webpack从0开始---(一)
换了新环境,同时也有了新目标,从webpack开始。
webpack:具体是什么,大家还是自行去看吧,这里就不多做介绍了!
传送门---webpack.github.io
网上的安装方法很多,这里我就自己(windows 32位)安装成功的方法做一介绍:
1.下载node
去node官方网站下载并安装相应版本的node(http://nodejs.cn/);
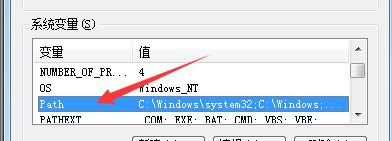
安装成功后将安装的文件目录添加至环境变量中,具体方法:
右键计算机---选择属性---选择高级系统设置---选择环境变量---选择PATH---输入文件目录地址



2.安装webpack
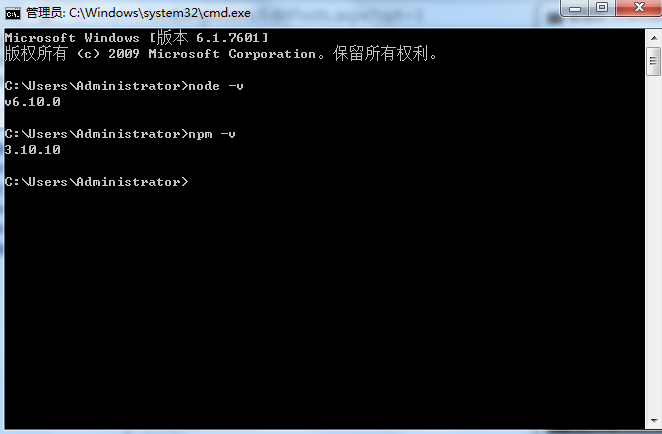
在命令行工具中输入node -v, npm -v 检查相应版本,如果出现错误或者版本过低,请返回第一步

输入npm install webpack -g,全局安装webpack(个人建议先全局安装一遍)
创建项目文件,命令行命令进入项目文件内,输入npm init
待安装完成后,输入npm install webpack --save-dev(局部安装webpack)
安装完成后,输入webpack -v 检查是否安装正确与版本号

越恐惧的东西,就越要去面对。
webpack从0开始---(一)的更多相关文章
- Webpack+vue2.0如何注册全局组件 (01)
Part 1, 问题: webpack + vue2.0框架中,如何在入口js中注册组件? 就是在一个月以前,匆匆闯入vuejs这个社群,基本了解了vuejs的一些基础特性和语法.笔者兴致勃勃地开始想 ...
- webpack 4.0.0-beta.0 新特性介绍
webpack 可以看做是模块打包机.它做的事情是:分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式 ...
- 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- webpack 4.0 相关
Webpack 4.0发布了!! https://www.jianshu.com/p/3a13f1b37300 webpack详解 https://juejin.im/post/5aa3d2056fb ...
- Webpack 2.0 的文档
Webpack 2.0 的文档 https://webpack.js.org/get-started/
- webpack 4.0 版本的简单使用
webpack 4.0 学习指南 最近前端又要变天了,vue作者推出了vue-cli 3版本,并且里面使用了webpack 4. 但是webpack 3 和webpack 4 二者的使用方式完全不一样 ...
- webpack 3.1 升级webpack 4.0
webpack 3.1 升级webpack 4.0 为了提升打包速度以及跟上主流技术步伐,前段时间把项目的webpack 升级到4.0版本以上 webpack 官网:https://webpack.j ...
- webpack 4.0尝鲜
发布不久得webpack 4.0据说速度快了68% - 98%,然后还支持没配置文件,所以看起来很牛逼得样子 所以尝试一发 webpack和webpack-cli分离 现在执行webpack命令 必须 ...
- webpack 4.0 配置方法以及错误解决
选取一个空目录来试验 全局安装webpack4.1之后 创建目录 mkdir webpacktest && cd webpacktes 初始化package.json npm init ...
- 走近webpack(0)--正文之前的故事
在前端工作的过程中,只要你接触过vue,angular,react,gulp就一定知道webpack或者听说过或者使用过webpack,但是或许你对webpack的使用方法并不是十分了解,只是会用写好 ...
随机推荐
- Angular - - ngList、ngRepeat、ngModelOptions
ngList 在文本输入的分隔的字符串和字符串数组间做转换,可以是一个固定的字符串分隔符(默认逗号)或正则表达式. 格式:ng-list=”value” value:表达式 通过这个值分隔字符串. ...
- 判断移动端设备: navigator.userAgent.toLowerCase()
判断你的浏览设备: navigator.userAgent.toLowerCase(); (返回当前用户所使用的是什么浏览器,将获得的信息变成小写) function browserRedirect( ...
- Windows7启用超级管理员administrator账户的多种方法
开启win7家庭普通版的超级管理员账户Administrotor WIN7家庭普通版没有"本地用户和组"项,不能通过"用计算机右键-管理"的方法开启超级管理员帐 ...
- delphi DBgrid应用大全
Delphi 语言的数据库编程中,DBGrid 是显示数据的主要手段之一.但是 DBGrid 缺省的外观未免显得单调和缺乏创意.其实,我们完全可以在我们的程序中通过编程来达到美化DBGrid 外观的目 ...
- file_get_contents无法请求https连接的解决方法
PHP.ini默认配置下,用file_get_contents读取https的链接,就会如下错误: Warning: fopen() [function.fopen]: Unable to find ...
- Java Swing jpanel paint方法执行两次的问题
Java Swing jpanel paint方法执行两次的问题: 在其他环境下执行了两次,自己测试怎么都是执行了一次,记录一下这个问题:需要后继工作: 可能是进行各种参数设置的时候导致了paint方 ...
- #DP# ----- OpenJudge数字组合
OpenJudge 2985:数字组合 总时间限制:1000ms 内存限制: 65536kB 描述 有n个正整数,找出其中和为t(t也是正整数)的可能的组合方式.如:n=5,5个数分别为1,2,3, ...
- C#版--简单工厂模式
为什么要用设计模式? 1.设计模式是前人根据经验总结出来的,使用设计模式,就相当于是站在了前人的肩膀上. 2.设计模式使程序易读.熟悉设计模式的人应该能够很容易读懂运用设计模式编写的程序. 3.设计模 ...
- Spring IO Platform简介及示例
什么是Spring IO Platform Spring IO Platform,简单的可以认为是一个依赖维护平台,该平台将相关依赖汇聚到一起,针对每个依赖,都提供了一个版本号: 这些版本对应的依赖都 ...
- 关于redis的主从、哨兵、集群
关于redis主从.哨兵.集群的介绍网上很多,这里就不赘述了. 一.主从 通过持久化功能,Redis保证了即使在服务器重启的情况下也不会损失(或少量损失)数据,因为持久化会把内存中数据保存到硬盘上,重 ...
