固定定位导致$(window).scrollTop();获取滚动后到顶部距离总是为0
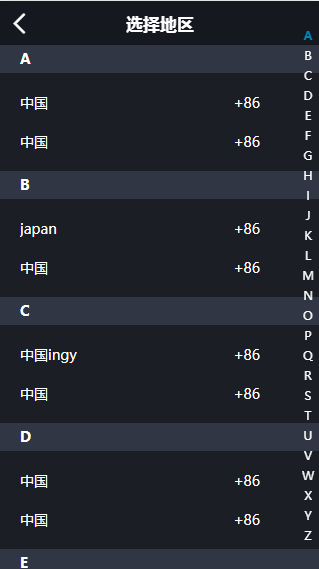
如下移动端索引列表页面(点击某元素后弹出的页面)
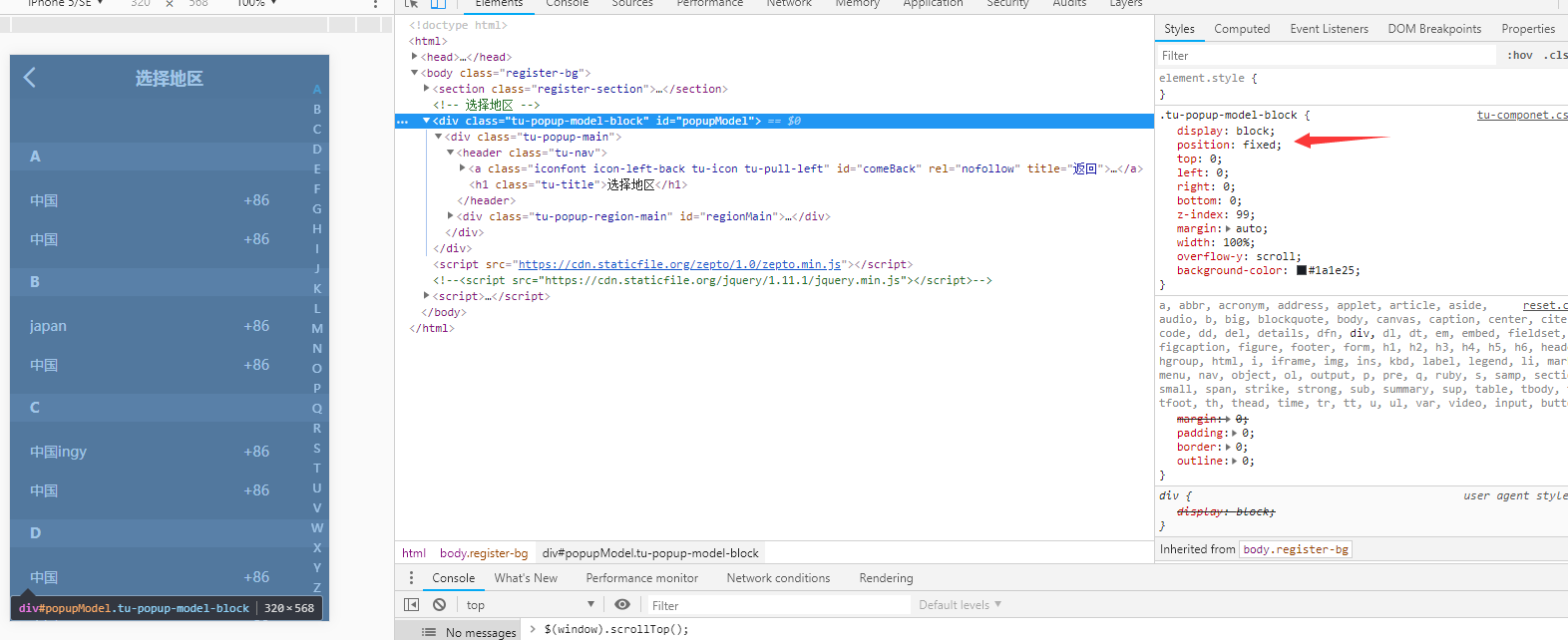
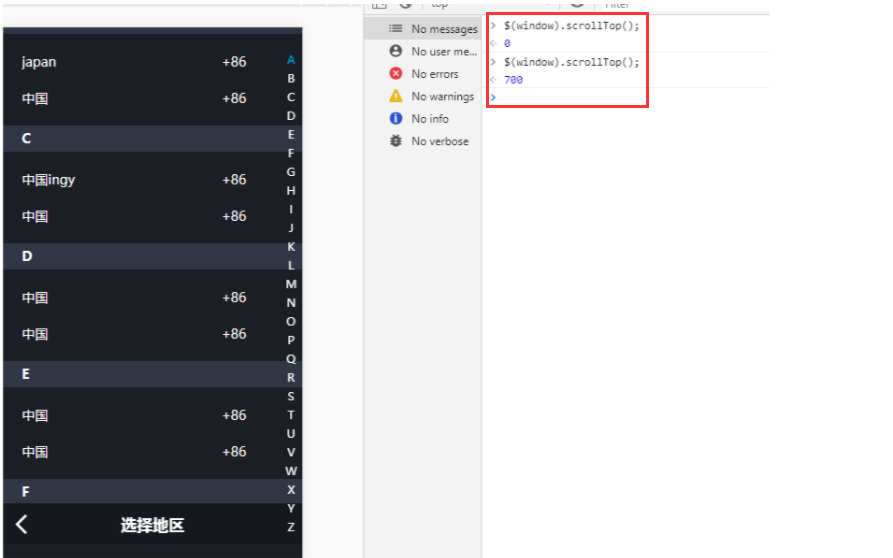
我想用 $(window).scrollTop(); 获取页面滚动后距离顶部的距离,但获取到的值总是0

期间查了很久,但都无疾而终,后来看到一篇博客说是浮动影响了,抱着试一试的心态去清除浮动,然而并卵

于是我取消固定定位,终于可以用 $(window).scrollTop(); 获取到高度了

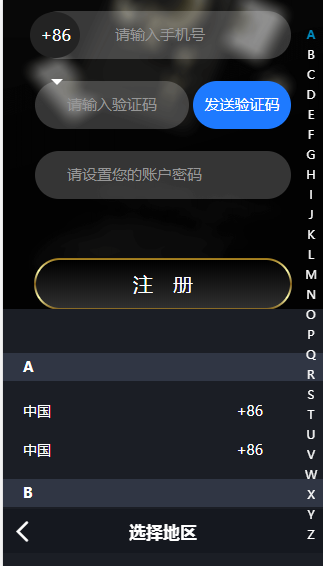
正当我欣喜之时,页面布局出现混乱,因为取消固定定位后,索引列表页面就不在脱离文档流了

注:目前我不知道应该怎么解决这个问题(能获取到滚动后距离顶部的高度又不会造成布局混乱)如果有小伙伴有好的方法,欢迎留言指教,感谢
补充:PC端获取页面滚动后到顶部距离最好用下面的方式,这样可兼容所有主流浏览器
document.documentElement.scrollTop || document.body.scrollTop;
固定定位导致$(window).scrollTop();获取滚动后到顶部距离总是为0的更多相关文章
- jquery获取元素到页面顶部距离
jquery获取元素到页面顶部距离的语句为: $(selector).offset().top
- iOS 固定定位不兼容、input获取焦点后位置不对。
第一次写博客~ 大家悠着看,有则改之,无则加冕,对不对的给个回复,让我知道你的存在. 在做活动页的时候,经常会碰到一些需要弹出显示的输入框(情节前提:本人安卓机~),前天自己写的时候自己调试没问题后 ...
- $(window).scrollTop() 获取当前的鼠标位置 offset.left()指定标签在html中的坐标 offset.top() 指定标签在html中的坐标position() 指定标签相对父(relative)标签的坐标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 我是如何通过debug成功甩锅浏览器的:解决fixed定位元素,在页面滚动后touch事件失效问题
如果你关注我应该知道,我最近对PC端页面进行移动适配.在这个过程中,为了节省用户300ms的时间,同时给予用户更及时的点击反馈(这意味着更好的用户体验),我在尝试使用移动端独有的 touchstart ...
- iOS tableView 滚动后回到顶部
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGPoint contentOffsetPoint = self.tableView ...
- jquery的固定定位效果
今天做了个固定定位的效果.比如对导航需要进行固定定位效果: 当没有滚动到导航下面,导航正常显示. 当滚动到导航下面,导航就固定到顶部. 这个效果使用了jquery的方法实现,具体思路为: 1)首先获取 ...
- $(document).scrollTop()与$(window).scrollTop()
$(document).scrollTop() 获取垂直滚动的距离 即当前滚动的地方的窗口顶端到整个页面顶端的距离 要获取顶端 只需要获取到scrollTop()==0的时候 就是顶端了 要获取底端 ...
- js,jquery 获取滚动条高度和位置, 元素距顶部距离
一,获取滚动条高度和位置 jQuery 获取览器显示区域的高度: $(window).height(); 获取浏览器显示区域的宽度:$(window).width(); 获取页面的文档高度:$(do ...
- input固定定位后,当input框获取到焦点时,会离开手机软键盘的解决方法
前些天做页面时候遇到这样一个问题,将input框用position:fixed固定定位在最底部的时候,当Input获取焦点的时候,input框离开了手机软键盘,而不是吸附在软键盘上,效果如下图: 找了 ...
随机推荐
- Kafka Network层解析,还是有人把它说清楚了
我们知道kafka是基于TCP连接的.其并没有像很多中间件使用netty作为TCP服务器.而是自己基于Java NIO写了一套. 几个重要类 先看下Kafka Client的网络层架构. 本文主要分析 ...
- array list 的特点及几种遍历方法
public class temp { public static void main(String[] args)throws Exception { //ArrayList 在定义时长度为空 ,在 ...
- c++和java的一些debug方法
就上面那个绿色的小瓢虫,点了就进了debug模式. 好尴尬啊,就说一句话. 而且,要加断点,不然就一下debug完了.
- 钉钉企业内部H5微应用开发
企业内部H5微应用开发 分为 服务端API和前端API的开发,主要涉及到进入应用免登流程和JSAPI鉴权. JSAPI鉴权开发步骤: 1.创建H5微应用 登入钉钉开放平台(https://open-d ...
- 实验6:Mapreduce实例——WordCount
实验目的1.准确理解Mapreduce的设计原理2.熟练掌握WordCount程序代码编写3.学会自己编写WordCount程序进行词频统计实验原理MapReduce采用的是“分而治之”的 ...
- JAVA8新特性--集合流操作Stream
原文链接:https://blog.csdn.net/bluuusea/article/details/79967039 Stream类全路径为:java.util.stream.Stream 对St ...
- GSOAP服务卡住?
很久以前参考了https://www.genivia.com/doc/soapdoc2.html 中的一段: How to Create a Multi-Threaded Stand-Alone Se ...
- https抓包 Fiddler
打开Fiddler https抓包 安装证书 查看证书 打开Windows程序certmgr.msc 查找Fiddler证书 查看Fiddler证书是否安装成功 测试连接 使用Google Chrom ...
- Flink使用SideOutPut替换Split实现分流
以前的数据分析项目(版本1.4.2),对从Kafka读取的原始数据流,调用split接口实现分流. 新项目决定使用Flink 1.7.2,使用split接口进行分流的时候,发现接口被标记为deprac ...
- ElasticSearch最全分词器比较及使用方法
介绍:ElasticSearch 是一个基于 Lucene 的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于 RESTful web 接口.Elasticsearch 是用 Java 开 ...
