使用SignalR打造消息总线
使用SignalR为FineUI/Webform打造消息总线
第一次写博客,语言组织能力不好,请大家多多包涵!
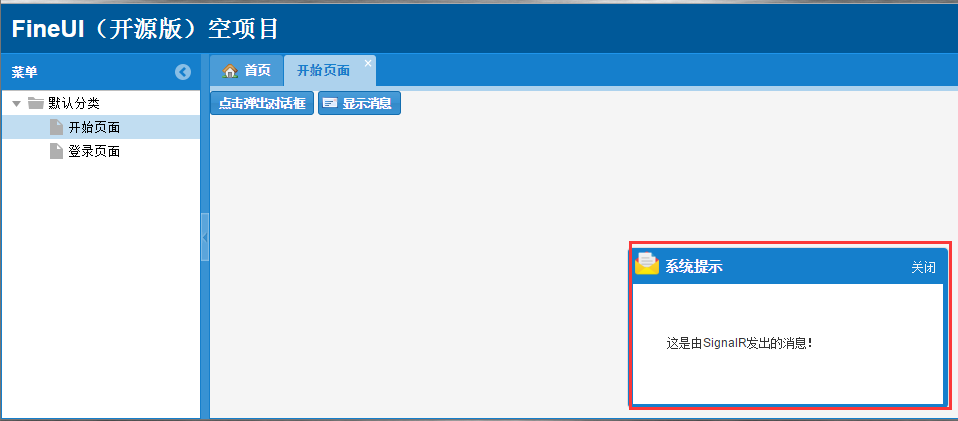
效果图如下:

图片的右下角即为SignalR消息总线的消息框。
一、建立SignalR服务端
第一步:打开一个空的FineUI 4.5空项目文件,在空项目中建立文件夹SignalR(可以自定义名称)
加入SignalR引用,在程序包管理控制台输入命令:Install-package Microsoft.Aspnet.Signalr
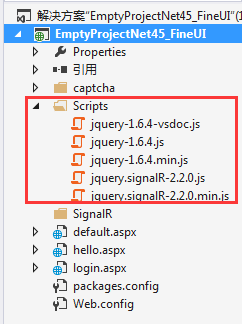
加入SignalR成功后的项目目录

第二步:在空项目的根目录下建立SignalR文件夹,并在文件夹中建立Message消息类

1 using Newtonsoft.Json;
2
3 namespace EmptyProjectNet45_FineUI.SignalR
4 {
5 public class Message
6 {
7 [JsonProperty("type")]
8 public string Type { get; set; }
9
10 [JsonProperty("title")]
11 public string Title { get; set; }
12
13 [JsonProperty("content")]
14 public string Content { get; set; }
15 }
16 }

第三步:建立SignalR集线器类MessageHub
在文件夹SignalR中添加类文件MessageHub.cs
输入如下代码:

1 using Microsoft.AspNet.SignalR;
2 using Microsoft.AspNet.SignalR.Hubs;
3
4 namespace EmptyProjectNet45_FineUI.SignalR
5 {
6 /// <summary>
7 /// Message集线器类
8 /// </summary>
9 [HubName("messageHub")]
10 public class MessageHub : Hub
11 {
12 private readonly MessageHandler _messageHandler;
13
14 public MessageHub(): this(MessageHandler.Instance){ }
15
16 public MessageHub(MessageHandler messageHandler)
17 {
18 _messageHandler = messageHandler;
19 }
20
21 /// <summary>
22 /// 供客户端调用的方法
23 /// </summary>
24 /// <param name="message"></param>
25 public void SendMessage(Message message)
26 {
27 Clients.All.showMessage(message);
28 }
29 }
30 }

第四步:建立Message消息广播处理类MessageHandler,在文件夹SignalR中添加类文件MessageHandler.cs
输入如下代码:

1 using System;
2 using Microsoft.AspNet.SignalR;
3 using Microsoft.AspNet.SignalR.Hubs;
4
5 namespace EmptyProjectNet45_FineUI.SignalR
6 {
7 /// <summary>
8 /// Message消息广播处理类
9 /// </summary>
10 public class MessageHandler
11 {
12 private readonly static Lazy<MessageHandler> _instance =
13 new Lazy<MessageHandler>(() =>
14 new MessageHandler(GlobalHost.ConnectionManager.GetHubContext<MessageHub>().Clients));
15
16 private MessageHandler(IHubConnectionContext<dynamic> clients)
17 {
18 Clients = clients;
19 }
20
21 public static MessageHandler Instance { get { return _instance.Value; } }
22
23 public IHubConnectionContext<dynamic> Clients { get; set; }
24
25 /// <summary>
26 /// 向所有客户端发送消息
27 /// </summary>
28 /// <param name="msg"></param>
29 public void SendMessage(Message msg)
30 {
31 Clients.All.showMessage(msg);
32 }
33 }
34 }

第五步,建立Startup类,在文件夹SignalR中添加类文件MessageHandler.cs
输入如下代码:

1 using Microsoft.Owin;
2 using Owin;
3
4 [assembly :OwinStartup(typeof(EmptyProjectNet45_FineUI.SignalR.Startup))]
5 namespace EmptyProjectNet45_FineUI.SignalR
6 {
7 public class Startup
8 {
9 public void Configuration(IAppBuilder app)
10 {
11 app.MapSignalR();
12 }
13 }
14 }

第六步 建立全局信息类GlobalInfo,代码如下:

1 namespace EmptyProjectNet45_FineUI.Common
2 {
3 public class GlobalInfo
4 {
5 public static SignalR.MessageHandler MessageHandler { get { return SignalR.MessageHandler.Instance; } }
6 }
7 }

第七步 建立消息总线类MessageBus

1 using EmptyProjectNet45_FineUI.SignalR;
2
3 namespace EmptyProjectNet45_FineUI.Common
4 {
5 public class MessageBus
6 {
7 public static void SendMessage(Message message)
8 {
9 GlobalInfo.MessageHandler.SendMessage(message);
10 }
11 }
12 }

至此,SignalR服务端的代码就写完了
二、SignalR客户端代码
第一步,打开default.asp页面,引入jquery-1.6.4.min.js和jquery.signalR-2.2.0.min.js,和加入<script src="/SignalR/hubs"></script>引用(注意这个目录是不存在的,但是SignalR运行必须的虚拟目录),引用结构如下:
1 <script src="Scripts/jquery-1.6.4.min.js"></script>
2 <script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
3 <script src="/SignalR/hubs"></script>
第二步:加入客户端代码
代码如下:

1 <script>
2 $(function () {
3 var handler = $.connection.messageHub;// 生成客户端hub代理
4
5 // 添加客户端hub方法以供服务端调用
6 // 向列表中添加航班信息
7 handler.client.showMessage = function (msg) {
8 windowTips(null, null, msg.content);
9 }
10
11 //日志输出,以备调试使用
12 $.connection.hub.logging = true;
13 // 开启hub连接
14 $.connection.hub.start();
15 });
16 </script>

到此,客户端代码也写完了
三、SignalR消息发送测试
在fineui空项目自带的hello页面加入一个button按钮,命名为“显示信息”,并加入按钮的onClick事件,
页面代码如下:

1 <%@ Page Language="C#" AutoEventWireup="True" CodeBehind="hello.aspx.cs" Inherits="EmptyProjectNet45_FineUI.hello" %>
2
3 <!DOCTYPE html>
4 <html>
5 <head runat="server">
6 <title></title>
7 </head>
8 <body>
9 <form id="form1" runat="server">
10 <f:PageManager ID="PageManager1" runat="server" />
11 <f:Button Text="点击弹出对话框" runat="server" ID="btnHello" OnClick="btnHello_Click"/>
12 <f:Button runat="server" ID="btnShowInfo" Text="显示消息" Icon="Mail" OnClick="btnShowInfo_OnClick"/>
13 </form>
14 </body>
15 </html>

后台代码:

using System;
using EmptyProjectNet45_FineUI.Common;
using EmptyProjectNet45_FineUI.SignalR;
using FineUI; namespace EmptyProjectNet45_FineUI
{
public partial class hello : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ } protected void btnHello_Click(object sender, EventArgs e)
{
Alert.Show("你好 FineUI!", MessageBoxIcon.Warning);
} protected void btnShowInfo_OnClick(object sender, EventArgs e)
{
MessageBus.SendMessage(new Message{Type = "info",Title = "测试消息",Content = "这是由SignalR发出的消息!"});
}
}
}

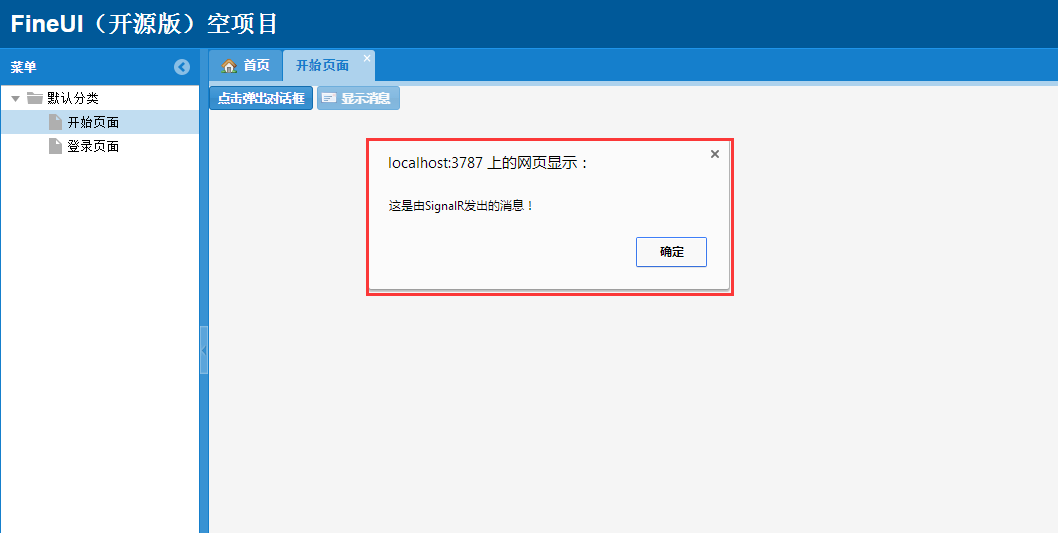
编译代码,运行程序,点击“显示信息”按钮,效果如下:

消息总线已经初步建立起来了,但alert弹出框的样式实在是不好看,也不够友好。但本人的实在是不懂css也不懂js,就从网上下载了一个基于jquery的右下角弹出框,并简单修改了一下样式,使其与fineui主题相符合,最终的效果图如下:

请路过的大神多多指正!
使用SignalR打造消息总线的更多相关文章
- 使用SignalR为FineUI/Webform打造消息总线
第一次写博客,语言组织能力不好,请大家多多包涵! 效果图如下: 图片的右下角即为SignalR消息总线的消息框. 一.建立SignalR服务端 第一步:打开一个空的FineUI 4.5空项目文件,在空 ...
- Android消息总线的演进之路:用LiveDataBus替代RxBus、EventBus
背景 对于Android系统来说,消息传递是最基本的组件,每一个App内的不同页面,不同组件都在进行消息传递.消息传递既可以用于Android四大组件之间的通信,也可用于异步线程和主线程之间的通信.对 ...
- 使用ABP SignalR重构消息服务(一)
使用ABP SignalR重构消息服务 最近协助蟹老板升级新框架,维护基础设施服务,目前已经稳了. 早上蟹老板看到我进入公司,马上就叫停我,说我为什么左脚先进公司,你这样会让我很难做耶,这样把我给你一 ...
- 基于SignalR的消息推送与二维码描登录实现
1 概要说明 使用微信扫描登录相信大家都不会陌生吧,二维码与手机结合产生了不同应用场景,基于二维码的应用更是比较广泛.为了满足ios.android客户端与web短信平台的结合,特开发了基于Singl ...
- 分布式消息总线,基于.NET Socket Tcp的发布-订阅框架之离线支持,附代码下载
一.分布式消息总线以及基于Socket的实现 在前面的分享一个分布式消息总线,基于.NET Socket Tcp的发布-订阅框架,附代码下载一文之中给大家分享和介绍了一个极其简单也非常容易上的基于.N ...
- 分享一个分布式消息总线,基于.NET Socket Tcp的发布-订阅框架,附代码下载
一.分布式消息总线 在很多MIS项目之中都有这样的需求,需要一个及时.高效的的通知机制,即比如当使用者A完成了任务X,就需要立即告知使用者B任务X已经完成,在通常的情况下,开发人中都是在使用者B所使用 ...
- EBS 消息总线
http://www.ibm.com/developerworks/cn/webservices/ws-whyesb/ 开发人员为何需要企业服务总线? 本文不仅仅是为架构师准备的:使用企业服务总线 ( ...
- 开源消息总线ActiveMQ
一.消息中间件MOM(Message-Oriented Middleware) 消息中间件是解决异步分布式系统中通讯和排队问题的中间件技术.它利用高效可靠的消息传递机制进行平台无关的数据交流,并基于数 ...
- AngularJS+ASP.NET MVC+SignalR实现消息推送
原文:AngularJS+ASP.NET MVC+SignalR实现消息推送 背景 OA管理系统中,员工提交申请单,消息实时通知到相关人员及时进行审批,审批之后将结果推送给用户. 技术选择 最开始发现 ...
随机推荐
- HDU 1232:流问题(并检查集合)
pid=1232">畅通project Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (J ...
- Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock’
今天服务器遇到了一个很熟悉的问题 输入 #mysql -u root -p ERROR 2002 (HY000): Can't connect to local MySQL server throug ...
- iOS pragma mark要使用
郝萌主倾心贡献,尊重作者的劳动成果.请勿转载. 假设文章对您有所帮助.欢迎给作者捐赠.支持郝萌主,捐赠数额任意.重在心意^_^ 我要捐赠: 点击捐赠 Cocos2d-X源代码下载:点我传送 简单的来说 ...
- oracle设备
# Oracle Environment export ORACLE_BASE=/opt/oracle export ORACLE_HOME=/opt/oracle/product/11gR2/db ...
- dispatch_once认识分析
dispatch_once为了确保代码运行一次 +(NSDateFormatter*)getDBDateFormat { static NSDateFormatter* format; static ...
- epoll()无论涉及wait队列分析
事件1. epfd-file->eventpoll->wq: struct eventpoll { ... wait_queue_head_t wq; //用于ep ...
- AndroidManifest:VersionCode和VersionName
Google为APK定义了两个关于版本号属性:VersionCode和VersionName,他们有不同的用途. VersionCode:对消费者不可见.仅用于应用市场.程序内部识别版本号,推断新旧等 ...
- Linux Howto
1. Customize the Xfce menu http://wiki.xfce.org/howto/customize-menu
- crontab演出newLISP脚本设置环境变量
今天遇到一个问题.执行在终端newLISP文字,一切正常,搬去crontab在将无法正常工作.即使crontab -e命令是在同一个用户执行.还是有问题. 因为newLISP脚本使用hive和hado ...
- 设计模式 - 迭代模式(iterator pattern) Java 迭代器(Iterator) 详细解释
迭代模式(iterator pattern) Java 迭代器(Iterator) 详细解释 本文地址: http://blog.csdn.net/caroline_wendy 參考迭代器模式(ite ...
