php文件上传及头像预览
php文件上传原理是通过form表单的enctype="multipart/form-data"属性将文件临时放到wamp文件夹中的tmp目录下,再通过后台php
程序将文件保存在体统中。
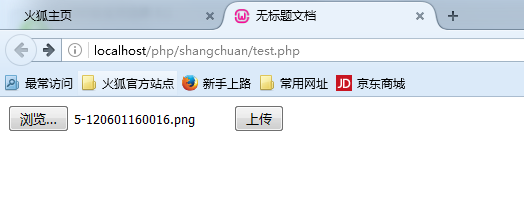
html代码:
<form action="shangchuan.php" method="post" enctype="multipart/form-data">
<input type="file" name="file" />
<input type="submit" value="上传" />
</form>
后台处理界面(shangchuan.php):
有以下几点需要注意:
1.控制上传文件的类型
2.控制上传文件的大小
3.防止文件名重复
修改保存的文件名
用户名+时间戳+随机数+文件名
流水号
使用文件夹要提前建好路径。
4.保存文件
//判断文件上传是否出错
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
//控制上传文件的类型,大小
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png") && $_FILES["file"]["size"]<1024000)
{
//找到文件存放的位置
$filename = "./file/".date("YmdHis").$_FILES["file"]["name"]; //转换编码格式
$filename = iconv("UTF-8","gb2312",$filename); //判断文件是否存在
if(file_exists($filename))
{
echo "该文件已存在!";
}
else
{
//保存文件
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
}
}
else
{
echo "文件类型不正确!";
}
}
点击上传后文件就保存在系统的指定路径下。

保存后按照指定方法重命名文件名:

头像上传预览
原理:在html界面做一个头像大小的div,设置上传头像的背景,在div里面做一个上传文件的input,透明度设置为0.
这样,点击这个div就可以跟上传的效果相同。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#yl{ width:200px; height:300px; background-image:url(img/11.png); background-size:200px 300px;}
#file{ width:200px; height:300px; float:left; opacity:0;}
</style>
</head> <body> <form id="sc" action="chuli.php" method="post" enctype="multipart/form-data" target="shangchuan"> <input type="hidden" name="tp" value="" id="tp" /> <div id="yl">
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</div> </form> <iframe style="display:none" name="shangchuan" id="shangchuan">
</iframe> </body> <script type="text/javascript"> //回调函数,调用该方法传一个文件路径,该变背景图
function showimg(url)
{
var div = document.getElementById("yl");
div.style.backgroundImage = "url("+url+")"; document.getElementById("tp").value = url;
} </script> </html>
php处理界面(chuli.php):
<?php if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000)
{
$fname = "./img/".date("YmdHis").$_FILES["file"]["name"]; $filename = iconv("UTF-8","gb2312",$fname); if(file_exists($filename))
{
echo "<script>alert('该文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename); unlink($_POST["tp"]); echo "<script>parent.showimg('{$fname}');</script>";
} }
}
php文件上传及头像预览的更多相关文章
- dwz+jquery+fileupload+springmvc实现文件上传 及图片预览
1 前台jsp:文件的上传利用了iframe实现局部刷新功能.使用了apache的fileupload组件,用到的jar: commons-fileupload.jar,commons-io.jarD ...
- HTML5文件上传前本地预览
HTML5之FileReader的使用 HTML5定义了FileReader作为文件API的重要成员用于读取文件,根据W3C的定义,FileReader接口提供了读取文件的方法和包含读取结果的事件模型 ...
- javascript实现文件上传之前的预览功能
1.首先要给上传文件表单控件和图片控件设置name属性 <div class="form-group"> <label fo ...
- jsp+springmvc实现文件上传、图片上传和及时预览图片
1.多文件上传:http://blog.csdn.net/a1314517love/article/details/24183273 2.单文件上传的简单示例:http://blog.csdn.net ...
- [.ashx檔?泛型处理例程?]基础入门#2....FileUpload上传前,预览图片(两种作法--ashx与JavaScript)
原文出處 http://www.dotblogs.com.tw/mis2000lab/archive/2013/08/20/ashx_beginner_02_fileupload_picture_p ...
- Ajax上传图片以及上传之前先预览
手头上有几个小项目用到了easyUI,一开始决定使用easyUI就注定了项目整体上前后端分离,基本上所有的请求都采用Ajax来完成.在文件上传的时候用到了Ajax上传文件,以及图片在上传之前的预览效果 ...
- java多图片上传--前端实现预览--图片压缩 、图片缩放,区域裁剪,水印,旋转,保持比例。
java多图片上传--前端实现预览 前端代码: https://pan.baidu.com/s/1cqKbmjBSXOhFX4HR1XGkyQ 解压后: java后台: <!--文件上传--&g ...
- web 图片上传实现本地预览
在说上传之前先说说如何替换or美化浏览器自带的简陋上传按钮(自定义自己的上传按钮 如:img): 1.将自定义上传按钮上方添加 input file 框,实现input实现透明处理. 2.对自定义上传 ...
- 图片上传前的预览(PHP)
1.先创建一个file表单域,我们需要用它来浏览本地文件.<form name="form1" id="form1" method="post& ...
随机推荐
- MongoDB的upsert状态判断和pymongo使用方法
在mongo中,有一个命令非常的方便,就是upsert,顾名思义就是update+insert的作用 根据条件判断有无记录,有的话就更新记录,没有的话就插入一条记录 upsert的使用方法: Mong ...
- C# 利用SMTP异步发送邮件
C#实现收发邮件功能需要用到两个命名空间 System.Net; 和 System.Net.Mail; SmtpClient client = new SmtpClient("smtp.g ...
- 解决nexus下载maven索引的问题
解决nexus下载maven索引的问题 (2011-10-12 17:48:46) 转载▼ 标签: it 分类: java 转自 http://www.colorfuldays.org/program ...
- SQL数据库面试题
SQL数据库面试题 1.SQL SREVER中,向一个表中插入了新数据,如何快捷的得到自增量字段的当前值 这种情况其实我们经常用到,比如我们新建了一个用户,建立完用户后我们希望马上得到这个新用户的ID ...
- Function.prototype.toString
语法:fn.toString(indentation) 改方法返回当前函数源代码的字符串,而且还可对此字符串进行操作,比如: function num(){ }; var str = num.toSt ...
- 使用ServletContext实现数据共享和获得web.xml中的参数
//适用于:很多文件需要初始化参数时,例如数据库账号和密码,不可能使用config这个对象,因为如果使用config对象去配置的话,那么每个servlet类都必须写一个参数,这时候就必须采用conte ...
- 关于如何惟一地标识一台Android设备的综合性讨论
想必大家在开发Android项目的时候,多多少少会遇到“如何惟一地标识一台Android设备”等类似的问题.不只是以前,即使是现在乃至可以预见的将来,这个问题都将一直存在. 如果大家使用搜索工具搜索的 ...
- 关于SourceTree License
SourceTree 是免费软件,但是需要到官网注册一下账号以获得免费的License 官网地址:https://id.atlassian.com/login?application=mac& ...
- poj2488骑士之旅
题目大意:国际象棋里面的马,有那么8种跳法,然后题目给出一个棋盘的大小p*q, 求有没有路线可以使得这个马能把整个棋盘的格全部走一遍,有的话按照字典序将第一条路线打印出来. 注意:国际象棋是行是数字, ...
- CSS居中方法搜集
转自这里:http://jinlong.github.io/blog/2013/08/13/centering-all-the-directions/ 兼容低版本IE的方法 html使用表格结构 背景 ...
