angularJS 系列(二)——理解指令 understanding directives
参考:https://github.com/angular/angular.js/wiki/Understanding-Directives
Injecting, Compiling, and Linking functions
When you create a directive, there are essentially up to 3 function layers for you to define[1]:
myApp.directive('uiJq', function InjectingFunction(){
// === InjectingFunction === //
// Logic is executed 0 or 1 times per app (depending on if directive is used).
// Useful for bootstrap and global configuration
return {
compile: function CompilingFunction($templateElement, $templateAttributes) {
// === CompilingFunction === //
// Logic is executed once (1) for every instance of ui-jq in your original UNRENDERED template.
// Scope is UNAVAILABLE as the templates are only being cached.
// You CAN examine the DOM and cache information about what variables
// or expressions will be used, but you cannot yet figure out their values.
// Angular is caching the templates, now is a good time to inject new angular templates
// as children or future siblings to automatically run..
return function LinkingFunction($scope, $linkElement, $linkAttributes) {
// === LinkingFunction === //
// Logic is executed once (1) for every RENDERED instance.
// Once for each row in an ng-repeat when the row is created.
// Note that ng-if or ng-switch may also affect if this is executed.
// Scope IS available because controller logic has finished executing.
// All variables and expression values can finally be determined.
// Angular is rendering cached templates. It's too late to add templates for angular
// to automatically run. If you MUST inject new templates, you must $compile them manually.
};
}
};
})
You can only access data in $scope inside the LinkingFunction. Since the template logic may remove or duplicate elements, you can only rely on the final DOM configuration in theLinkingFunction. You still cannot rely upon children or following-siblings since they have not been linked yet.
例子如下:http://plnkr.co/edit/qrDMJBlnwdNlfBqEEXL2?p=preview
index.html
<!doctype html>
<html ng-app="compilation">
<head>
<meta charset="utf-8">
<title>Compilation Demo</title>
<link rel="stylesheet" href="style.css">
<script src="http://code.angularjs.org/1.1.1/angular.js"></script>
<script src="app.js"></script>
</head>
<body>
<div log-compile="parent">
<div log-compile="..child 1">
<div log-compile="....child 1 a"></div>
<div log-compile="....child 1 b"></div>
</div>
<div log-compile="..child 2">
<div log-compile="....child 2 a" ysr-fly="ysrflyhah"></div>
<div log-compile="....child 2 b"></div>
</div>
</div> <!-- LOG -->
<pre>{{log}}</pre>
</body>
</html>
app.js
angular.module('compilation', [])
.directive('logCompile', function($rootScope) {
$rootScope.log = "";
return {
controller: function($scope, $attrs) {
$rootScope.log = $rootScope.log + ($attrs.logCompile + ' (controller)\n');
},
compile: function compile(element, attributes) {
$rootScope.log = $rootScope.log + attributes.ysrFly+ (attributes.logCompile + ' (compile)\n');
return {
pre: function preLink(scope, element, attributes) {
$rootScope.log = $rootScope.log + (attributes.logCompile + ' (pre-link)\n');
},
post: function postLink(scope, element, attributes) {
element.prepend(attributes.logCompile);
$rootScope.log = $rootScope.log + (attributes.logCompile + ' (post-link)\n');
}
};
}
};
})
.directive('terminate', function() {
return {
terminal: true
};
});
style.css
div {
padding: 5px;
margin: 5px;
background-color: #EEE;
border: 1px solid #BBB;
}
div > div {
background-color: #DDD;
}
div > div > div {
background-color: #CCC;
}
ol {
list-style: decimal;
margin-left: 30px;
}
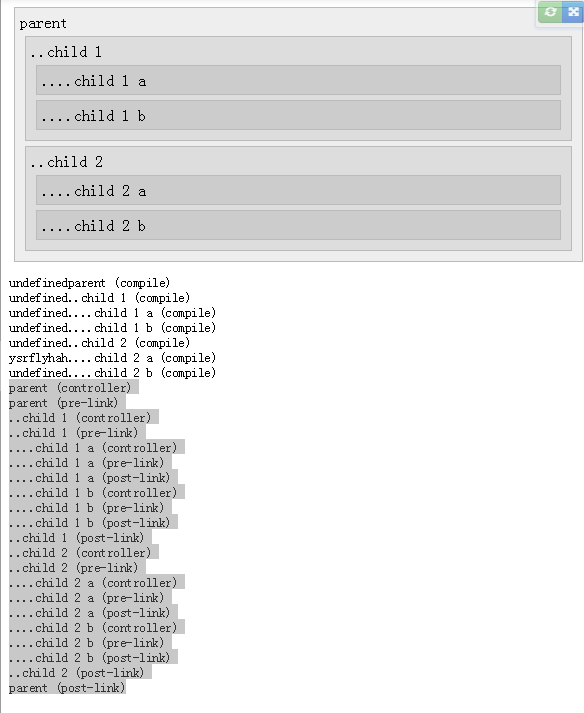
效果如图:

angularJS 系列(二)——理解指令 understanding directives的更多相关文章
- AngularJS 指令(Directives)实践指南
指令(Directives)是所有AngularJS应用最重要的部分.尽管AngularJS已经提供了非常丰富的指令,但还是经常需要创建应用特定的指令.这篇教程会为你讲述如何自定义指令,以及介绍如何在 ...
- angularJS 系列(七)---指令
----------------------------------------------------------------------------------- 原文:https://www.s ...
- AngularJS 系列 01 - HelloWorld和数据绑定
目录导读: AngularJS 系列 学习笔记 目录篇 前言: 好记性不如烂键盘,随笔就是随手笔记,希望以后有用. 本篇目录: 1. Hello World 2. AngularJS中的数据绑定 3. ...
- 带你走近AngularJS - 创建自己定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自己定义指令 ------------ ...
- struts2官方 中文教程 系列二:Hello World项目
先贴个本帖的地址,免得其它网站被爬去了struts2入门系列二之Hello World 即 http://www.cnblogs.com/linghaoxinpian/p/6898779.html ...
- [知识库分享系列] 二、.NET(ASP.NET)
最近时间又有了新的想法,当我用新的眼光在整理一些很老的知识库时,发现很多东西都已经过时,或者是很基础很零碎的知识点.如果分享出去大家不看倒好,更担心的是会误人子弟,但为了保证此系列的完整,还是选择分享 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- Wireshark入门与进阶系列(二)
摘自http://blog.csdn.net/howeverpf/article/details/40743705 Wireshark入门与进阶系列(二) “君子生非异也,善假于物也”---荀子 本文 ...
- VSTO之旅系列(二):创建Excel解决方案
原文:VSTO之旅系列(二):创建Excel解决方案 本专题概要 引言 创建VSTO项目 Excel对象模型 创建Excel外接程序 创建Excel文档级自定义项 小结 一.引言 也许很多朋友都没有听 ...
随机推荐
- python 多线程 paramiko实现批量命令输入输出
远程批量执行命令 实现多线程执行 速度快 实现多并发登录 #-*- coding: utf-8 -*- #!/usr/bin/python import paramiko import threadi ...
- 图解如何 将Excel里的数据导入到sql server数据库中
项目中,经常会碰到如何将Excel里的数据导入到sql server中的问题. 下面,图解如何实现导入Excel中的数据到sql server 2008 R2: Excel截图如下: 查询pub数据库 ...
- LightOJ 1058 平行四边形的判断定理
题目大意:给你n个点,求这n个点最多能组成多少个平行四边形. 题目思路:这道题卡时间,而且卡内存.你要尽可能的想办法优化. 平行四边形的判定定理: 两组对边分别平行的四边形是平行四边形(定义判定法): ...
- HDU 1540<线段树,区间并>
题目连接 参考 题意: 维护各个点的连续的最大连续长度. 思路: 主要是维护一个区间的三个变量ll,f[i].l为起点向右的最大连续 长度,rl:f[i].r为起点向左的最大连续长度,ml:[l,r] ...
- 内存管理 & 内存优化技巧 浅析
内存管理 浅析 下列行为都会增加一个app的内存占用: 1.创建一个OC对象: 2.定义一个变量: 3.调用一个函数或者方法. 如果app占用内存过大,系统可能会强制关闭app,造成闪退现象,影响用户 ...
- iOS 2.0 版本切入点
转载自:http://www.infoq.com/cn/articles/Version_2_0 移动互联网如火如荼,iOS 应用+ Android 应用+ 手机站似乎成了所有互联网公司的标配,你的网 ...
- [HDU] 2094 产生冠军(拓扑排序+map)
产生冠军 Time Limit : 1000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Submissi ...
- 获取spring bean的utils
<span style="font-size:10px;">package com.record.util; import org.springframework.be ...
- 旋转关节(Revolute Joint)
package{ import Box2D.Common.Math.b2Vec2; import Box2D.Dynamics.b2Body; import Box2D.Dynamics.Joints ...
- 转:如何让LoadRunner实现多个场景运行?
场景分析: 有3个不同的场景,分别为搜索,下载,上传,其中3个场景执行顺序为按照搜索->下载->上传流程操作:哪么如何让Loadrunner中如何实现多个场景运行: 方法1:利用Loadr ...
