QML学习(四)——<Text显示>
文本显示是界面开发必不可少的内容,在Qt Quick模块中提供了 Text 项目来进行文本的显示,其中可以使用 font 属性组对文本字体进行设置。这一篇我们来看看它们的具体使用。
使用字体
就像前面教程中提到过的,在文本中可以使用 font 属性组来设置字体,常用的属性如下:
- font.bold:是否加粗,取值为true或false
- font.capitalization:大写策略,取值为
- Font.MixedCase不改变大小写(默认值);
- Font.AllUppercase全部大写;
- Font.AllLowercase全部小写;
- Font.SmallCaps小型大写字母(即小写字母变为大写但不改变字体原始的大小);
- Font.Capitalize:首字母大写
- font.family:字体族,取值为字体族的名字(区分大小写)
- font.italic:是否斜体,取值为true或false
- font.letterSpacing:字符间距,正值加大间距,负值减小间距
- font.pixelSize:字号大小,取值为整数(单位为像素,依赖于设备)
- font.pointSize:字号大小,取值为大于0的值(是设备无关的)
- font.strikeout:是否有删除线,取值为true或false
- font.underline:是否有下划线,取值为true或false
- font.weight:字体重量,取值为Font.Thin、Font.Light、Font.ExtraLight、Font.Normal(默认)、Font.Medium、Font.DemiBold、Font.Bold、Font.ExtraBold 和 Font.Black
- font.wordSpacing:单词间距,正值加大间距,负值减小间距
我们可以直接使用点表示法来使用一个属性,也可以使用组表示法来一次指定多个属性,建议使用组表示法,这样代码的可读性更好。下面来看一个示例:
Text {
id: text1
anchors.centerIn: parent
text: "hello qt! Hello World!"
}
Text {
id: text2
anchors.top: text1.bottom
anchors.topMargin:
anchors.horizontalCenter: text1.horizontalCenter
text: "hello qt! Hello World!"
font.weight: Font.ExtraBold
font.pointSize:
font.letterSpacing:
font.wordSpacing:
font {
capitalization: Font.AllLowercase
italic: true
underline: true
}
font.family: webFont.name
FontLoader {
id: webFont
source: "http://qter-images.qter.org/other/myfont.ttf"
onStatusChanged: if (webFont.status == FontLoader.Ready)
console.log('Loaded')
}
}
这里最后使用了 FontLoader 类型来加载一个字体,可以通过设置 source 属性来指定一个字体名称或者网络 url 地址,比如这里使用了网上的一个 ttf 字体,当使用网络字体时,可以通过 status 属性来获取加载的状态。下图是运行效果。

文本裁剪
Text 项目是可以设置宽度的,当里面的文本内容超出 Text 的宽度时,可以使用 clip 属性设置文本是否被裁剪。下面来看一个例子:
Column{
anchors.centerIn: parent
spacing:
Rectangle {
width: ; height:
color: "lightblue"
Text {
text: "hello qt! Hello World!"
font.pointSize:
}
}
Rectangle {
width: ; height:
color: "lightblue"
Text {
text: "hello qt! Hello World!"
font.pointSize:
width:
clip: true
}
}
Rectangle {
width: ; height:
color: "lightgreen"
Text {
anchors.centerIn: parent
text: "hello qt! Hello World!"
font.pointSize:
}
}
Rectangle {
width: ; height:
color: "lightgreen"
Text {
anchors.centerIn: parent
text: "hello qt! Hello World!"
font.pointSize:
width:
clip: true
}
}
}
运行效果如下图所示。

文本省略
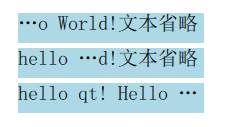
如果使用 clip 属性,当文本超出边界后会被突然截断,这样可能在边界只显示了单词或字母的局部,非常不友好。在 Text 中还提供了 elide 属性,可以通过省略文本的部分内容来匹配文本的宽度,其取值包括Text.ElideNone (默认)、Text.ElideLeft、Text.ElideMiddle 和 Text.ElideRight ,需要注意的是,该属性也是在设置了 Text 宽度时才有作用。下面看一段示例代码:
Column{
anchors.centerIn: parent
spacing:
Rectangle {
width: ; height:
color: "lightblue"
Text {
width:
text: qsTr("hello qt! Hello World!文本省略")
font.pointSize:
elide: Text.ElideLeft
}
}
Rectangle {
width: ; height:
color: "lightblue"
Text {
width:
text: qsTr("hello qt! Hello World!文本省略")
font.pointSize:
elide: Text.ElideMiddle
}
}
Rectangle {
width: ; height:
color: "lightblue"
Text {
width:
text: qsTr("hello qt! Hello World!文本省略")
font.pointSize:
elide: Text.ElideRight
}
}
}
运行效果如下图所示。

文本换行
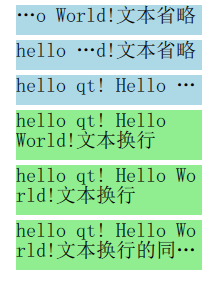
对于过长的文本,除了进行省略以外,也可以使用 wrapMode 来设置换行,可用的换行模式包括:Text.NoWrap (默认) 、Text.WordWrap、Text.WrapAnywhere 和Text.Wrap。当设定了 Text 的高度 height,或者最大行数 maximumLineCount 后,换行和省略可以同时使用。下面来看一个例子,在前面代码的基础上继续添加如下代码:
Rectangle {
width: ; height:
color: "lightgreen"
Text {
width:
text: qsTr("hello qt! Hello World!文本换行")
font.pointSize:
wrapMode: Text.WordWrap
}
}
Rectangle {
width: ; height:
color: "lightgreen"
Text {
width:
text: qsTr("hello qt! Hello World!文本换行")
font.pointSize:
wrapMode: Text.WrapAnywhere
}
}
Rectangle {
width: ; height:
color: "lightgreen"
Text {
width: ; height:
text: qsTr("hello qt! Hello World!文本换行的同时也可以省略")
font.pointSize:
wrapMode: Text.WrapAnywhere
elide: Text.ElideRight
}
}
运行效果如下图所示。

文本样式
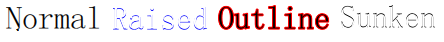
使用 Text 的 style 属性可以设置文本的样式,包括:Text.Normal(默认)、Text.Outline、Text.Raised 和 Text.Sunken ,下面是示例:
Row {
spacing:
Text { font.pointSize: ; text: "Normal" }
Text { font.pointSize: ; text: "Raised"; color: "white"
style: Text.Raised; styleColor: "blue" }
Text { font.pointSize: ; text: "Outline";
style: Text.Outline; styleColor: "red" }
Text { font.pointSize: ; text: "Sunken"; color: "white"
style: Text.Sunken; styleColor: "black" }
}
运行效果如下图所示。

对齐方式
当设置了 Text 的宽度和高度以后,可以通过 horizontalAlignment 和 verticalAlignment 来设置文本内容的对齐方式,水平方向包括:Text.AlignLeft、 Text.AlignRight、 Text.AlignHCenter 和 Text.AlignJustify;垂直方向包括:Text.AlignTop、 Text.AlignBottom 和 Text.AlignVCenter 。下面是示例代码:
Rectangle {
width: ; height:
color: "gold"
Text {
width: ; height:
text: qsTr("hello qt! Hello World!")
font.pointSize:
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignBottom
}
}
运行效果如下图所示。

显示富文本
Text 项目除了显示纯文本以外,也可以显示富文本。通过 textFormat 属性可以设置文本格式,包括:
Text.AutoText (默认):自动判断以什么样式来进行显示;
Text.PlainText:以纯文本进行显示;
Text.StyledText:是一种支持基本文本样式标签的优化格式,例如HTML 3.2中的标签:
<b></b>
<strong></strong>
<i></i>
<br>
<p>
<u>
<font color="color_name" size="1-7"></font>
<h1> to <h6>
<a href="">
<img src="" align="top,middle,bottom" width="" height="">
<ol type="">, <ul type=""> , <li>
<pre></pre>
> < &- Text.RichText:可以显示富文本,支持 HTML 4 规范的标签,具体支持的标签内容可以在帮助
Supported HTML Subset文档种进行查看。为了获取更好的性能,建议使用 Text.PlainText 或 Text.StyledText 。
下面是示例代码:
Text {
font.pointSize:
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize:
textFormat: Text.StyledText
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize:
textFormat: Text.RichText
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize:
textFormat: Text.PlainText
text: "<b>Hello</b> <i>World!</i>"
}
效果如下图所示:

QML学习(四)——<Text显示>的更多相关文章
- QML学习:Rectangle,Text,TextEdit,Flickable,Flipable元素
QML学习:Rectangle,Text,TextEdit,Flickable,Flipable元素 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 参 ...
- qml学习:对象和属性
qml学习:对象和属性 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 参考文档<<Qt及Qt Quick开发实战精解.pdf>> ...
- C#的百度地图开发(四)前端显示与定位
原文:C#的百度地图开发(四)前端显示与定位 有了这些定位信息,那要如何在前端的页面上显示出来呢?这需要用到百度地图的JavaScript的API.下面是示例代码. 前端代码 <%@ Page ...
- QML学习笔记(六)- 简单计时器和定时器
做一个简单的qml计时器和定时器,左键触发计时,右键触发定时 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(六)- 简单计时器和定时器 左键点击按钮,触发计时器,中键可以暂停计时,同 ...
- QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(五)— 做一个待做事项列表 主要用到QML:ListView 效果 全部代 ...
- QML与C++交互:在qml中使用QSqlQueryModel显示数据库数据
QML与C++交互:在qml中使用QSqlQueryModel显示数据库数据 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 參考链接: http:// ...
- Android JNI学习(四)——JNI的常用方法的中文API
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
- qml学习笔记(二):可视化元素基类Item详解(上半场anchors等等)
原博主博客地址:http://blog.csdn.net/qq21497936本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516 ...
- SCARA——OpenGL入门学习四(颜色)
OpenGL入门学习[四] 本次学习的是颜色的选择.终于要走出黑白的世界了~~ OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. 无论哪种颜色模式,计算机都必须为每一个像素保存一些数 ...
随机推荐
- selenium自动化测试框架之PO设计模式
面向对象的特性:封装.继承.多态.在自动化中一样适用,Selenium自动化测试中有一个名字常常被提及PageObject(思想与面向对象的特性相同),通过PO模式可以大大提高测试用例的维护效率. 传 ...
- 足球foteball运动
foteball 英语词汇,中文翻译为一种体育项目:足球运动 中文名:运动用的足球 外文名:foteball 目录 释义 foteball 读音:英 [ˈfʊtbɔ:l] 美 [ˈfʊtˌbɔl] ...
- JMeter学习笔记(十八)——返回的响应数据出现中文乱码_解决方案
一.问题描述 使用jmeter过程中遇到了请求返回的响应数据出现中文乱码 二.原因分析 当没有对响应数据or响应页面设置支持解析中文的编码时,JMeter则会以默认的ISO-8859-1格式解析,而其 ...
- 第一个 macOS 64位 kbmmw 服务器
前几天,Delphi 10.3.2 正式发布,这个小版本升级却增加了一个非常大的平台支持,增加了 macos 64位的支持,今天做一个macOS 64位的kbmmw应用,让kbmmw 服务器的应用更广 ...
- PEP 8016-Python之父重回决策层
PEP 8016-Python之父重回决策层 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 去年,技术社区里还发生了一件大事:Linux 之父 Linus Torvalds 宣 ...
- pip的安装、以及使用方法。
pip类似RedHat里面的yum,安装Python包非常方便.本节详细介绍pip的安装.以及使用方法. 1.pip下载安装 1.1 pip下载 1 # wget "https://py ...
- Beta版本冲刺及发布成绩汇总
作业要求 1.作业内容: 作业具体要求及评分标准的链接 2.评分细则 1.冲刺内容占30分. (1) 各成员两天完成的工作,以及后续两天的任务安排(表格的形式记录各个成员这两天的工作,表格内容参考S ...
- django项目使用layui插件给网站设置一个日历挂件,很简单实用。
进入https://www.layui.com/首页下载layui文件 下载解压后把文件放在static静态文件中, html页面引入css和js <link rel="stylesh ...
- Redis.Memcache和MongoDB区别?
Memcached的优势: Memcached可以利用多核优势,单吞吐量极高,可以达到几十万QPS(取决于Key.value的字节大小以及服务器硬件性能,日常环境中QPS高峰大约在4-6w左右.)适用 ...
- Centos7-网卡配置
目标计划:熟悉Linux网卡 1.修改网卡名称,替换自动生成的网卡名 2.新建网卡配置文件与新增网卡的关系 3.网卡bond模式配置,team模式 4.NetworkManager-nmcli管理网络 ...
