asp.net mvc上传头像加剪裁功能
正好项目用到上传+剪裁功能,发上来便于以后使用。
我不能告诉你们其实是从博客园扒的前台代码,哈哈。
前端是jquery+fineuploader+jquery.Jcrop
后台是asp.net mvc 4
核心的js调用代码是crop.js和helper文件夹下的ImgHandler.cs
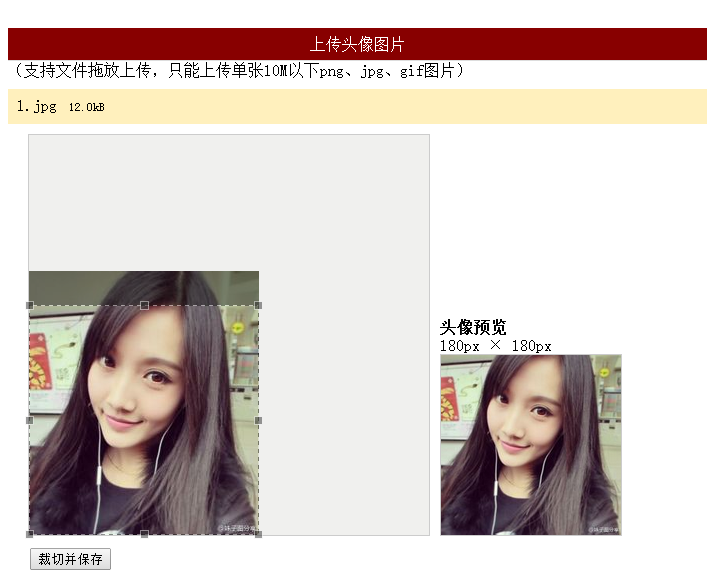
效果图

前台代码
<link href="~/Content/fineuploader.css" rel="stylesheet" />
<link href="~/Content/jquery.Jcrop.min.css" rel="stylesheet" />
<link href="~/Content/crop.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.fineuploader-3.1.min.js"></script>
<script src="~/Scripts/jquery.Jcrop.min.js"></script>
<script src="~/Scripts/crop.js"></script> <div id="jquery-wrapped-fine-uploader"></div>
<div id="message"></div>
<div id="crop_wrap">
<div id="crop_holder">
<div id="crop_area" class="border">
<img id="crop_image" alt="" src="" class="preview-image" style="display: none" />
</div>
<div id="preview_area">
<div id="preview_title">当前头像</div>
<div id="preview_large_text" class="preview-text">180px × 180px</div>
<div id="preview_large_wrap" class="border">
<img id="preview_large" alt="" src="@ViewBag.Path" class="preview-image" style=""/></div>
</div>
</div>
<div id="crop_operation" style="display: none;">
<form id="form_crop" action="/home/index" method="post">
<input type="hidden" name="x" id="x">
<input type="hidden" name="y" id="y">
<input type="hidden" name="w" id="w">
<input type="hidden" name="h" id="h">
<input type="hidden" name="imgsrc" id="imgsrc">
<input id="crop_operation_submit" type="submit" value="裁切并保存" /><span id="crop_operation_msg" style="display: none" class="green"></span>
</form>
</div>
<div id="croped_message" class="green"></div>
</div>
后台代码
public ActionResult Index()
{
return View();
} /// <summary>
/// 保存缩略图
/// </summary>
/// <param name="form"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Index(FormCollection form)
{
int x = Convert.ToInt32(form["x"]);
int y = Convert.ToInt32(form["y"]);
int w = Convert.ToInt32(form["w"]);
int h = Convert.ToInt32(form["h"]);
string imgsrc = form["imgsrc"].Substring(, form["imgsrc"].LastIndexOf("?"));
string path = ImgHandler.CutAvatar(imgsrc, x, y, w, h); //保存Path ViewBag.Path = path;
return View();
} /// <summary>
/// 上传头像
/// </summary>
/// <param name="qqfile"></param>
/// <returns></returns>
[HttpPost]
public ActionResult ProcessUpload(string qqfile)
{
try
{
string uploadFolder = "/Upload/original/" + DateTime.Now.ToString("yyyyMM") + "/";
string imgName = DateTime.Now.ToString("ddHHmmssff");
string imgType = qqfile.Substring(qqfile.LastIndexOf("."));
string uploadPath = "";
uploadPath = Server.MapPath(uploadFolder);
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
using (var inputStream = Request.InputStream)
{
using (var flieStream = new FileStream(uploadPath + imgName + imgType, FileMode.Create))
{
inputStream.CopyTo(flieStream);
}
} return Json(new { success = true, message = uploadFolder + imgName + imgType });
}
catch (Exception e)
{
return Json(new { fail = true, message = e.Message });
}
}
代码不全,这里是源码:下载
asp.net mvc上传头像加剪裁功能的更多相关文章
- asp.net mvc上传头像加剪裁功能介绍
正好项目用到上传+剪裁功能,发上来便于以后使用. 我不能告诉你们其实是从博客园扒的前台代码,哈哈. 前端是jquery+fineuploader+jquery.Jcrop 后台是asp.net mvc ...
- mvc上传头像加剪裁功能
asp.net mvc上传头像加剪裁功能 正好项目用到上传+剪裁功能,发上来便于以后使用. 我不能告诉你们其实是从博客园扒的前台代码,哈哈. 前端是jquery+fineuploader+jquery ...
- .net mvc 上传头像
我用的是mvc5 开发环境vs2017 [仅供参考] [视图代码] <div > <img src="@path" alt="@att.Count&q ...
- asp.net MVC 上传文件 System.Web.HttpException: 超过了最大请求长度
APS.NET MVC 上传文件出现 System.Web.HttpException: 超过了最大请求长度 这个问题 原因是 默认最大上传文件大小为4096,而我提交的文件太大了. 解决方案:修改 ...
- ASP.NET MVC上传文件----uploadify的使用
课程设计需要实现上传文件模块,本来ASP.NET是有内置的控件,但是ASP.NET MVC没有,所以就有两种方法:自定义和采用第三方插件.由于时间的关系,故采用第三方插件:uploadify. upl ...
- ASP.NET MVC上传文件
最近参考网络资料,学习了ASP.NET MVC如何上传文件.最基本的,没有用jQuery等技术. 1.定义Model public class TestModel { [Displ ...
- ASP.NET MVC 上传大文件时404
前一段时间会员的上传组件改用FLASH的swfupload来上传,既能很友好的显示上传进度,又能完全满足大文件的上传. 后来服务器升级到windows 2008,改为IIS7后,上传文件一旦超过30M ...
- asp.net mvc 上传文件
转至:http://www.cnblogs.com/fonour/p/ajaxFileUpload.html 0.下载 http://files.cnblogs.com/files/fonour/aj ...
- Asp.net mvc上传多张图片后台存储
前台页面通过<file name="img">标签数组上传图片,后台根据Request.Files["img"]来接收前台上传的图片. 1 Syst ...
随机推荐
- JTree
http://www.easyicon.net/ package swing.tree; import java.awt.BorderLayout; import java.awt.Component ...
- 一C++PSO(PSO)算法
收集和变化PSO算法,它可用于参考实施: #include <cstring> #include <iostream> #include <cmath> #incl ...
- 协议系列UDP协议
所述上部TCP虽然该协议提供了一个可靠的传输,但也有一个缺点.发送速度慢.是否有协议它可以以高速传送?这部分是将要讨论UDP协议,它提供了更加快了传输速度.而且在可靠性为代价,这是一个无连接的传输协议 ...
- hdu3037Saving Beans
Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission ...
- Windows下 C++ WT +VS2013配置
引出 最近在学习使用C++,另外对建站有点兴趣,所以就找到了WT.对于WT的详细介绍,这里不讲,直接看官网就好. 此文为本人原创,转载请注明出处. 先丢出官网上的干货: WT官方网站: https:/ ...
- HTML5学习笔记简明版(10):过时的元素和属性
被遗弃的元素(Element) 这个小节里列出的元素在HTML5里将不再使用,现有文档升级到 HTML5的话能够使用一些替代方案.比如parser section 能够处理isindex 元素的功能. ...
- WPF六个控制概述
在线演示:http://v.youku.com/v_show/id_XNzA0NjU1Mjk2.html 清晰版视频+代码下载:http://115.com/lb/5lbcftnrfo9s 一.简单介 ...
- JSON-C结构简介、使用
官方站点介绍http://www.json.org JSON (JavaScript Object Notation) is a lightweight data-interchange format ...
- SQL操作语句中的注意点
一 查询语句 1 distinctkeyword消除反复行 当查询的结果数据中出现反复数据时.在查询条件中加上distinctkeyword消除反复行: 如:select distinct Sno f ...
- Android ADT Bundle(Eclipse with ADT) ADT R23
ADT Bundle Platform Package Size MD5 Checksum Windows 32-bit adt-bundle-windows-x86-20140624.zip 377 ...
