从php到浏览器的缓存机制,不得不看!
所有的php程序员都知道在php脚本里面执行 echo “1”;访客的浏览器里面就会显示“1”。
但是我们执行下面的代码的时候,并不是显示“1”之后5秒再显示“2”,而是等待5秒后直接显示“12”
echo '1';
sleep(5);
echo '2';
这就涉及到几个缓存机制,为了更高的薪水,同学们非常有必要把这个缓存机制学习好。
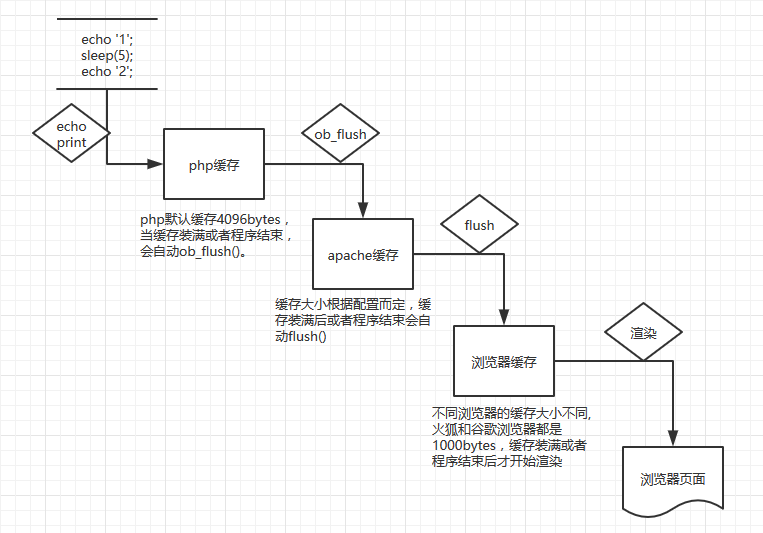
通常情况下,我们的web应用由以下几个要素构成:
php->apache->浏览器。这篇文章我们就以这个架构为例来讲解数据是如何在整个“链条”上流通的。

看了上面的图,我们终于知道上面为什么会同时显示“12”了,因为echo '1'还没有装满php的缓存,所以“1”还在php的缓存里面,没有到浏览器,等到程序结束后“12”才一起到浏览器。
当然我们也可以手动刷新缓存
echo '1';
ob_flush(); //把php缓存写入apahce缓存
flush(); //把apahce缓存写入浏览器缓存
sleep(5);
echo '2';
我们把代码改成如上之后,浏览器还是要等5秒才同时显示“12”,这是因为“1”虽然已经发送给浏览器,但是浏览器缓存还没有装满,并没有渲染,一直到等到程序结束后才渲染出“12”。
我们以谷歌浏览器为例(缓存1000bytes),通过下面的代码,我们就可以实现先显示“1”,隔5秒再显示“2”
echo str_repeat(' ' ,1000); //这里会把浏览器缓存装满
echo '1';
ob_flush(); //把php缓存写入apahce缓存
flush(); //把apahce缓存写入浏览器缓存
sleep(5);
echo '2';
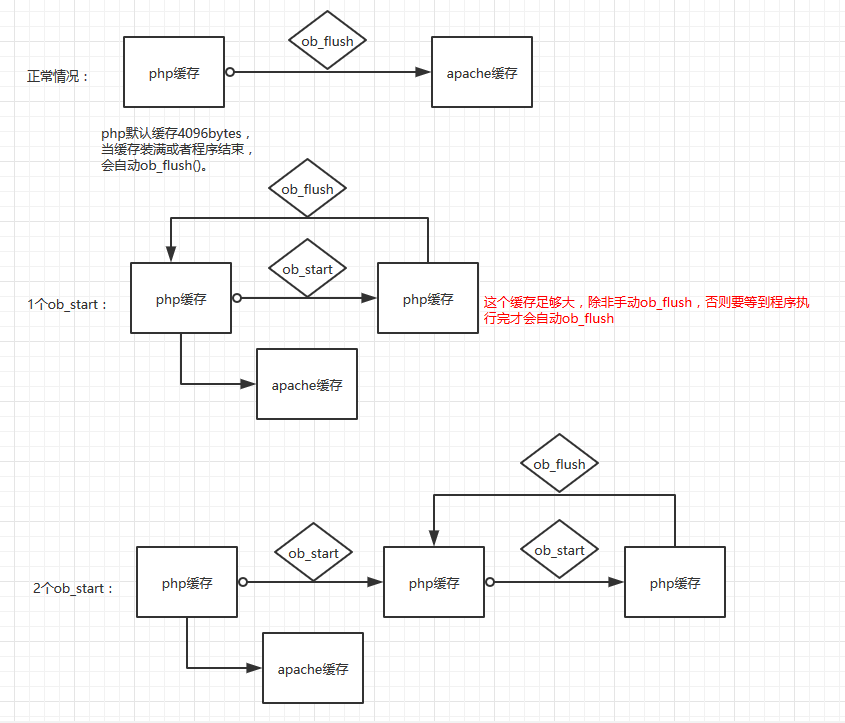
讲到这里,我们不得不提一下“ob_start()”这个函数,这个函数的作用就是开启一个新的php缓存,但是这个缓存远远不止4096,php文档中描述的是这个缓存足够大。我们还是通过代码来说明
ob_start();
echo str_repeat(' ' ,1000); //这里会把浏览器缓存装满
echo '1';
ob_flush();
flush(); //把apahce缓存写入浏览器缓存
sleep(5);
echo '2';
在原有的基础上我们仅仅加了个ob_start(),结果又变成了等5秒后同时显示"12"了。这是因为每一个ob_start()都在原来的缓存空间上开辟一个子缓存空间,ob_flush()是把当前缓存空间输出到上级缓存空间,php只有一个缓存空间的时候,上级缓存空间就是apache的缓存,当php有多个缓存空间的时候,ob_flush()的就不能把php缓存写入apache缓存了。我们还是借助图片来理解:

从php到浏览器的缓存机制,不得不看!的更多相关文章
- 彻底理解浏览器的缓存机制(http缓存机制)
一.概述 浏览器的缓存机制也就是我们说的HTTP缓存机制,其机制是根据HTTP报文的缓存标识进行的,所以在分析浏览器缓存机制之前,我们先使用图文简单介绍一下HTTP报文,HTTP报文分为两种: 同步s ...
- PHP到浏览器的缓存机制
参考地址:http://www.cnblogs.com/godok/p/6341300.html 所有的php程序员都知道在php脚本里面执行 echo “1”;访客的浏览器里面就会显示“1”. 但是 ...
- 从php到浏览器的缓存机制
所有的php程序员都知道在php脚本里面执行 echo “1”;访客的浏览器里面就会显示“1”. 但是我们执行下面的代码的时候,并不是显示“1”之后5秒再显示“2”,而是等待5秒后直接显示“12” 这 ...
- Web浏览器的缓存机制
Web缓存的工作原理 所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改).这些规则有的在协议中有定义(如HTTP协议1.0 ...
- HTTP请求中浏览器的缓存机制
摘要:在Web开发过程中,我们可能会经常遇到浏览器缓存的问题.本文作者详细解释了浏览器缓存的机制,帮助读者更深层次的认识浏览器的缓存. 流程 当资源第一次被访问的时候,HTTP头部如下 (Reques ...
- 【Web缓存机制系列】2 – Web浏览器的缓存机制
Web缓存的工作原理 所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改).这些规则有的在协议中有定义(如HTTP协议1.0 ...
- 【Web缓存机制系列】2 – Web浏览器的缓存机制-(新鲜度 校验值)
Web缓存的工作原理 所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改).这些规则有的在协议中有定义(如HTTP协议1.0 ...
- [分享黑科技]纯js突破localstorage存储上线,远程抓取图片,并转码base64保存本地,最终实现整个网站所有静态资源离线到用户手机效果却不依赖浏览器的缓存机制,单页应用最新黑科技
好久没有写博客了,想到2年前答应要放出源代码的也没放出来,最近终于有空先把纯js实现无限空间大小的本地存储的功能开源了,项目地址https://github.com/xueduany/localsto ...
- 详解浏览器缓存机制与Apache设置缓存
一.详解浏览器缓存机制 对于,如何说明缓存机制,在网络上找到了两张图,个人认为思路是比较清晰的.总结时,上图. 这里需要注意的有两点: 1.Last-Modified.Etag是响应头里的数据 2.I ...
随机推荐
- ural2014 Zhenya moves from parents
Zhenya moves from parents Time limit: 1.0 secondMemory limit: 64 MB Zhenya moved from his parents’ h ...
- DedeCMS新建模型字段【附件样式】修改方法
当我们在系统模型中添加了一个自定义附件类型字段的时候,例如我在后台添加一个名为"fujian"的附件类型的字段,字段的实际内容为:'/uploads/soft/2245/1-255 ...
- UWSGITOP-----监控uwsgi 性能
启动 uwsgi -x etc/bfdds_cookiemapping_conf.xml --stats /tmp/stats.socket 查看 uwsgitop /tmp/stats.socket ...
- ASP.NET Security
<authentication mode="Forms"> <forms loginUrl="~/Account/Login" timeout ...
- windows 下nginx 虚拟主机搭建
需要在 nginx.conf里面引入刚才配置的那个文件 第一步 加东西 http的节点里面加上 一定要注意的是:必须以 ; 结尾 include D:/phpen/nginx-1.3.6/co ...
- Cookie mapping技术
摘要: RTB竞价中的cookie mapping技术解决DSP的cookie跟ad change的cookie匹配问题. Cookie mapping分为两步:(1)google ad exchan ...
- CKeditor使用js验证不得为空
if (CKEDITOR.instances.TextArea1.getData() == '') { alert('警告:详细内容不得为空!'); CKEDITOR.instances.TextAr ...
- 严重: Servlet.service() for servlet jsp threw exception java.lang.IllegalStateException: getOutputStream() has already been called for this response
严重: Servlet.service() for servlet jsp threw exception java.lang.IllegalStateException: getOutputS ...
- 现在开始使用 ES6
ECMAScript已经在2015年6月正式发布了,这门语言一直保持稳定快速的发展而且新功能也在慢慢被现在主流的 JavaScript 引擎所接受.不过要想在浏览器端或者 Node 端直接运行 ES6 ...
- IOS9提示“不受信任的开发者”如何处理
iPhone升级到IOS9版本后,发现部分APP在下载后首次运行时,都会提示“不受信任的应用程序开发者”,这是因为企业证书发布的APP,没有经过AppStore审核,于是iOS对用户做出一个安全性的提 ...
