前端——HTML笔记Two
web前端需要掌握:HTML、CSS、JavaScript语言。这三门技术用来实现:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
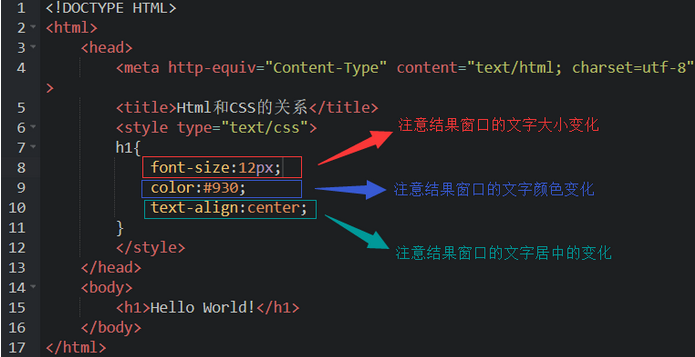
为Hello World添加样式

效果图

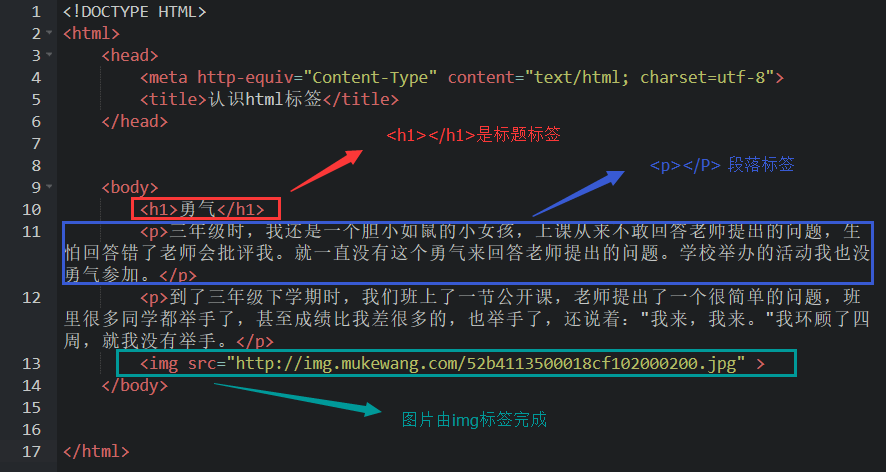
标签演示:

效果图:

标签的语法:
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。如:
(1) <p></p> (2) <div></div> (3) <span></span>

3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
认识html文件基本结构
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
代码分析:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
认识head标签
<head>标签——文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
以下标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签: 在<title>和</title>标签之间的文字内容是网页的标题信息,网页的title标签用于告诉user和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题,每个网页都应该有一个独 一无二的title。例如:
<head>
<title>hello world</title>
</head>
<title>标签效果图:

HTML的代码注释
语法:
<!--注释文字 -->

效果图:

语义化,让你的网页更好的被搜索引擎理解
标签的用途:语义化。说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,有想强调的文本,就可以使用 em 标签表示强调等等。
语义化带来的好处:1. 更容易被搜索引擎收录。2. 更容易让屏幕阅读器读出网页内容。
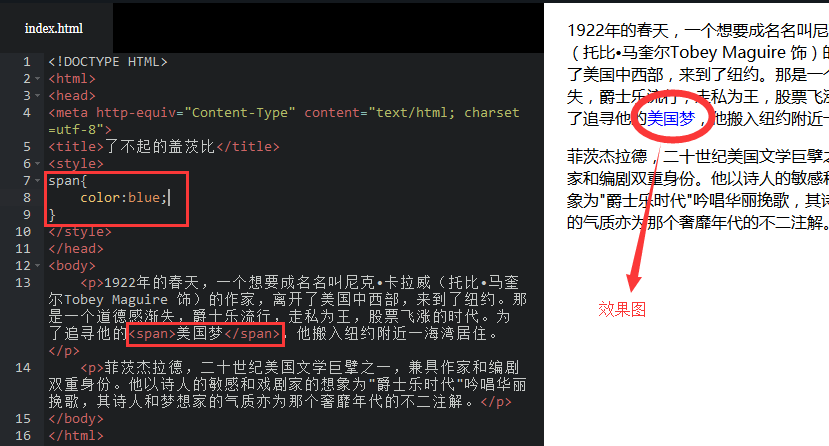
<em>、<strong>、<span>标签
1. <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。# <em>文字向右倾斜显示,<strong>文字加粗显示
2. <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
示例:

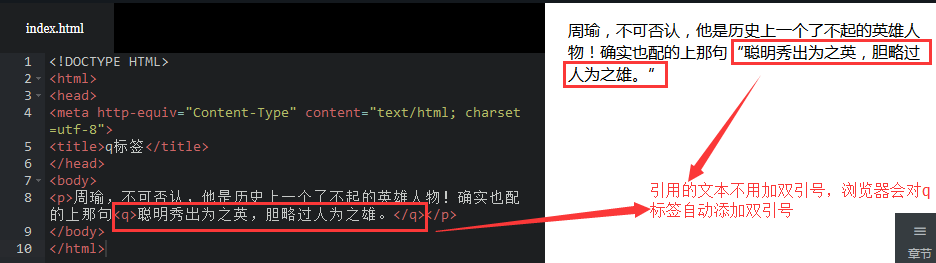
<q>标签——短文本引用

<blockquote>标签,长文本引用
作用是引用别人的文本,如在文章中引入大段某知名作家的文字。

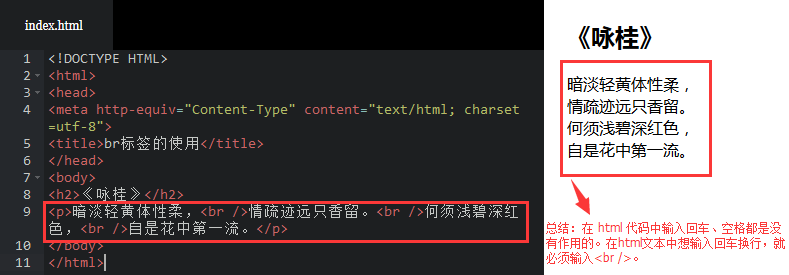
使用<br>标签分行显示文本
<br />标签作用相当于word文档中的回车。(在 html 中是忽略回车和空格的,你输入的再多回车和空格也是显示不出来的。)
语法:
xhtml1.0写法:<br />
html4.01写法:<br>
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。

<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
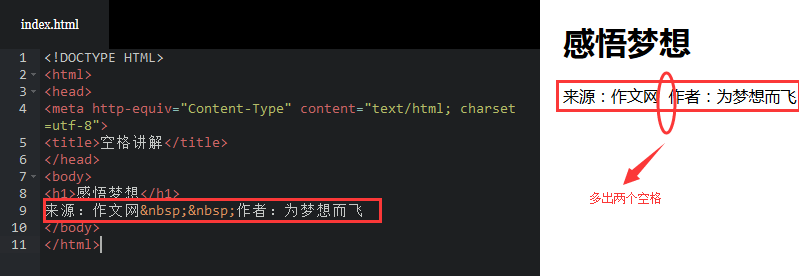
为你的网页中添加一些空格——
语法:
在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。

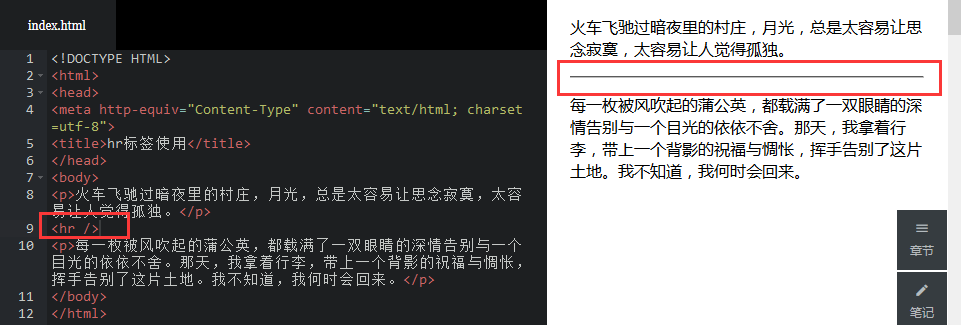
认识<hr>标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。
语法:
html4.01版本: <hr>
xhtml1.0版本: <hr />
大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。

<address>标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:<address>联系地址信息</address>

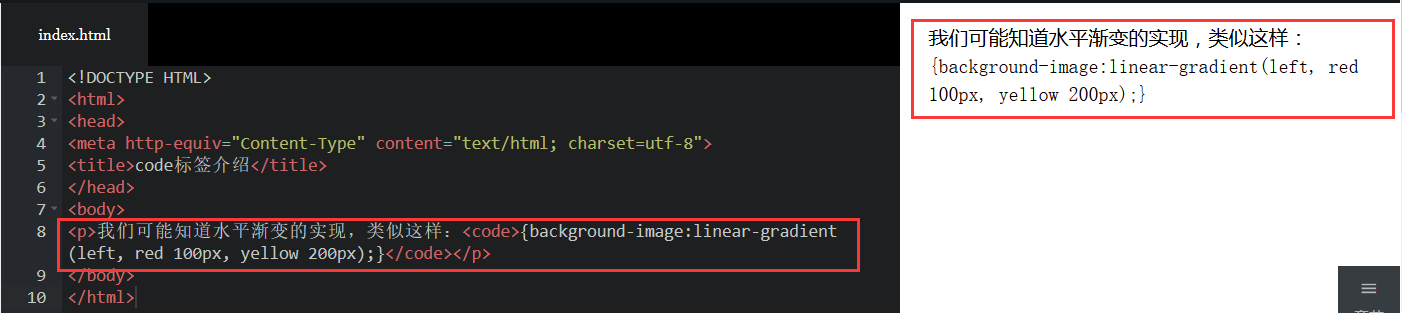
想加入一行代码吗?使用<code>标签
作用:防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来
当代码为一行代码时,你就可以使用<code>标签,如:
<code>var i=i+300;</code>
语法:
<code>代码语言</code>

注:如果是多行代码,可以使用<pre>标签。
使用<pre>标签为你的网页加入大段代码
语法:<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。

注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
使用ul,添加新闻信息列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。(ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点)
语法:
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>

使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,就可以使用<ol>标签来制作有序列表来展示。
语法:
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。

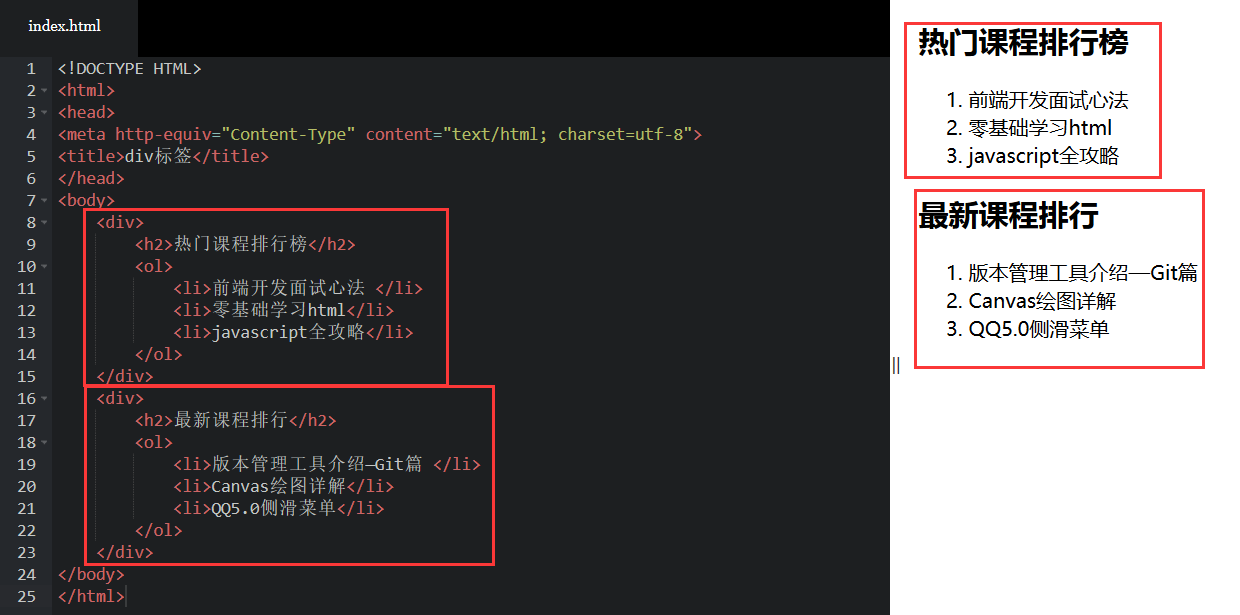
认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>

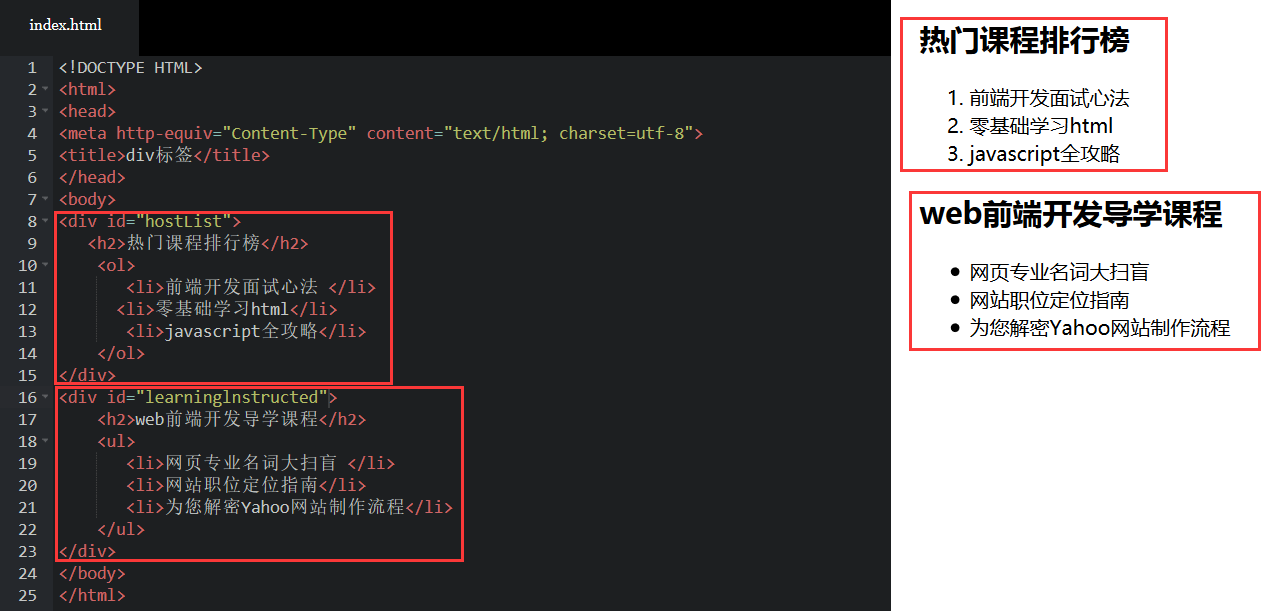
给div命名,使逻辑更加清晰
把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,为独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称.
语法:
<div id="版块名称">…</div>

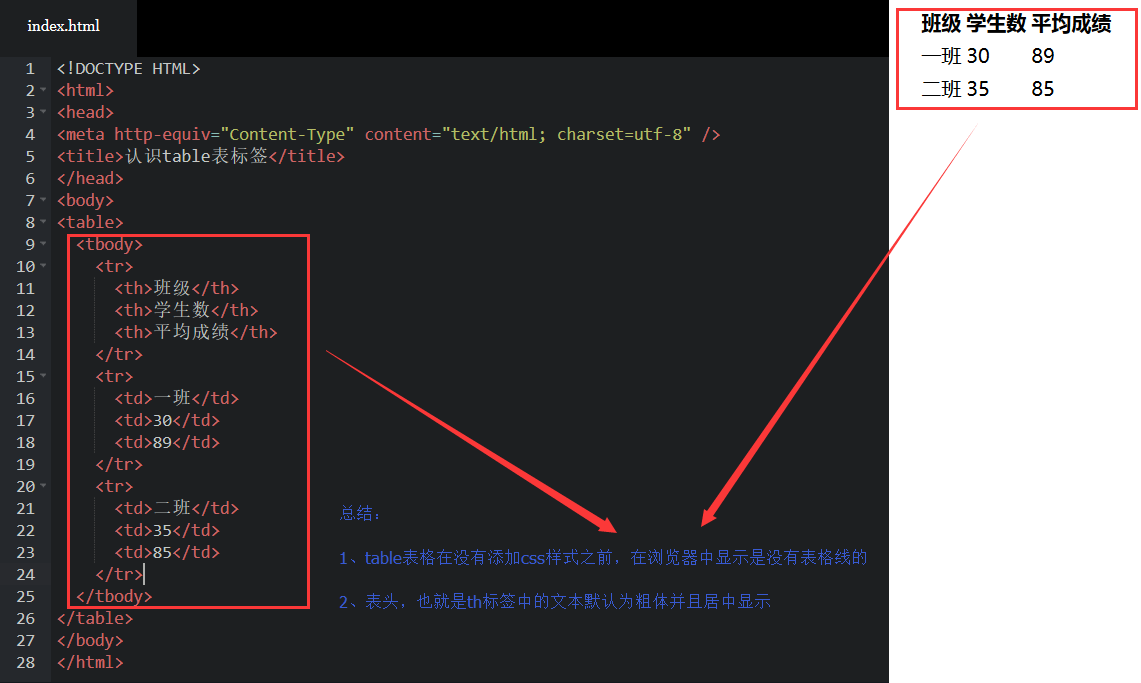
table标签,认识网页上的表格
创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。


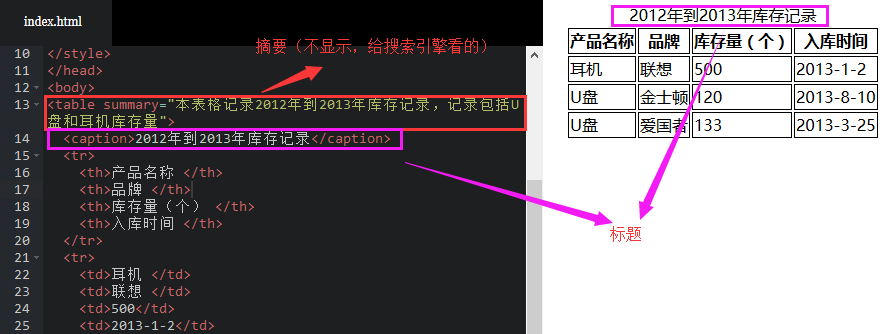
caption标签,为表格添加标题和摘要
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:
<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>

使用<a>标签,链接到另一个页面
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
注意:只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面可以用css样子就可以设置过来(a{color:#000})。

<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
语法:
<a href="目标网址" target="_blank">click here!</a>
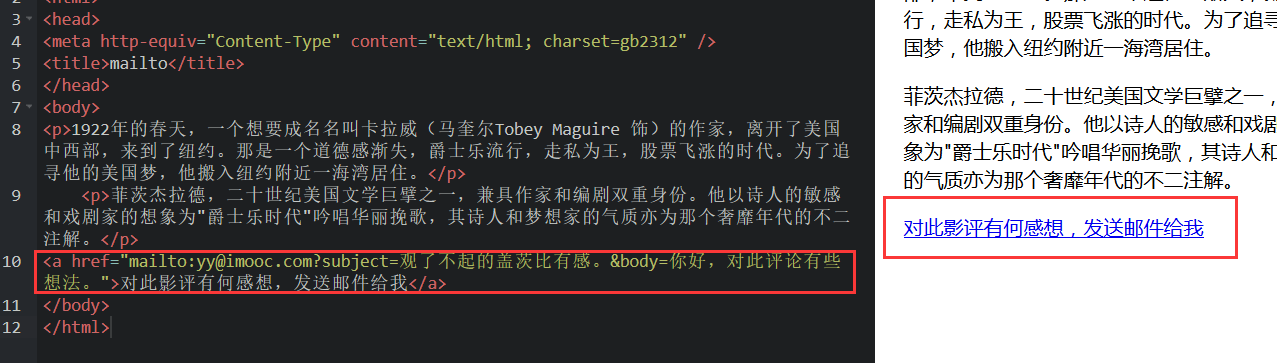
使用mailto在网页中链接Email地址
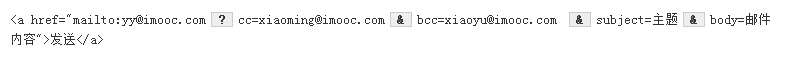
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
示例:


认识<img>标签,为网页插入图片
使用<img>标签来插入图片。语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">

1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。(get和post区别可参加百度)
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
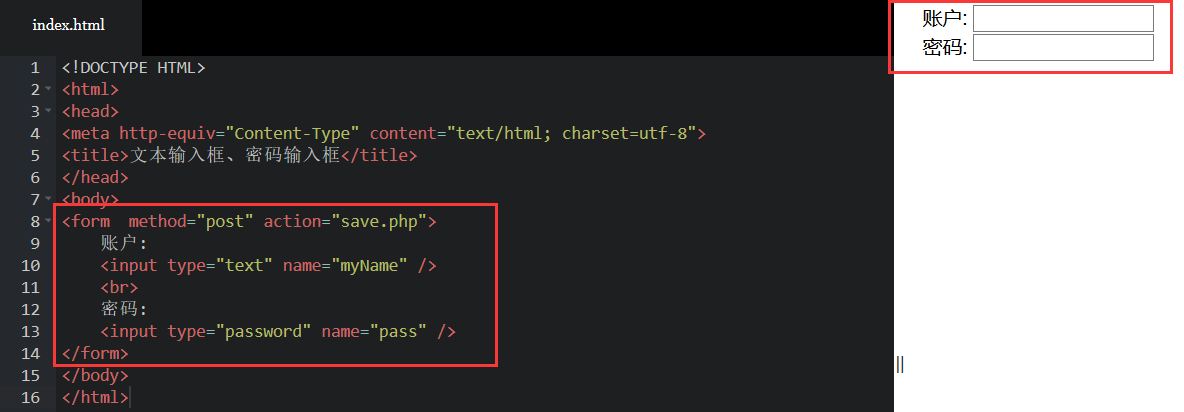
文本输入框、密码输入框
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>

文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。

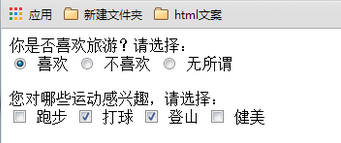
使用单选框、复选框,让用户选择
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
如下面代码:


注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
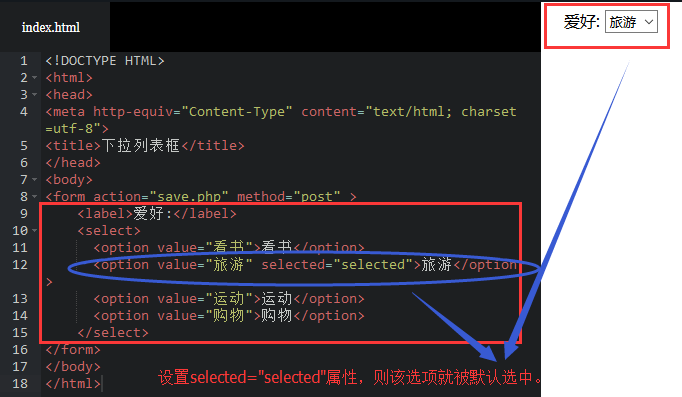
使用下拉列表框,节省空间
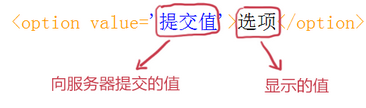
语法:


使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击)。

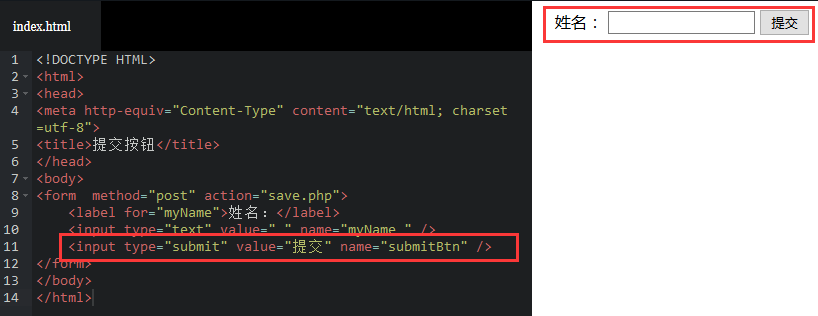
使用提交按钮,提交数据
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字

使用重置按钮,重置表单信息
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字

form表单中的label标签
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。

以上为HTML全部内容,O(∩_∩)O哈哈~
前端——HTML笔记Two的更多相关文章
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- web前端学习笔记
web前端学习笔记(CSS盒子的定位) 相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准 ...
- 前端开发笔记(1)html基础
HTML介绍 HTML是HyperTextMarkupLanguage超文本标记语言的缩写 HTML是标记语意的语言 编辑器 任何纯文本编辑器都能够编辑html,比如记事本,editplus,note ...
- web前端开发笔记(2)
一.什么是作用域. 所有变量都存在于一个执行环境中(也称作用域),这个执行环境决定了变量的生命周期,以及哪一部分代码可以访问其中的变量.总结: 执行环境有全局执行环境和函数执行环境. 每次进入一个新执 ...
- web前端开发笔记(1)
一.HTML标签书写有哪些规范? 页面编码. 文档声明. 关键字与描述. 行内元素不能包含块级元素. a标签不能嵌套a标签. 标签名和属性必须用小写字母书写,属性必须加引号,标签必须闭合,单标签页必 ...
- 写给IOS开发工程师的网页前端入门笔记
前言:作为IOS开发工程师,终会接触到网页前端开发,甚至可能会有 用HTML5开发IOS的app客户端的需求.比如现在上架的app就有比如理财类型的app有的就用HTML开发的,从理财类型的app需求 ...
- 前端学习笔记汇总(之merge方法)
学习笔记 关于Jquery的merge方法 话不多说,先上图 使用jquery时,其智能提示如上,大概意思就是合并first和second两个数组,得到的结果是first+(second去重后的结果) ...
- Web前端新人笔记之文本属性
前一段时间因工作时间减缓了更新笔记的时间.我也不知道有没有会观看并且能不能帮到一些初学者,这只是我的一些小随笔而已.当然我也希望的的每一篇随笔都可以帮到更多的想要学习前端开发的初学者们,更希望你们也可 ...
随机推荐
- apache kafkac系列lient发展-java
apache kafka区QQ群:162272557 1.依赖包 <dependency> <groupId>org.apache.kafka</ ...
- 自己动手实现Expression翻译器 – Part I
伴随.Net3.5到来的Expression,围绕着它产生了各种各样有趣的技术与应用,Linq to object.Linq to sql.Linq to sqllite.Linq to Anythi ...
- EntityFramework中支持BulkInsert扩展
EntityFramework中支持BulkInsert扩展 本文为 Dennis Gao 原创技术文章,发表于博客园博客,未经作者本人允许禁止任何形式的转载. 前言 很显然,你应该不至于使用 Ent ...
- vector cin
vector<int>vec1,vec2; int ival; cout<<"Ender numbers for vector1(-1 to end):"& ...
- [google面试CTCI] 1-8.判断子字符串
[字符串与数组] Q:Assume you have a method isSubstring which checks if one word is a substring of another G ...
- QQ登录(OAuth2.0)
QQ登录(OAuth2.0) 那些年,我们开发的接口之:QQ登录(OAuth2.0) 吴剑 2013-06-14 原创文章,转载必须注明出处:http://www.cnblogs.com/wujian ...
- 开发win8 metro monogame,显示pubcenter广告时会使游戏卡住的问题的解决方法。
开发win8 metro游戏,使用monogame,并且还加上pubcenter广告,但是在x64的机子上遇到了问题,广告一出,游戏卡死.经过一系列的判断,发现monogame一直在update和dr ...
- hdu 1068
找出没有缘分的同学,如果有缘分的建边, 就是求最大独立集问题了 #include<stdio.h> #include<string.h> int n,m,ma[1050][10 ...
- hdu 1507
求能出售多少个1*2的矩形,,将原图染色,(i+j)%2==0的染白色,其余为黑色, 求白色跟黑色的最大匹配 #include<stdio.h> #include<string.h& ...
- springMVC之数据传递
在前面介绍过从controller中向页面中传数据,可以通过HttpServletRequest进行setAttribute可以将数据放入request中.并且可以在jsp页面使用el表达式获取数据. ...
