iphone中input按钮设置disabled属性出现灰色背景没有显示问题
在项目中发现发送验证码的按钮,在点击后添加disabled属性后,iphone手机中出现disabled属性的默认背景颜色没有显示,反而直接显示它下面的父级元素的白色
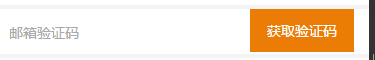
点击前
点击后
倒计时的按钮消失了
然后就开始了各种方案测试,一直在找是不是兼容性的问题,然后发现没啥效果。
之后就从处理兼容性问题上转移到直接设置样式覆盖掉disabled的默认样式
- input[type=button], input[type=submit], input[type=file],button{ cursor: pointer; -webkit-appearance: none;}
- input:disabled{
- background-color: #C0C0C0!important;
- color: #fff;
- }
iphone中input按钮设置disabled属性出现灰色背景没有显示问题的更多相关文章
- HTML中,input元素的 Disabled属性 所产生的后端无法接收数据的问题
背景 今天从前端提交 form表单 数据时,发现 设置 Disabled 的 input 元素的字段数据在后端无法接收到 原因 查阅资料(来自W3school): disabled 属性规定应该禁用 ...
- 怎么设置按钮的disabled属性
首先我们要知道怎么去设置 两种方法设置disabled属性 $('#area').attr("disabled",true); $('#area').attr("disa ...
- js和jquery设置disabled属性为true使按钮失效
设置disabled属性为true即为不可用状态. JS: document.getElementByIdx("btn").disabled=true; Jquery: $(& ...
- 给标签设置disabled属性后提交不了数据
项目中遇到给select标签添加disabled属性然后提交表单的时候不能提交该表单的数据到后台, readonly属性对提交数据没有限制,但是readonly属性对radio.select.chec ...
- jQuery设置disabled属性
先比较下readOnly和disabled: readOnly 只针对input(text/ password)和textarea有效: disabled 对于所有的表单元素都有效,包括select, ...
- 使用jQuery设置disabled属性与移除disabled属性
Readonly只针对input和textarea有效,而disabled对于所有的表单元素都有效,下面为大家介绍下使用jQuery设置disabled属性 表单中readOnly和disable ...
- 使用 jQuery 设置 disabled 属性与移除 disabled 属性
表单中readOnly和disabled的区别:Readonly只针对input(text/ password)和textarea有效,而disabled对于所有的表单元素都有效,包括select,r ...
- 两种方法设置disabled属性
//两种方法设置disabled属性 $('#fileup').attr("disabled",true); $('#fileup').attr("disabled&qu ...
- 两种设置disabled属性以及三种方法移除disabled属性
//两种方法设置disabled属性 $('#areaSelect').attr("disabled",true); $('#areaSelect').attr("dis ...
随机推荐
- sense chrome扩展工具安装问题
下载一个chrome的插件,只能在国内下了.有个什么插件网 .下载完之后是 .crx 格式的.直接拖到 chrome的扩展工具里,显示,插件有问题.无语 参考了一个网上的教程. 1.先将扩展名 .c ...
- Python进阶----粘包,解决粘包(旗舰版)
Python进阶----粘包,解决粘包(旗舰版) 一丶粘包 只有TCP有粘包现象,UDP永远不会粘包 什么是粘包 存在于客户端接收数据时,不能一次性收取全部缓冲区中的数据.当下一次再有数据来时 ...
- 【开发笔记】- 在Windows环境下后台启动redis
1. 进入 DOS窗口 2. 在进入Redis的安装目录 3. 输入:redis-server --service-install redis.windows.conf --loglevel verb ...
- 【转载】C#中使用double.TryParse方法将字符串转换为double类型
在C#编程过程中,将字符串string转换为double类型过程中,时常使用double.Parse方法,但double.Parse在无法转换的时候,会抛出程序异常,其实还有个double.TryPa ...
- Java 之 Maven 基础
一.Maven 介绍 1.什么是 Maven Maven 是一个项目管理工具,它包含了一个项目对象模型(POM:Project Object Model),一组标准集合,一个项目生命周期(Projec ...
- trackingjs+websocket+百度人脸识别API,实现人脸签到
在公司做了个年会的签到.抽奖系统.用java web做的,用公司的办公app扫二维码码即可签到,扫完码就在大屏幕上显示这个人的照片.之后领导让我改得高大上一点,用人脸识别来签到,就把扫二维码的步骤改成 ...
- js 高阶函数之柯里化
博客地址:https://ainyi.com/74 定义 在计算机科学中,柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且 ...
- C# 里面将字符作为代码计算,主要是运算符号的计算
DataTable dt = new DataTable(); string str="1+2*(5+3)+3-1"; dt.Compute(str, "false&qu ...
- MySQL Replication--复制延迟01--源码瞎猜
本人完全不懂MySQL源码,以下文字纯属瞎猜,如有误导,概不负责!. 源码版本:MySQL 5.6.28 在sql/rpl_slave.cc文件中,time_diff的计算代码为: /* The ps ...
- 在地址栏里输入一个 URL后,按下 Enter 到这个页面呈现出来,中间会发生什么?
这是一个面试高频的问题 在输入 URL 后,首先需要找到这个 URL 域名的服务器 IP,为了寻找这个 IP,浏览器首先会寻找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存 ->系统缓 ...
