react native ios打包到真机
每当在模拟器上完成了开发,都想到真机上试试,正好前段时候淘了一个imac。
这里就以打包rndemo到iphone为例,讲一下react ntive ios打包到真机的流程。
一、前置
1.有个iphone加个mac
2.首先react native的环境要正确安装,还未完成这一步的,请到react native官网或中文站查看具体流程
3.xcode等环境安装完毕
4.rn应用能在模拟器中跑起来,至少不要有什么致命报错吧
二、生成jsbundle
1.进入rn项目的ios工程文件夹,找到和rn项目同名的文件夹,打开AppDelegate.m文件,将这一行注释掉(为了方便真机和模拟器间的切换,尽量注释):
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
新加一行:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"];
如果需要切换回模拟器调试,只需要将新加这行注释掉,并恢复原代码即可。
新加这行代码大概意思就是告诉native rn代码的入口,我们会在下一步生成这个jsbundle。
2.打开终端,进入你的rn工程,在根目录下执行bundle命令:
react-native bundle --entry-file ./index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
参数说明:
--entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
--bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
--platform 指定平台类型
--assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
--dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
还有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官网查看具体介绍。
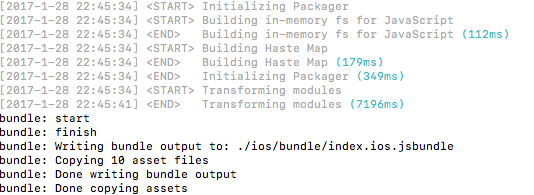
bundle生成完成后,终端会有类似提示:

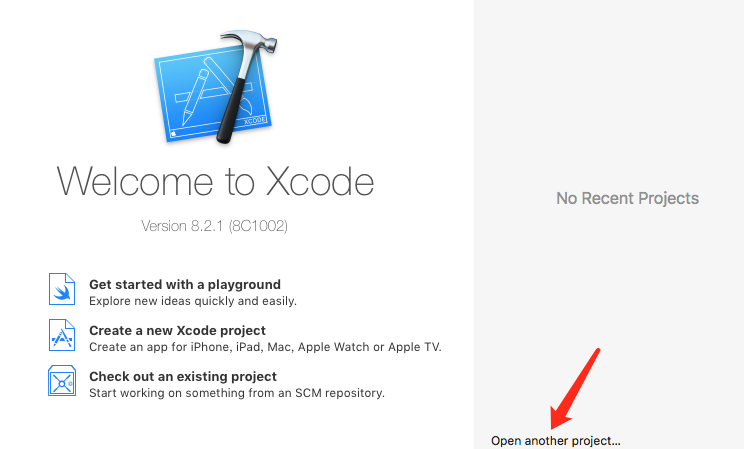
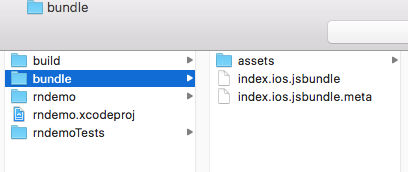
3.用xcode Open another project打开rn项目的ios工程文件夹:


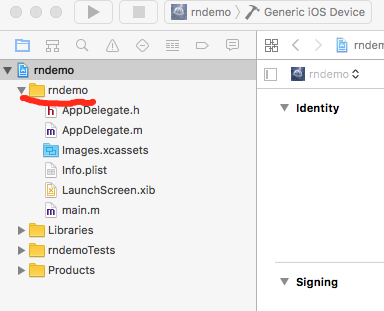
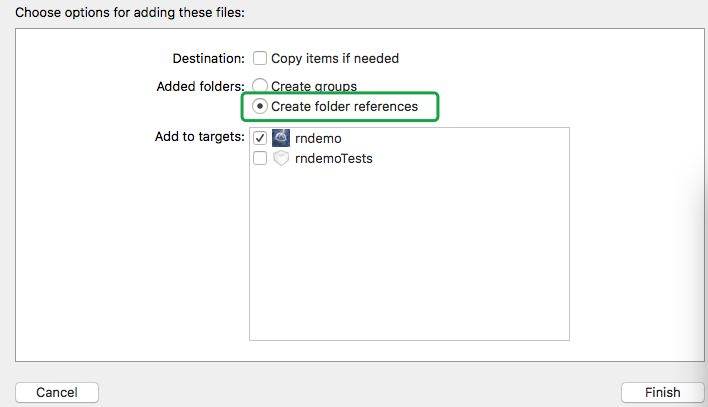
将之前打包好的jsbundle和assets拖入rndemo这个文件夹下面,注意一定要选择 Create folder references:

三、配置网络访问白名单
应用中如果有网络请求,这一步必不可少,要不然会出现网络请求失败的错误提示。
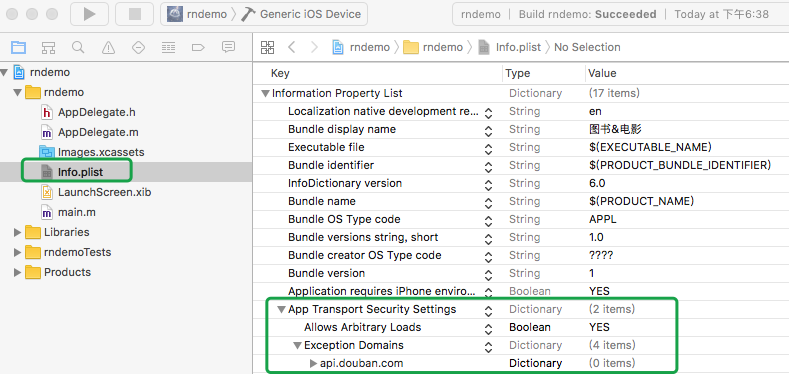
1.打开Info.plist:

2.在App Transport Security Settings下添加key:Exception Domains,类型为Dictionary。
3.在Exception Domains下添加你的应用可能会访问到的域名,key为域名,类型为Dictionary。需要注意的是:
iOS 9及以上版本,非HTTS的网络是被禁止的,当然我们也可以把NSAllowsArbitraryLoads设置为YES禁用ATS。不过iOS 10从2017年1月1日起苹果不允许我们通过这个方法跳过ATS,也就是说强制我们用HTTPS,如果不这样的话提交App可能会被拒绝。但是我们可以通过NSExceptionDomains来针对特定的域名开放HTTP可以容易通过审核。每个域名都需要三个属性,key分别为:
NSIncludesSubdomains 是否包含子域 设置为true
NSExceptionRequiresForwardSecrecy 指定域名是否支持Forward Secrecy 设置为false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http协议,默认是只能请求https的 设置为true
类型都为Boolean。
比如这里,我增加了api.douban.com这个白名单域,因为它本身就是走的https协议,那三个子属性我便没再做配置。应用需要访问的域都可以加到这里。
如果进入应用以后,依然无法请求网络,请检查 通用->蜂窝移动网络->使用无线局域网与蜂窝移动的应用->你的应用 设置允许的数据使用。
四、设置应用图标和闪屏图片(启动图)
在xcode中点击Images.xcassets文件夹,这是保存应用图标和闪屏等的文件夹:

可以看到应用图标是按照尺寸分类了的,具体每个类型的图片大小要求可以自行查找资料,一定要保证同样的分辨率,而且不需要是圆角,否则在编译的时候会有警告提示。
闪屏的话,可以右键添加LaunchImage,也是同样的按尺寸和方向分类的,只需要拖入对应的图片即可。
图标和启动图我都是胡乱弄的,要弄齐所有还是很麻烦。
五、连接iphone到电脑,并让它们处于wifi的同一网段
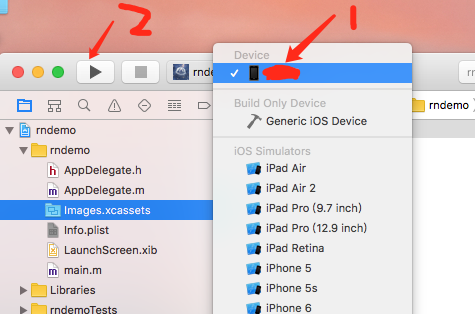
1.连接好iphone以后,将设备选择为你的iphone,并点击xcode左上方的build按钮,就可以执行构建了:

2.构建完成以后,xcode会有个没法启动应用的提示。原因是你的手机没有信任这个程序,在手机设置中:通用->设备管理->开发者应用 中信任这个应用,然后点击应用图标即可启动应用了。
构建中途可能会有错误或者警告提示,可根据具体的提示查找解决办法。
我遇到过两个错误:
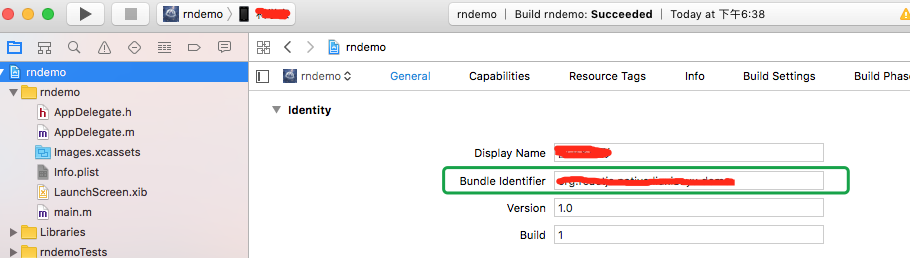
1.app id不唯一,在这里可以重新设置:

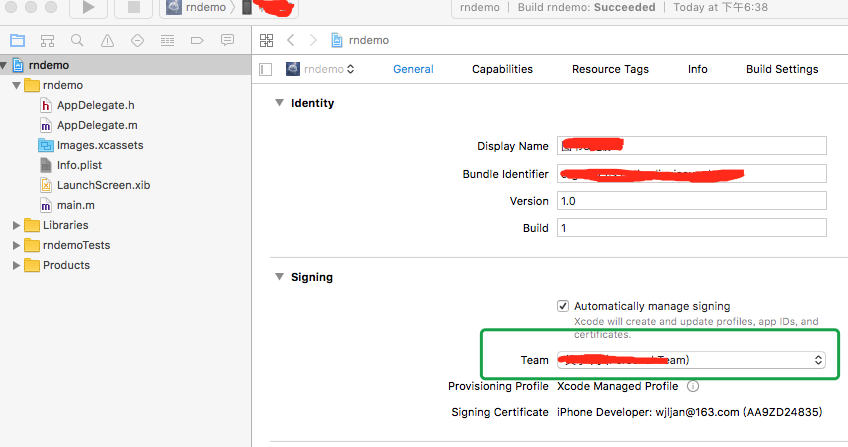
2.签名那里没有指定一个team:

在这里可以按照提示一步一步设置
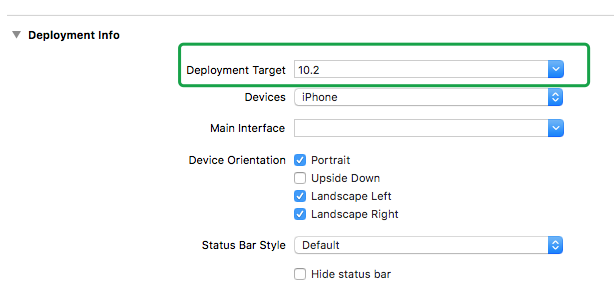
还需要注意的是部署的目标要和iphone系统版本一致:

对于native小白来说,这些的确很陌生,哈哈
六、简化bundle命令
react-native的bundle子命令有太多的参数需要设置,但是我们每次打包新bundle并需要改变什么,至少大多数情况是这样的。观察raect-native的node_modules依赖,发现已经安装了yargs和shelljs,这是其他包间接依赖的。这两个模块可以帮助我们创建自己的bundle命令行工具。以前正好看过这两个包的介绍,这里正好用上。
简短介绍:
yargs 可以帮助我们分析和整理命令的参数,比直接操作process.argv数组要方便得多,定制性也很强。
shelljs 提供了调用shell命令的能力,能够在js中书写shell脚本,是对child_process的扩展。
命令行制作步骤:
1.创建命令行文件
我们在rn项目的根目录创建一个mkbundle.js的文件,文件开头加上 #!/usr/bin/env node ,指定使用node来执行这个文件,注:这仅仅是类unix系统的方式,windows系统请使用bat来启动,或者使用powershell来执行,这需要win7以上支持。
2.修改package.json文件
加入一个bin属性,值为一个对象
"bin": {
"mkbundle": "./mkbundle.js"
},
3.执行 npm link 命令
完成以后,在rn项目的根目录,mkbundle就成为了一个在终端里可执行的全局命令,关于link命令,这里有篇不错的文章
4.测试
在mkbundle.js中加入一行测试代码 console.log(123); ,并执行 mkbundle 命令,

可以看见123被输出出来了,配置到这里就成功了。下面是命令行工具的实现:
5.实现这个工具
#!/usr/bin/env node /**
* '$ mkbundle'
* 用途:简化jsbundle打包命令
* 作者:james
* 依赖:yargs、shelljs两个包。rn项目默认会有包依赖这两个包,在项目初始化完毕并执行‘npm install’后,不需要再手动安装
* 使用:进入终端,切换目录至rn项目的根目录,即本js文件所在目录,执行mkbundle命令即可
* 说明:本命令行工具代理了react-native命令下的bundle子命令的5个最常用参数,这5个参数均已设置默认值,都可以不传,也可以只传某些需要改变的值
*
* bundle子命令的所有参数:
*
* --entry-file 指定js入口文件的路径 [已代理,简写为 -ef]
* --platform 指定设备平台类型 [已代理,简写为 -p]
* --transformer 指定一个自定义的转换器
* --dev 如果为否,将关闭警告并压缩bundle文件 [已代理]
* --prepack 如果为真,将输出预打包格式的bundle
* --bridge-config 指定bridge json配置文件的名称
* --bundle-output 指定bundle文件的输出路径 [已代理,简写为 -bo]
* --bundle-encoding 指定bundle文件的编码格式
* --sourcemap-output 指定soucemap的文件名称及路径
* --assets-dest 指定资源文件夹的输出目录 [已代理,简写为 -ad]
* --verbose 如果为真,将记录日志
*/ require('shelljs/global'); if (!which('react-native')){
echo('请先安装react-native-cli');
exit(1);
} const {ef, bo, ad, p, dev} = require('yargs')
.option('entry-file', {
alias: 'ef',
demand: false,
default: './index.ios.js',
describe: '指定js入口文件的路径',
type: 'string'
})
.option('bundle-output', {
alias: 'bo',
demand: false,
default: './ios/bundle/index.ios.jsbundle',
describe: '指定bundle文件的输出路径',
type: 'string'
})
.option('assets-dest', {
alias: 'ad',
demand: false,
default: './ios/bundle',
describe: '指定资源文件夹的输出目录',
type: 'string'
})
.option('platform', {
alias: 'p',
demand: false,
default: 'ios',
describe: '指定设备平台类型',
type: 'string'
})
.option('dev', {
alias: 'dev',
demand: false,
default: false,
describe: '如果为否,将关闭警告并压缩bundle文件',
boolean: true,
type: 'boolean'
})
.help('help')
.alias('help', 'h')
.argv; rm('-rf', './ios/bundle');
mkdir('-p', './ios/bundle'); if (exec(`react-native bundle --entry-file ${ef} --bundle-output ${bo} --assets-dest ${ad} --platform ${p} --dev ${dev}`).code != 0){
echo('错误:bundle 失败');
exit(1);
}
可以看到,我把bundle命令最常用的5个参数做了代理,并设置了别名来简化输入。执行 mkbundle 命令的时候,甚至可以什么参数都不输入,因为它们都指定了默认的值。如果某些参数值需要修改,只需单独设置这些参数的值即可。
参数的默认值可以根据自身项目情况和Appdelegate.m的配置来设置。
这个工具目前只是一个雏形,可以根据我们的需要进行扩展,毕竟yargs和shelljs的配合提供了很强大的功能。
执行 mkbundle --h 命令,可以看到帮助信息,如果你有合作的伙伴或者某一天会publish这个工具,这对使用者会有帮助:

执行 mkbundle 命令,和我们手动输入 react-native bundle --xxx xx --xxx -xx ... 的结果是一样的,路径以及文件都被正确的创建出来了:

快去构建你的APP吧
react native ios打包到真机的更多相关文章
- react native ios打包到真机,即生产包
参考文章:http://www.devio.org/2017/02/09/React-Native%E5%8F%91%E5%B8%83APP%E4%B9%8B%E6%89%93%E5%8C%85iOS ...
- React Native (二) ios打包到真机
每当在模拟器上完成了开发,都想到真机上试试,正好前段时候淘了一个imac. 这里就以打包rndemo到iphone为例,讲一下react ntive ios打包到真机的流程. 一.前置 1.有个iph ...
- iOS打包Framework真机和模拟器兼容合并版本 - 详细攻略步骤
打包Framework,测试时: 1.用模拟器打包,测试时只能跑在模拟器 2.用真机打包,测试时只能跑在真机 那么怎么做到一个版本兼容以上两种场景呢? 解决如下: 1.打开终端 2.输入 lipo ...
- react native ios打包,即生产包
参考文章:http://www.devio.org/2017/02/09/React-Native%E5%8F%91%E5%B8%83APP%E4%B9%8B%E6%89%93%E5%8C%85iOS ...
- 解决React Native安装应用到真机(红米3S)报Execution failed for task ':app:installDebug'的错误
报错信息如下: :app:installDebug Installing APK 'app-debug.apk' on 'Redmi 3S - 6.0.1'Unable to install D:\R ...
- react native iOS真机调试-联网问题与js严格模式
rn:strict mode does not allow function declarations in a lexically nested statement https://blog.csd ...
- React Native IOS ---基础环境搭建(前端架构师)
React Native -IOS 开发环境搭建 web架构(基础) 安装依赖 * 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. npm 镜 ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- iOS开发之 XCode6.0的iOS免证书真机测试方法(MAC及黑苹果均有效)
参考:http://mobile.51cto.com/iphone-455500.htm XCode6.0的iOS免证书真机测试方法(MAC及黑苹果均有效) 前提:设备已经越狱 目前在XCode上开发 ...
随机推荐
- HDU 1589 Find The Most Comfortable Road 最小生成树+枚举
find the most comfortable road Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ...
- js MD5加密后的字符串
js MD5加密后的字符串 <script language="JavaScript"> /************************************** ...
- nginx location配置(URL)
语法规则: location [=|~|~*|^~] /uri/ { … }= 表示精确匹配,这个优先级也是最高的^~ 表示uri以某个常规字符串开头,理解为匹配 url路径即可.nginx不对url ...
- 如何在微软Hyper-V下发挥SQL Server最大功效
要建设稳定运行的虚拟化SQL Server系统,关键是确保虚拟化管理软件配置能提供数据库所需的资源.SQL Server是CPU密集型技术,因此支撑它的虚拟机需要能获得充足的处理器资源,同时不能引起与 ...
- POJ3255次短路
POJ3255 题意:给定一个图,求从1到n的次短路 分析:我们需要在dijkstra上作出一些修改,首先,到某个顶点v的次短路要么是到其他某个顶点u的最短路在加上u到v的边,要么是到v的次短路再加上 ...
- codeforces #304 DIV2
先送上一篇题解(虽然全英文的):http://codeforces.com/blog/entry/18034 A题:http://codeforces.com/problemset/problem/5 ...
- mysql 大树据表update很慢
问题描述: 数据表千万量级,update where gid="adadfadsfasdf",返回结果显示耗时70ms到1s之间 分析: 表很大,那么update,可能先要取索引 ...
- jquey插件开发
1.概述 jquery插件开发的主要方法有三种: 1.通过$.extend()来扩展jQuery,即在jQuery命名空间下扩展属性,直接在$对象下调用,不需要再dom下调用,也无法在dom元素下调用 ...
- IOS9任务管理器特效的实现
IOS9任务管理器特效的实现 IOS9中通过双击home键可以打开任务管理器,和以前版本不一样的地方时这这次使用的3D的特效,见下图: 那么如何在我们的APP中也制作出这样的特效呢?在GItHub上有 ...
- R语言实战(五)方差分析与功效分析
本文对应<R语言实战>第9章:方差分析:第10章:功效分析 ================================================================ ...
