jquery checkbox全选 获取值
<style>
table {
line-height:35px;
}
</style>
<div align="left" style="margin:5%">
<input type="checkbox" id="all">
<input type="button" value="全选" class="btn" id="selectAll">
<input type="button" value="全不选" class="btn" id="unSelect">
<input type="button" value="反选" class="btn" id="reverse">
<input type="button" value="获得选中的所有值" class="btn" id="getValue">
</div>
<table width="100%" id="list">
<tr>
<td><div align="center"><input type="checkbox" value="1"></div></td>
<td><div align="center">测试1</div></td>
<td><div align="center">测试1</div></td>
<td><div align="center">测试1</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="2" />
</div>
</td>
<td><div align="center">测试2</div></td>
<td><div align="center">测试2</div></td>
<td><div align="center">测试2</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="3" />
</div>
</td>
<td><div align="center">测试3</div></td>
<td><div align="center">测试3</div></td>
<td><div align="center">测试3</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="4" />
</div>
</td>
<td><div align="center">测试4</div></td>
<td><div align="center">测试4</div></td>
<td><div align="center">测试4</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="5" />
</div>
</td>
<td><div align="center">测试5</div></td>
<td><div align="center">测试5</div></td>
<td><div align="center">测试5</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="6" />
</div>
</td>
<td><div align="center">测试6</div></td>
<td><div align="center">测试6</div></td>
<td><div align="center">测试6</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="7" />
</div>
</td>
<td><div align="center">测试7</div></td>
<td><div align="center">测试7</div></td>
<td><div align="center">测试7</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="8" />
</div>
</td>
<td><div align="center">测试8</div></td>
<td><div align="center">测试8</div></td>
<td><div align="center">测试8</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="9" />
</div>
</td>
<td><div align="center">测试9</div></td>
<td><div align="center">测试9</div></td>
<td><div align="center">测试9</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="10" />
</div>
</td>
<td><div align="center">测试10</div></td>
<td><div align="center">测试10</div></td>
<td><div align="center">测试10</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="11" />
</div>
</td>
<td><div align="center">测试11</div></td>
<td><div align="center">测试11</div></td>
<td><div align="center">测试11</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="12" />
</div>
</td>
<td><div align="center">测试12</div></td>
<td><div align="center">测试12</div></td>
<td><div align="center">测试12</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="13" />
</div>
</td>
<td><div align="center">测试13</div></td>
<td><div align="center">测试13</div></td>
<td><div align="center">测试13</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="14" />
</div>
</td>
<td><div align="center">测试14</div></td>
<td><div align="center">测试14</div></td>
<td><div align="center">测试14</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="15" />
</div>
</td>
<td><div align="center">测试15</div></td>
<td><div align="center">测试15</div></td>
<td><div align="center">测试15</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="16" />
</div>
</td>
<td><div align="center">测试16</div></td>
<td><div align="center">测试16</div></td>
<td><div align="center">测试16</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="17" />
</div>
</td>
<td><div align="center">测试17</div></td>
<td><div align="center">测试17</div></td>
<td><div align="center">测试17</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="18" />
</div>
</td>
<td><div align="center">测试18</div></td>
<td><div align="center">测试18</div></td>
<td><div align="center">测试18</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="19" />
</div>
</td>
<td><div align="center">测试19</div></td>
<td><div align="center">测试19</div></td>
<td><div align="center">测试19</div></td>
</tr>
</table>
<script>
$("#all").click(function () {
if (this.checked) {
$("#list :checkbox").prop("checked", true);
} else {
$("#list :checkbox").prop("checked", false);
}
});
$("#selectAll").click(function () {
$("#list :checkbox,#all").prop("checked", true);
});
$("#unSelect").click(function () {
$("#list :checkbox,#all").prop("checked", false);
});
$("#reverse").click(function () {
$("#list :checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
});
allchk();
});
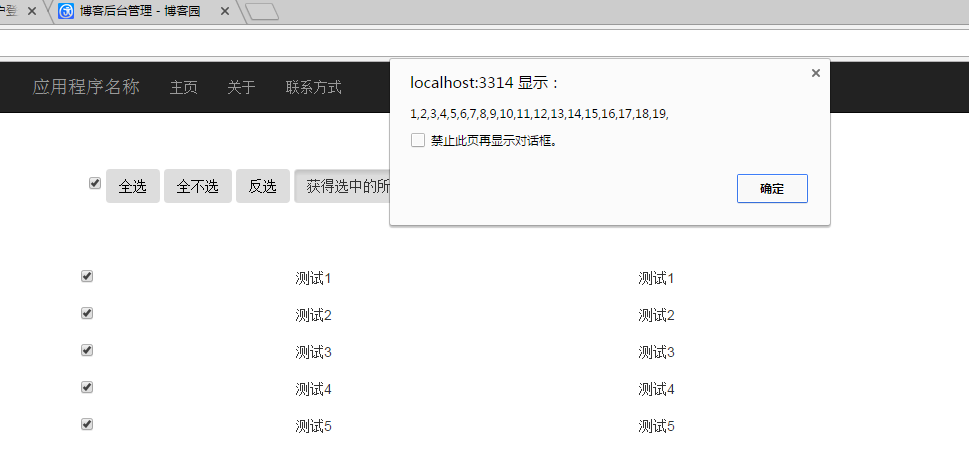
$("#getValue").click(function () {
var vals = "";
$("#list :checkbox").each(function () {
if ($(this).prop("checked") == true) {
vals += $(this).val() + ",";
}
});
alert(vals);
});
$("#list :checkbox").click(function () {
allchk();
});
function allchk() {
var chknum = $("#list :checkbox").size();//选项总个数
var chk = 0;
$("#list :checkbox").each(function () {
if ($(this).prop("checked") == true) {
chk++;
}
});
if (chknum == chk) {//全选
$("#all").prop("checked", true);
} else {//不全选
$("#all").prop("checked", false);
}
}
</script>


jquery checkbox全选 获取值的更多相关文章
- jquery checkbox全选,全不选,反选方法,jquery checkbox全选只能操作一次
jquery checkbox全选,全不选,反选方法, jquery checkbox全选只能操作一次, jquery checkbox全选只有第一次成功 >>>>>&g ...
- jquery 全选获取值
首选区分一下prop与attr的差别.prop是固有属性,attr自定义属性. $("#all").click(function () {//全选.反选 if(this.check ...
- jQuery checkbox 全选
jQuery 1.6版本以后 if($("#id").attr("checked")) 不能返回 ture 和 false 高版本中jQuery 提供prop ...
- jQuery checkBox 全选的例子
表单处理时经常会有全选的功能,但是这个功能往往会被忽视一个细节,就是逐个选中 checkBox 直至全选时,经常会忘记修改全选 checkBox 的状态,某知名互联网公司的网盘就会出现这样的问题,问题 ...
- jQuery --checkbox全选和取消全选简洁高效的解决办法
最近在公司做了一个小项目,其中有一个全选和取消全选的这么一个模块,搞了半天找不到一种最佳的解决方案!后来通过各种努力找到了一种简洁高效的解决办法,这里想和大家分享一下.有问题的话,还望各路大神指导一二 ...
- jquery checkbox 全选反选代码只能执行一遍,第二次就失败
遇到问题背景: 在写到购物车的全选交互的时候,商品选中的状态只有在第一次的时候可以,第二次就无法选中:(代码如下) $(".chooseall").click(function() ...
- jquery checkbox 全选、取消全选
$("#checkall").click(function(){ $("input[name='uid']").prop("checked" ...
- jQuery checkbox全选 和全部取消
1.chkAll选中,全部chk选中 ,chkAll取消选中,全部chk取消选中 //chkAll选中,全部chk选中 ,chkAll取消选中,全部chk取消选中 $("#chkAll&q ...
- JQuery checkbox全选多次点击后无效解决方法
1. jquery设置checkbox时: <input type="checkbox" id="ckAll"/> $(function(){ va ...
随机推荐
- Object.defineproperty实现数据和视图的联动 ------是不是就是 Angular 模型和视图的同步的实现方式???
参考:http://www.cnblogs.com/oceanxing/p/3938443.html https://developer.mozilla.org/zh-CN/docs/Web/Java ...
- ural1613 For Fans of Statistics
For Fans of Statistics Time limit: 1.0 secondMemory limit: 64 MB Have you ever thought about how man ...
- 找礼物(find)
找礼物(find) 题目描述 新年到了,你的好友和你(共K个人)的周围满是礼物,你让你的好友先拿,但是每个人只能拿当前离自己最近的礼物[当然如果有并列的多个礼物离你的距离相等(精确到小数点后四位,所有 ...
- HDU 3255 Farming
矩形面积并变形,一层一层的算体积 #include<cstdio> #include<cstring> #include<cmath> #include<ma ...
- Android开发:组播(多播)与广播
近期由于需要编写能够使同一局域网中的Android客户端与PC端进行自动匹配通信功能的程序,学习并试验了JAVA组播与广播的内容,记录一些理解如下: 一.组播(多播) 背景知识:组播使用UDP对一定范 ...
- libthread_db
http://timetobleed.com/notes-about-an-odd-esoteric-yet-incredibly-useful-library-libthread_db/
- c语言 inline函数
大学在教科书上学习过inline函数,定义为inline函数之后,会省去函数调用的开销,直接嵌套汇编代码,取代函数调用,提高效率. google的google c++ style guide 1.in ...
- [Unity c#]c#中的反射
什么是反射 在.NET中的反射也可以实现从对象的外部来了解对象(或程序集)内部结构的功能,哪怕你不知道这个对象(或程序集)是个什么东西,另外.NET中的反射还可以运态创建出对象并执行它其中的方法. 反 ...
- 自己动手编译octave 4.0.0
今天在做作业的时候,发现imread不能使用,说要安装相应的图形包,可是要安装image时,却发现要求4.0.0版本,而我本机的linux系统ubuntu15.04只有3.8.x的安装源,没办法,只能 ...
- 【bzoj1552】[Cerc2007]robotic sort
题目描述 输入 输入共两行,第一行为一个整数N,N表示物品的个数,1<=N<=100000.第二行为N个用空格隔开的正整数,表示N个物品最初排列的编号. 输出 输出共一行,N个用空格隔开的 ...
