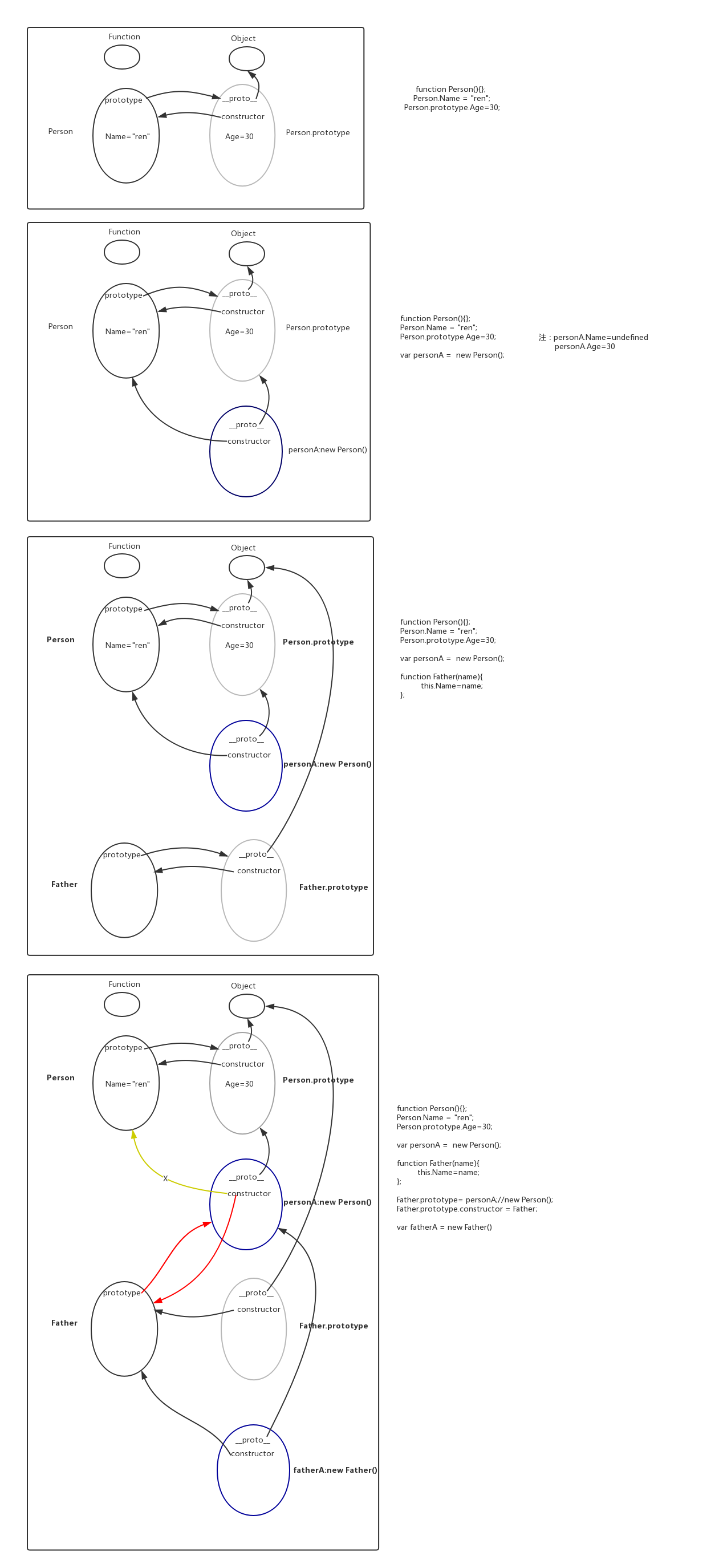
Javascript 继承 图形化展示
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
</head>
<body>
<script type="text/javascript">
function Person(){};
Person.Name = "ren";
Person.prototype.Age = 30;
function Father(name){this.Name=name;};
//继承 产生 Father
var personA = new Person();
Father.prototype= personA;//new Person();
Father.prototype.constructor = Father; var fatherA = new Father("fatherA");
function Son (){};
Son.prototype = fatherA;
Son.prototype.constructor = Son; var sonA = new son;
</script>
</body>
</html>

Javascript 继承 图形化展示的更多相关文章
- Nginx filebeat+logstash+Elasticsearch+kibana实现nginx日志图形化展示
filebeat+logstash+Elasticsearch+kibana实现nginx日志图形化展示 by:授客 QQ:1033553122 测试环境 Win7 64 CentOS-7- ...
- 利用Python+pyecharts+tushare图形化展示股票历史财务信息
在微信或其他平台上,经常能看到别人推荐股票,分析的头头是道,让自己懊恼于没有早点关注到这只股票,好像错失了几个亿.但是投资股票又忌讳听消息跟风,总不能看到别人推荐自己就无脑买入. 看到了一只股票,自己 ...
- DL4J实战之六:图形化展示训练过程
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本篇是<DL4J实战>系列的第六 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)集成图报组件,满足实时数据图形化展示的需求
目 录 1. 概述... 1 2. 平台演示... 2 3. 应用过程... 3 4. 实时数据展示效果... 5 1. 概述 市场和开源社区有 ...
- UAVStack JVM监控分析工具:图形化展示采集及分析监控数据
摘要:UAVStack推出的JVM监控分析工具提供基于页面的展现方式,以图形化的方式展示采集到的监控数据:同时提供JVM基本参数获取.内存dump.线程分析.内存分配采样和热点方法分析等功能. 引言 ...
- Javascript 推荐一个图形化展示库
觉得这个库不错: http://almende.github.io/chap-links-library/index.html
- zookeeper的图形化展示
1.ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供 ...
- 获取本地的jvm信息,进行图形化展示
package test1; import java.lang.management.CompilationMXBean; import java.lang.management.GarbageCol ...
- zabbix、agent端服务器图形化展示
[root@agent ~]# cat /etc/hostname agent.zabbix.com [root@agent ~]# cat /etc/hosts 127.0.0.1 localh ...
随机推荐
- Codeforces Round #364 (Div. 2) E. Connecting Universities (DFS)
E. Connecting Universities time limit per test 3 seconds memory limit per test 256 megabytes input s ...
- Django之路: 基本命令与网址进阶
一.Django 基本命令 温馨提示:如果你想学习Django,那么就请您从现在开始按照笔记记录一步一步的用手把代码敲出来,千万不要偷懒哦..... 1.创建一个Django project djan ...
- boost库之shared_ptr
shared_ptr 编辑 目录 1简介 2作用 3历史 4概要 5用法 ▪ 删除共享对象 ▪ 标准容器 1简介编辑 shared_ptr是一种智能指针(smart pointer). 2作用编辑 s ...
- ZooKeeper 的安装和配置---单机和集群
如题本文介绍的是ZooKeeper 的安装和配置过程,此过程非常简单,关键是如何应用(将放在下节及相关节中介绍). 单机安装.配置: 安装非常简单,只要获取到 Zookeeper 的压缩包并解压到某个 ...
- DMLC深度机器学习框架MXNet的编译安装
这篇文章将介绍MXNet的编译安装. MXNet的编译安装分为两步: 首先,从C++源码编译共享库(libmxnet.so for linux,libmxnet.dylib for osx,libmx ...
- NOIP2016DAY1题解
https://www.luogu.org/problem/lists?name=&orderitem=pid&tag=33%2C83 T1:玩具谜题 题解: 沙茶模拟 #includ ...
- [Programming WCF Services]Chapter 1. WCF Essentials - EndPoint
1.配置文件方式设置EndPoint(ABC) 1.1.基本配置 <system.serviceModel> <services> <service name=" ...
- 模块的_name_
模块的__name__每个模块都有一个名称,在模块中可以通过语句来找出模块的名称.这在一个场合特别有用——就如前面所提到的,当一个模块被第一次输入的时候,这个模块的主块将被运行.假如我们只想在程序本身 ...
- jvm 配置,看看
http://my.oschina.net/qiangzigege/blog/661757
- (简单) POJ 1321 棋盘问题,回溯。
Description 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子 ...
