web表单
1、配置
使用Flask-WTF, 它集成了WTForms并且完美地集成到了flask.
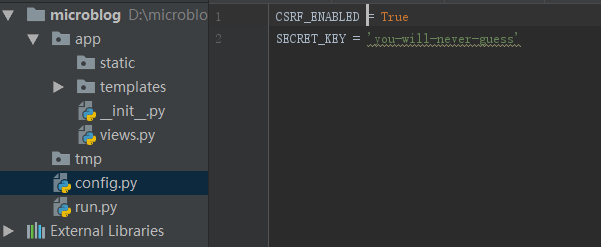
在microblog根目录下创建一个文件,存储flask扩展的所有配置,CSRF_ENABLED用于激活跨站点请求伪造, SECRET_KEY用于激活CSRF时生成一个加密的令牌, 来验证一个表单。

配置文件的使用

web表单的更多相关文章
- “此网页上的某个 Web 部件或 Web 表单控件无法显示或导入。找不到该类型,或该类型未注册为安全类型。”
自从vs装了Resharper,看见提示总是手贱的想去改掉它.于是乎手一抖,把一个 可视web部件的命名空间给改了. 喏,从LibrarySharePoint.WebPart.LibraryAddEd ...
- 跟服务器交互的Web表单(form)
使用HTML来构建可以跟服务器交互的Web表单(form),通过给你的form元素添加一个action属性来达到此目的. action属性的值指定了表单提交到服务器的地址. 例如: <form ...
- 基于Extjs的web表单设计器 第七节——取数公式设计之取数公式的使用
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器 第六节——界面框架设计
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器 第五节——数据库设计
这里列出表单设计器系列的内容,6.7.8节的内容应该在春节后才有时间出了.因为这周末就请假回老家了,准备我的结婚大事.在此提前祝大家春节快乐! 基于Extjs的web表单设计器 基于Extjs的web ...
- Flask Web Development —— Web表单(上)
Flask-WTF扩展使得处理web表单能获得更愉快的体验.该扩展是一个封装了与框架无关的WTForms包的Flask集成. Flask-WTF和它的依赖集可以通过pip来安装: (venv) $ p ...
- HTML_创建易用的Web表单
首先创建一个表单域集合fieldset fieldset元素允许Web开发者将主题相关的表单组合在一起 <fieldset></fieldset> 要说明的是本例子中每个表单都 ...
- 使用Visual Studio 2013 从头构建Web表单
在这篇文章中,我将采取VS 2013中特定的模板,也就是没有身份验证的Web表单模板,并说明如何构建这个项目从头开始.在本教程的最后,你会最终有一个模板,内容几乎是一样的使用Web表单模板没有认证(文 ...
- 读书笔记:《HTML5开发手册》Web表单
这是补充HTML5基础知识的第五篇内容,其他为: 一.HTML5-- 新的结构元素 二.HTML5-- figure.time.details.mark 三.HTML5-- details活学活用 四 ...
- Flask学习 三 web表单
web表单 pip install flask-wtf 实现csrf保护 app.config['SECRET_KEY']='hard to guess string' # 可以用来存储框架,扩展,程 ...
随机推荐
- 使用PHP开发HR系统(5)
本节讲述如何拆分页面以及使用jquery和ajax实现局部刷新. =================================================================== ...
- The three day 给你一个有效的 IPv4 地址 address,返回这个 IP 地址的无效化版本
""" 给你一个有效的 IPv4 地址 address,返回这个 IP 地址的无效化版本. 所谓无效化 IP 地址,其实就是用 "[.]" 代替了每个 ...
- php-sql-server-2017
Download the Microsoft Drivers for PHP for SQL Server https://docs.microsoft.com/en-us/sql/connect/p ...
- js编写日历的思路
首先写出一个日历我们需要考虑以下2个问题: 每个月的总天数 每个月的第一天周几 这里提供了一个判断平年闰年2月份天数的方法: function leapYear(year) { return (yea ...
- SSH框架笔记01_SSH整合的两种方式
目录 1. 框架回顾 2. 创建项目,引入jar包 2.1 Struts2的jar包 2.2 Hibernate的jar包 2.3 Spring的jar包 3. 引入配置文件 3.1 Struts2配 ...
- c# IComparable与IComparer接口
- Java Decompiler反编译Jar文件
1.重新编译已经打包的Jar包,使用 Java Decompiler 打开需要重新编译的jar包,找到自己需要自己修改的Class文件 ,修改之后电子保存文件 ,保存的时候编译工具自动将class文件 ...
- 登录-redis
session的问题 目前session直接是js变量,放在nodejs进程内存中 1.进程内存有限,访问量过大,内存暴增怎么办? 2.正式线上运行是多进程,进程之间内存无法共享 为何session适 ...
- 大规模异常滥用检测:基于局部敏感哈希算法——来自Uber Engineering的实践
uber全球用户每天会产生500万条行程,保证数据的准确性至关重要.如果所有的数据都得到有效利用,t通过元数据和聚合的数据可以快速检测平台上的滥用行为,如垃圾邮件.虚假账户和付款欺诈等.放大正确的数据 ...
- 倍增法求lca:暗的连锁
https://loj.ac/problem/10131 #include<bits/stdc++.h> using namespace std; struct node{ int to, ...
