js 数据类型检测
提起数据类型检测 大多数人首先想起的应该是 typeof 'xxx' == '数据类型' 坦然这种方法对于基本数据类型的检测还是非常方便的,但是当遇到引用数据类型 Object时却爱莫能助,下面就来讲讲这些数据类型的检测方法吧
1.使用typeof方法
首先我们来看看下面的示例将会在控制台打印出什么
//检测方法 //输出类型
typeof function(){} ====> ‘function’
typeof "" ====> 'string'
typeof 545 ====> 'number'
typeof null ====> 'object'
typeof true ====> 'boolean'
typeof undefined ====> 'undefined'
typeof [] ====> 'object'
typeof {} ====> 'object'
typeof Symbol() ====> 'symbol'
在上面的示例中我们可以明确看出使用 typeof 来做类型检测时就出现上文提及的缺陷 无法检测出 数组 null 等数据类型,至于为什么null作为基本数据类型为啥也会被typeof检测成object(这就是js的历史遗留问题了) -- JavaScript 最初的实现中,JavaScript 中的值是由一个表示类型的标签和实际数据值表示的。对象的类型标签是 0。由于 null 代表的是空指针(大多数平台下值为 0x00),因此,null的类型标签也成为了 0,typeof null就错误的返回了"object",所以 typeof方法作为基本数据类型除 null 之外的简单数据类型判断还是一种不错的方案
2. 使用instanceof方法判断数据类型
先说下 instanceof 主要时用来干嘛的吧 在mdn官网我们可以看到关于 instanceof 的解释
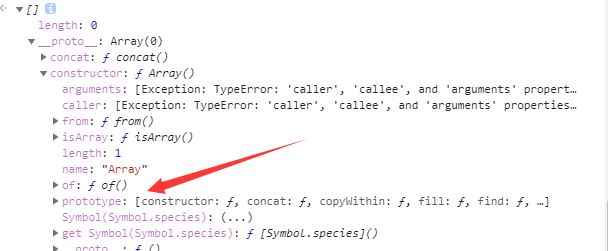
instanceof运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上,也就是说只要原型链上的constructor 对象下的prototype的值是对象类型还是数组类型(原理上是遍历原型链判断)
如图:
数组----- 对象----


所以可以知道,该方法用来判断引用类型下的对象具体类型是不错的一种方法,这种方法在判断除了Function 的基本类型 之外 全部会返回false,其中 function 的原型链上也是继承至object,所以 function instanceof Object 也是返回true 的 即可以用来判断除 object本身判断之外的引用类型,以及function基本类型 ,和原型继承下来的方法都可以判断出来
[] instanceof Array ====> true
[] instanceof object ====> true
({}) instanceof Array ====> false
'1324' instanceof String ====> false
(function(){}) instanceof Function ====> true
2313 instanceof Number ====> false
function test(ang) {
this.a = ang;
}
var mytest = new test("Honda");
var a = mytest instanceof Car; ====> true
3.使用 Object.prototype.toString.call() 方法 目前来说这个应该算是万金油类型的能满足大多数判断(当然以为该方法基于原型 如果原型上的toString被修改 这方法自然也就不准了),
当然这方法是无法判断除原型上的继承实例的 如要判断需使用 instanceof 方法
Object.prototype.toString.call(null); =======> ”[object Null]”
Object.prototype.toString.call(undefined); =======> ”[object Undefined]”
Object.prototype.toString.call(“abc”); =======> ”[object String]”
Object.prototype.toString.call(123); =======> ”[object Number]”
Object.prototype.toString.call(true); =======> ”[object Boolean]”
Object.prototype.toString.call(function); =======> ”[object Function]”
Object.prototype.toString.call([]); =======> ”[object Array]”
Object.prototype.toString.call({}); =======> ”[object Object]”
js 数据类型检测的更多相关文章
- js数据类型检测
目录 1. typeof {} 2. {} instanceof Object 3. {}.constructor === Object 4. Object.property.toString.cal ...
- js数据类型检测小结
在js中,有四种用于检测数据类型的方式,分别是: typeof 用来检测数据类型的运算符 instanceof 检测一个实例是否属于某个类 constructor 构造函数 Object.protot ...
- js数据类型的检测总结,附面试题--封装一个函数,输入任意,输出他的类型
一.javascript 中有几种类型的值 1.基本数据类型 : 包括 Undefined.Null.Boolean.Number.String.Symbol (ES6 新增,表示独一无二的值) 特点 ...
- 总结的JS数据类型判定(非常全面)
用typeof 来检测数据类型 Javascript自带两套类型:基本数据类型(undefined,string,null,boolean,function,object)和对象类型. 但是如果尝试用 ...
- JS数据类型的理解(猜测)
Js 数据类型 对于这个主题,首先来看几个问题,如果你对这几个问题很清楚的话,那就请直接跳过吧,不用接着往下看了,如果不清楚,建议你还是看看. 1)如果判断函数?function 和object的联系 ...
- javascript 数据类型 -- 检测
一.前言 在上一篇博文中 Javascript 数据类型 -- 分类 中,我们梳理了 javascript 的基本类型和引用类型,并提到了一些冷知识.大概的知识框架如下: 这篇博文就讲一下在写代码的过 ...
- 1. js数据类型_对象_函数_内存
1. js数据类型有哪些? 基本(值)类型 Number ---- 任意数值 String ---- 任意字符串 Boolean ---- true/false undefined ---- unde ...
- JavaScript 数据类型检测总结
JavaScript 数据类型检测总结 原文:https://blog.csdn.net/q3254421/article/details/85483462 在js中,有四种用于检测数据类型的方式,分 ...
- js数据类型简单介绍
JS数据类型 ECMAScript中有5种简单的数据类型:Undefined,Null,Boolean,Number,String.还有一种复杂的数据类型--Object(本质上是由一组无序的名值对组 ...
随机推荐
- Microsoft.Owin 使用 文件服务
添加引用: <package id="Microsoft.Owin" version="4.0.1" targetFramework="net4 ...
- ([Ljava/lang/String;)V的含义
https://blog.csdn.net/longaiyunlay/article/details/80049440 “([Ljava/lang/String;)V” 它是一种对函数返回值和参数的编 ...
- 针对jquery的优化方法,你知道几条
(转)我一直在寻找有关jQuery性能优化方面的小窍门,能让我那臃肿的动态网页应用变得轻便些.找了很多文章后,我决定将最好最常用的一些优化性能的建议列出来 ====================== ...
- windows 安装 Composer 报错
错误信息如下: 解决方法: 在 extension = php_snmp.dll 前加上 ";" 然后重启 php 即可安装
- ES6----拓展运算符 三个点【...】
[...]拓展运算符是什么? es6中引入扩展运算符(...),它用于把一个数组转化为用逗号分隔的参数序列,它常用在不定参数个数时的函数调用,数组合并等情形.因为typeScript是es6的超集,所 ...
- shell脚本:批量修改文件名(添加/删除文件名中字符)
添加字符 举例如下:批量创建10个随机字符串的文件,要求每个文件名后面添加_aaa,后缀名不变: [root@localhost goodboy]# ls adddbbdedf.html baacj ...
- PMP ITTO工具
整合管理 范围管理 进度管理 成本管理 质量 资源管理 沟通管理 风险管理 采购管理 相关方管理
- C#中Control的Invoke和BeginInvoke是相对于支线线程
近日,被Control的Invoke和BeginInvoke搞的头大,就查了些相关的资料,整理如下. Control的Invoke和BeginInvoke 是相对于支线线程(因为一般在支线线程中调用, ...
- Centos7安装部署Rabbitmq教程
依赖关系: 版本依赖一定要提前看清楚. RabbitMQ相关版本依赖关系查看 https://www.rabbitmq.com/which-erlang.html 可以看到要求版本Erlang21.3 ...
- WINGIDE 激活失败
WINGIDE 7.1 激活失败 WINGIDE 7.0 激活成功 1 下载 https://www.7down.com/soft/94270.html 2 安装 3 激活 step 1: st ...
