小程序加入echart 图表
github上的地址 https://github.com/ecomfe/echarts-for-weixin
复制 到当前项目根目录下
到当前项目根目录下
添加展示bar图表例子的文件夹

index.json 中配置使用的组件,以及组件的位置
这一配置的作用是,允许我们在 pages/bar/index.wxml 中使用 <ec-canvas> 组件。注意路径的相对位置要写对
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
index.wxml 使用 <ec-canvas> 组件
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}" bind:init="echartInit"></ec-canvas>
</view>
注意此处的.container,新建小程序项目后,其中app.wxss中默认自动生成的此 class ,修改成如下
.container {
position: absolute;
top: ;
bottom: ;
left: ;
right: ;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
在index.js中写的echartInit方法进行初始化
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart); var option = {
...
};
chart.setOption(option);
return chart;
} Page({
data: {
ec: {
//onInit: initChart,如果在wxml中没有写bind:init方法,就直接这样用
}
},
echartInit (e) {
initChart(e.detail.canvas, e.detail.width, e.detail.height);
}
});
进行封装改写
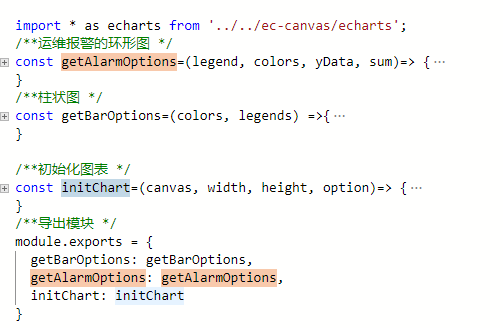
在utils中封装图表的方法

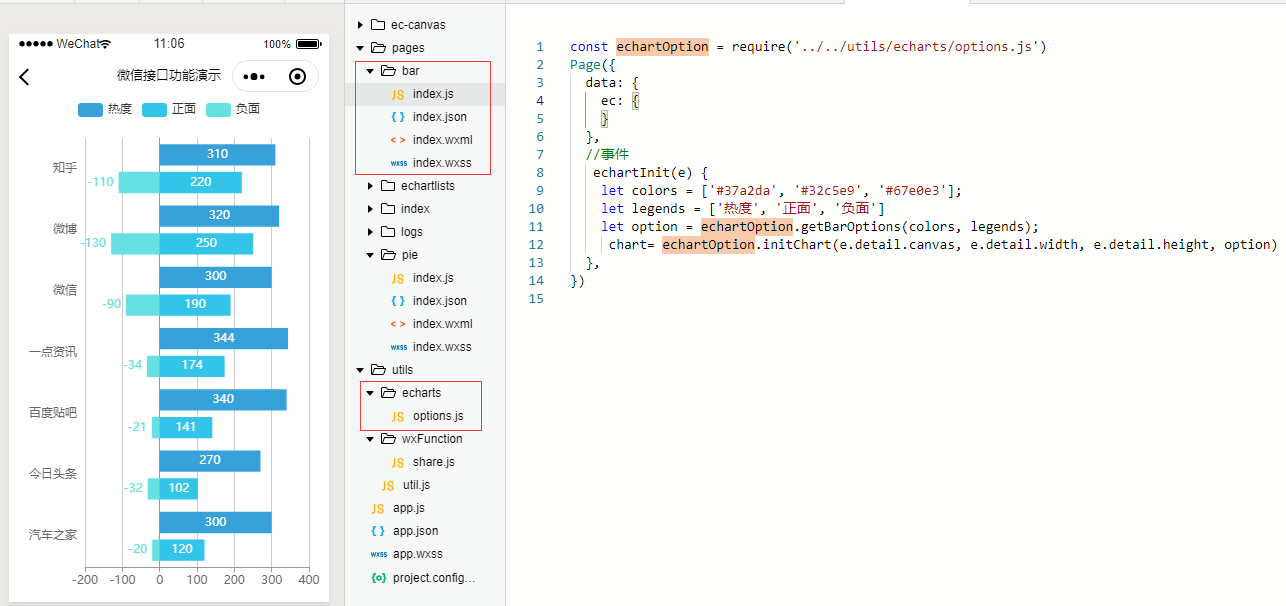
在index.js中的使用

当然在使用页面前。都需要在app.json里面声明页面地址才能使用

了解到一个参数data-record="{{recordData}}",就是可以在echartInit 方法中找到data里面的recordData的数据
echartInit(e) {
console.log(e);
let recordData=e.target.dataset.record;
initChart(e.detail.canvas, e.detail.width, e.detail.height,recordData);
},
小程序加入echart 图表的更多相关文章
- 在微信小程序中绘制图表(part2)
本期大纲 1.确定纵坐标的范围并绘制 2.根据真实数据绘制折线 相关阅读:在微信小程序中绘制图表(part1)在微信小程序中绘制图表(part3) 关注我的 github 项目 查看完整代码. 确定纵 ...
- 微信小程序的跨平台图表库开发
写在前面 微信小程序出来已经有一段时间了,github上也有很多人开源了很多项目.但是由于微信平台的限制(底层Canvas能力调用为一系列JSBridge封装),图表的制作一直是个比较头疼的问题.当前 ...
- 微信小程序遍历Echarts图表,实现多个饼图
如何在微信小程序中使用Echarts可以看我的另一个教程:点击查看 首先看一个简单的例子 1.wxml文件 <view style='width:100%;height:200rpx'> ...
- 在微信小程序中使用图表
前言:网上有许多的图表库,如:Echarts.Tau Charts.ChartJS等等,具体自行百度. 这次我们使用的是:Echarts 官方教程:点击查看 Echarts下载地址:飞机直达 1.下载 ...
- 微信小程序中的图表构建
第一 html中的代码 <view class="container"> <canvas canvas-id="lineCanvas" bin ...
- 微信小程序在ios下Echarts图表不能滑动的解决方案
问题现象 这个问题的现象说起来很简单. 小程序页面中有一篇很长的文章,内部有一个Echarts图表,手指上下滑动观看内容. 但是手指滑动区域在Echarts图表上时,页面却不能滑动了. 如下图: 追踪 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 小程序引入多个e-charts
小程序引入e-charts图表 这里是狗尾草第一次发表掘金文章,日后望各位大佬多多支持~ 前言:运营助手,见名知意,没有图表数据的展示,看上去是有多空白.因此,俺们UI做了很好的交互,一个页面来了4个 ...
随机推荐
- linux Ubuntu Centos 增加 TCP 连接数
https://blog.csdn.net/c359719435/article/details/80300433 查看max conn: cat /proc/sys/net/core/somaxco ...
- Research Guide: Pruning Techniques for Neural Networks
Research Guide: Pruning Techniques for Neural Networks 2019-11-15 20:16:54 Original: https://heartbe ...
- 安全漏洞XSS、CSRF、SQL注入以及DDOS攻击
随着互联网的普及,网络安全变得越来越重要,程序员需要掌握最基本的web安全防范,下面列举一些常见的安全漏洞和对应的防御措施. 0x01: XSS漏洞 1.XSS简介 跨站脚本(cross site s ...
- linux centos编译安装php7.3
php7.2的编译安装参考:https://www.cnblogs.com/rxbook/p/9106513.html 已有的之前编译的旧版本php: mv /usr/local/php /usr/l ...
- Spark程序打包
背景: spark程序,使用scala语言开发.整个项目中包含多个子模块,依赖包文件使用maven来管理. 打包: 方法一:使用artifacts来 选择模块,选择对应的主函数: 点ok保存. 由于s ...
- odoo开发笔记 -- 当前时间&时间运算相关
当前日期/时间: from datetime import datetime, timedelta now_time = datetime.now() today_date_format = now_ ...
- [转]sql server 分页
转自 https://www.cnblogs.com/fengxiaojiu/p/7994124.html 第一种:ROW_NUMBER() OVER()方式 select * from ( sele ...
- (原)关于使用zoompad滤镜生成一个转场效果
之前在 http://bbs.chinaffmpeg.com/forum.php?mod=viewthread&tid=1294&extra=page%3D1 上分享过一个转场效果,今 ...
- python自动化接口测试
前几天,同组妹子说想要对接口那些异常值进行测试,能否有自动化测试的方法.仔细想了一下,工具还挺多,大概分析了一下: 1.soapui:可以对接口参数进行异常值参数化,可以加断言,一般我们会加httpc ...
- SVM – 回归
SVM的算法是很versatile的,在回归领域SVM同样十分出色的.而且和SVC类似,SVR的原理也是基于支持向量(来绘制辅助线),只不过在分类领域,支持向量是最靠近超平面的点,在回归领域,支持向量 ...
