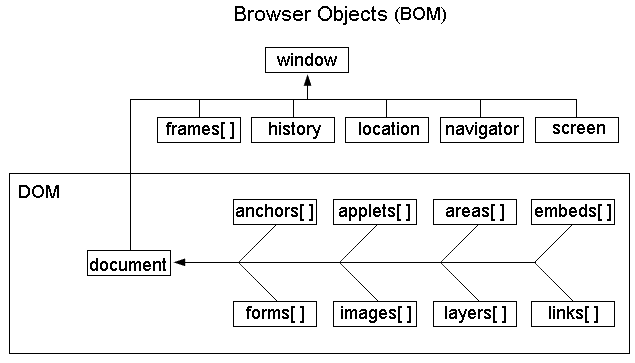
其实Bom就是指浏览器的东西,比如弹窗啊、浏览器信息啊等
而Dom则是指文档的东西,就是浏览器里边html的东西,如元素啊、属性啊、事件什么的
但Bom的唯一顶层对象window又包含Dom的顶层对象document,所以说Bom包含Dom。
你仔细想想也是这么个理儿,浏览器肯定要比里边的文档级别大。

更多请信息和实力请参考"JS &BOM& DOM 参考手册"
该手册提供完整的 JavaScript 参考手册:
JavaScript 本地对象和内置对象
Browser 对象(BOM)
HTML DOM 对象
http://www.w3school.com.cn/jsref/index.asp
4-Bom&Dom总结篇的更多相关文章
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- JavaScript:BOM&DOM
BOM(Browser Object Model): feature: 1.BOM has no relevant standards. 2.The fundamental object of BOM ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
- 【转】了解nodejs、javascript间的关系!bom&dom&ecmascript
地址:https://www.cnblogs.com/JetpropelledSnake/p/9450810.html bom&dom:https://www.cnblogs.com/wang ...
- BOM DOM
http://www.cnblogs.com/yexiaochai/archive/2013/05/28/3102674.html DOM Document Object Model 文档对象模型 一 ...
- jQuery2.x源码解析(DOM操作篇)
jQuery2.x源码解析(构建篇) jQuery2.x源码解析(设计篇) jQuery2.x源码解析(回调篇) jQuery2.x源码解析(缓存篇) jQuery这个类库最为核心重要的功能就是DOM ...
- JS学习四(BOM DOM)
BOM Screen对象 console.log(window.width);//屏幕宽度 console.log(window.height);//屏幕高度 conso ...
- js BOM DOM
BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关的动作. 简而言之就是使 JavaScript ...
随机推荐
- javascript full screen 全屏显示 页面元素
javascript full screen 全屏显示 页面元素 要想让页面的某个元素全屏显示,就像在网页上看视频的时候,可以全屏观看一样,该怎么实现呢? 一种最简单的方式,就是动态改变你想要全屏显示 ...
- 查看Tomcat版本
在Tomcat的安装目录的bin目录下,有这么两个文件 version.bat windows下的批处理文件 version.sh Linux下的Shell脚本 在DOS窗口执行ver ...
- 如何利用.Net内置类,解析未知复杂Json对象
如何利用.Net内置类,解析未知复杂Json对象 如果你乐意,当然可以使用强大的第三方类库Json.Net中的JObject类解析复杂Json字串 . 我不太希望引入第三方类库,所以在.Net内置类J ...
- 为Exchange 2007 SCC 启用 SCR 副本-供需要的人使用!
SCC 已经部署完整,接下来我们必须防范本地站点如果出现了完全的损坏怎么办? Exchange 2007 SP1 提供了另外一种高可用的方式,就是基于我们的SCR 模型,SCR 模型是基于SCC 本地 ...
- Organic Solar Cells - Theory and Practice
renewable engergy: Wind solar Tidal Wave Ocean Bio Etc. How much energy we gonna need as following y ...
- Centos 5上使用YUM安装GIT
网上搜索的基本上都是一样的内容 1.先安装git依赖的包 yum install zlib-devel yum install openssl-devel yum install perl yum i ...
- starling性能优化
在项目开发的过程中总结了一下starling的性能优化方案: 1. 不要频繁的读取显示对象的宽高:调用宽高属性时会调用显示对象的getBounds()方法,该方法会遍历该对象的所有子对象,重新 ...
- VC++实现小托盘的处理
// 实验一Dlg.cpp : implementation file // #include "stdafx.h" #include "实验一.h" #inc ...
- VS2010 boost 使用问题一例
最近有一个VS2010的工程用到了boost库,编译的时候报下面的错误: >LINK : fatal error LNK1104: cannot open file 'libboost_thre ...
- Python的下载和安装
一.下载(官方下载地址) 地址:https://www.python.org/downloads/ 我的是window7系统 二.安装详细过程 在选择安装组件的一步时,勾上所有的组件: 特别要注意选上 ...
