CKeditor 集成 CKFinder
之前照着网上的做,遇到了一些问题,经过多次实验修改最后算是成功了,下面进行详细讲解。


- <head>
- ...
- <script type="text/javascript" src="/ckeditor/ckeditor.js"></script>
- </head>
- 在页面相应位置上添加:
- <div>
- <%using (Html.BeginForm("Add", "Home"))
- { %>
- <p>文本域实验</p>
- <textarea id ="editor1" name="editor1" rows="" >${model.content}</textarea>
- <input type="submit" value="添加" />
- <%} %>
- </div>
- <script type="text/javascript">
- window.onload = function()
- {
- CKEDITOR.replace( 'editor1' );
- };
- </script>
- 4.在后台的方法获取编辑器中的数据:
- [AcceptVerbs(HttpVerbs.Post)]
- [ValidateInput(false)]
- public ActionResult Add(FormCollection collection)
- {
- FckEditorManageDataContext db = new FckEditorManageDataContext();
- CKeditors ads = new CKeditors();
- //FckeditorModel.contents = collection["editor1"];
- var contents = collection["editor1"];
- ads.contents = contents;
- TryUpdateModel(ads);
- db.CKeditors.InsertOnSubmit(ads);
- db.SubmitChanges();
- var res = "添加成功!";
- return View(res);
- }
- 4.接下来就要把ckfinder集成到ckeditor中了,代码如下:
- var editor = CKEDITOR.replace('editor1');
CKFinder.SetupCKEditor(editor, '/ckfinder/');- 当然,在页面相应位置引用script代码是必不可少的。
<script type="text/javascript" src="/ckfinder/ckfinder.js"></script>
- 三、注意
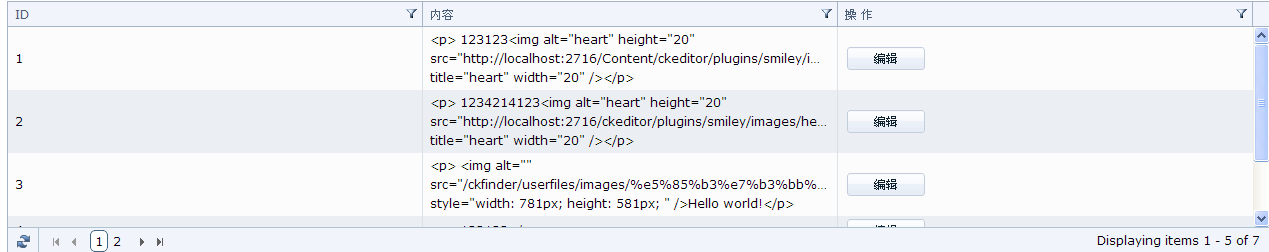
- 如图所示:

- 在Telerik中显示的编辑器内容是数据库中存储的内容,但是如果我们选择这里的编辑按钮,
- 可以显示之前编辑器中的原版内容,所以,在做新闻热点中,如果需要获取一篇文章的前一段内容作为 摘要的话,需要在后台进行处理才能使用。
- collection["editor1"]即可取得editor中的输入。这里需要注意的是由于textarea中有特殊字符,出于
安全原因,默认情况mvc框架不允许提交的,应在相应方法上加上[ValidateInput(false)]属性。
- 可是现在弄出来的是没有图片上传的,所以需要加上CKFinder
- 二、CKFinder配置
- 1.下载ckfinder,可取官网http://ckeditor.com/
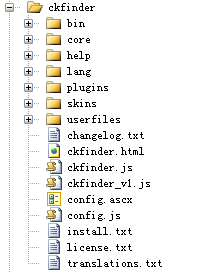
- 解压后,得到一个名为ckfinder的文件夹,同样删除掉source、sample目录(原因同上),拷贝到网站根目录下。如图:

- 2.把文件夹中的bin目录下的dll文件添加到网站的引用中,防止出现找不到类的错误。
- 3.打开config.ascx,修改public override bool CheckAuthentication()
- {
reture false;//改为return true;
}此处修改是为了有权限上传。
.png)
CKeditor 集成 CKFinder的更多相关文章
- CKEditor 集成CKFinder集成
lCKEditor原名FckEditor,著名的HTML编辑器,可以在线编辑HTML内容,演示一下.打开.自己人用CKEditor,网友用UBBEditor. l配置参考文档,主要将ckeditor中 ...
- 12.HTML编辑器(CKEditor、CKFinder集成)
CKEditor原名为FckEditor,是著名的HTML编辑器,可以在线编辑HTML内容. 配置参考文档:主要将ckeditor中的lang.plugins.skins.ckeditor.js.co ...
- 基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
Web开发上有很多HTML的编辑控件,如CKEditor.kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用.CKEditor的前身是FCKEdito ...
- ASP.NET版CKEditor与CKFinder的配置使用
ASP.NET版 CKEditor与CKFinder的配置使用 将CKEditor 与 CKFinder 的包含在项目中,并添加程序集的引用 从http://cksource.com网站上下载CKEd ...
- CKEditor与CKFinder的配置
CKEditor与CKFinder的配置使用(一) 将CKEditor 与 CKFinder 的包含在项目中 从http://cksource.com网站上下载CKEditor与CKFinder,并将 ...
- php环境下ckeditor和ckfinder的配置详解
摘要:老牌编辑器FCK的升级版CKEditor(http://ckeditor.com/) 经过重写,提供了丰富而强大的集成和互动的API.新版编辑器是完全基于插件,它可以扩展所有部件以符合需求.FC ...
- 编辑控件CKEditor和CKFinder
-使用HTML编辑控件CKEditor和CKFinder Web开发上有很多HTML的编辑控件,如CKEditor.kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEdit ...
- Ckeditor与Ckfinder(java)整合实现富媒体内容编辑(支持文件上传)
先来看一下最终的效果图 一.编辑器界面 二.上传图片界面 <!-------------------------------------------------------> 一.安装包下 ...
- CKEditor与CKFinder整合 MVC3
今天偶然看到一篇关于 CKEditor与CKFinder整合文章,心想有一段时间没有使用这种东西了.于是乎自己动手亲自体验了一下,本以为简单但在东西编写的过程发现了很多没有遇见毛病. 所以记录一下自己 ...
随机推荐
- java_软件发布版本_Asynch HttpClien 对比发行版本说明_Alpha、Beta、RC、GA版本的区别
今天看了一天的apache 的httpasyncclient ,为了和默认的httpclient做个对比,httpcore是核心轻量级的提供传统阻塞IO 和 java NIO两种方式,httpclie ...
- java_部署jar
javaw -ms100m -mx256m -jar MyApp.jar 上面指定了使用最小100M最大256M内存. 4)如果main函数要带参数 java -mss10m -mx300m -jar ...
- winform 实现选择的城市名单
首先在地图上 #region 选择城市 /// <summary> /// 点击字母事件 /// </summary> /// <param name="sen ...
- C语言第11课
主要内容:函数指针 一.函数指针定义 int maxValue(int a,int b) { return a > b ? a : b; } 函数名和数组名一样是地址,存在在代码区 i ...
- hdu(2062)-Subset sequence 组合数学
意甲冠军:查找集合{1,2,3...n}第一m一个排列子. 收集的线索所行的大小. 例两个元素的排列子集合按字典树排列是:{1},{1,2},{2},{2,1}: 解法:一个一个元素来确定,每次把剩余 ...
- ENode 2.0
ENode 2.0 - 介绍一下关于ENode中对Command的调度设计 摘要: CQRS架构,C端的职责是处理从上层发送过来的command.对于单台机器来说,我们如何尽快的处理command呢? ...
- Oracle 免费的数据库
Oracle 免费的数据库--Database 快捷版 11g 安装使用与"SOD框架"对Oracle的CodeFirst支持 一.Oracle XE 数据库与连接工具安装使用 O ...
- 表现层及ASP.NET MVC介绍(二)
表现层及ASP.NET MVC介绍(二) 最近的更新速度越来越慢,主要是项目上比较忙,封装EasyUi也要花很多时间.不过大家请放心,本系列不会半途夭折,并且代码干货也会持续更新.本文继续介绍表现层和 ...
- Node.js与MongoDB的基本连接示例
Node.js与MongoDB的基本连接示例 前提 已经安装了node.js和MongoDB,本文使用的node.js是v0.12.0,MongoDB是3.0.0. 初始化数据 启动MongoDB服务 ...
- 怎样选择PHP的版本
原文:怎样选择PHP的版本 IIS 如果想使用IIS配置PHP的话,那么需要选择Non-Thread Safe(NTS)版本的PHP Apache 如果你是用的Apache的版本来自Apache Lo ...
