DevExtreme 学习应用[1]
DevExtreme学习开发 【1】
用HTML开发手机应用,看一哈帮助文档觉得还很不错。
在开发前一定要安装DevExteme 下载连接地址:
ftp://211.101.1.108/DevExpress/DevExpressDevExtreme-13.1.8.zip
ftp://211.101.1.108/DevExpress/DevExpressPhoneJS-13.1.8.zip
首先创建一个项目:

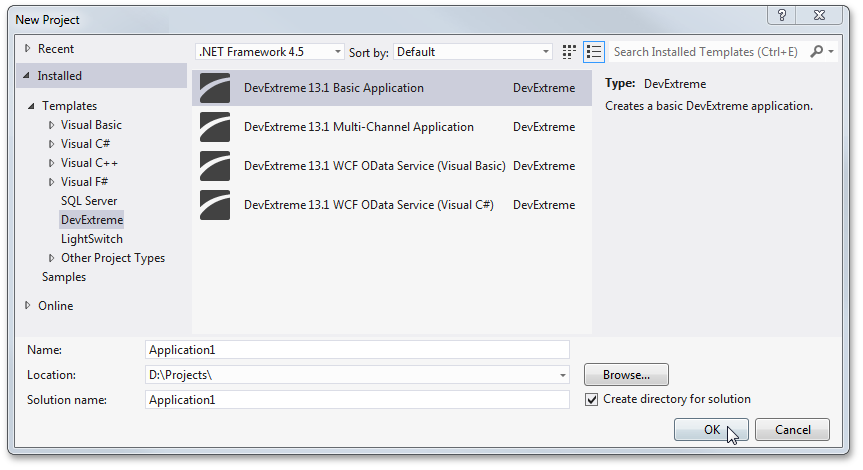
1选第一个基本模板[DevExtreme 13.1 Basic Application]。然后指定相应的程序名称。

2创建完成后会看到解决方案。包含以下几个目录
- CSS - 通用和特定平台的样式表文件的文件夹
- data- 打算把一切相关的数据,例如一个文件夹,变量数据加载/存储
- JS - 一个文件夹,应用程序所需的所有JavaScript库
- layouts- 代表的预定义布局的框架文件的文件夹
- View - 视图一个文件夹中有两个样本的意见 - “Home”和“About”
- app.config.js - 一个文件,该文件包括初始化应用程序使用的配置对象
- index.css - 应用样式表文件
- index.html的 - 应用程序所需的所有资源文件链接的
- index.js - 一个文件中创建和配置的HtmlApplication对象
3然后运行程序以浏览器的形式

可以在里面切换不用的移动平台。
找到VIEW 文件夹。然后创建一个NewView。
添加dxList控件。
<div data-options="dxView : { name: 'NewView', title: 'NewView' } ">
<div data-options="dxContent : { targetPlaceholder: 'content' } ">
<div>
<div data-bind="dxTextBox: { mode: 'search', value: searchString,
visible: showSearch, valueUpdateEvent: 'search change keyup' }"></div>
</div>
<div data-bind="dxList: { dataSource: dataSource}">
<div data-options="dxTemplate: { name:'item'}"
data-bind="text: 'name', dxAction: '#ProductDetial/1'">
</div>
</div>
</div>
<div data-bind="dxCommand: {title: 'Search',placeholder:'Search...',
location:'create',icon:'find',action:find }"></div>
</div>

然后给DxList控件赋值。它这个值就是Josn格式的数据。
Application1.NewView = function (params) {
var viewModel = {
searchString: ko.observable(''),
find:function() {
viewModel.showSearch(!viewModel.showSearch());
alert("serachIng");
},
showSearch: ko.observable(false),
categoryId: params.id,
dataSource: [
{ id: 1, name: 'Wisky', category_id: 1 }
]
};
return viewModel;
};
然后在创建一个Detial页面;
<div data-options="dxView : { name: 'product_details', title: 'Product' } " >
<div data-options="dxContent : { targetPlaceholder: 'content' } " >
<div class="dx-fieldset">
<div class="dx-field">
<div class="dx-field-label">Id: </div>
<div class="dx-field-value" data-bind="text: id"></div>
</div>
<div class="dx-field">
<div class="dx-field-label">Name: </div>
<div class="dx-field-value" data-bind="text: name"></div>
</div>
</div>
</div>
</div>
JavaScript代码:
Application1['product_details'] = function(params) {
var viewModel = {
id: params.id,
name: ko.observable('')
};
return viewModel;
};
然后运行一哈效果:
然后点击列跳转到Detial页面

由于研究了半个小时。还没有搞的太懂。
DevExtreme 学习应用[1]的更多相关文章
- DevExtreme 学习应用[2]
DevExtreme 学习应用[2] 调用WebService数据 1那么首先建立WebService using System; using System.Collections.Generic; ...
- DevExtreme 学习应用[3]
DevExtreme dxSelectBox 联动查询案例 //数据获取 lookupDataSource = new DevExpress.data.DataSource({ store: stor ...
- DevExtreme学习笔记(一) DataGrid中MVC分析
@(Html.DevExtreme().DataGrid() .ID("gridContainer") .DataSource(d => d .OData() .Url(&q ...
- DevExtreme学习笔记(一)treeView(搜索固定、节点展开和收缩)注意事项
var treeConfig1 = dxConfig.treeView(obj_Question.treeDataSource1); treeConfig1.selectionMode = 'sing ...
- DevExtreme学习笔记(一) DataGrid中数据提交注意事项
1.数据提交的{}数据需转化json格式 syncPost('/controller/action', { values: JSON.stringify({d:x}) }, function (res ...
- DevExtreme学习笔记(一) DataGrid中数据筛选
config.filterRow = { visible: true, applyFilter: "auto" }; config.headerFilter = { visible ...
- DevExtreme学习笔记(一) DataGrid中注意事项
1.阻止cell编辑 config.onEditorPreparing = function (e) { if (e.dataField === 'xx' && e.row.data. ...
- DevExtreme学习笔记(一) DataGrid中js分析
1.overviewjs采用 $(function() { $("#gridContainer").dxDataGrid({ dataSource: { store: { type ...
- ABP 基于DDD的.NET开发框架 学习(五)中使用DevExpress插件
1.DevExpress安装 安装步骤1:开始安装 安装步骤2:选择需要安装的模块 安装步骤3:修改安装路径 安装步骤4:正在安装 安装步骤5:安装完成 2.Vs中设置 1)DevExtremeBun ...
随机推荐
- Windows Azure一些小技巧集合
我最近做了一个Windows Azure上面的项目,自己在做的过程中遇到了很多问题.有的是我自己摸索解决,有的是到网上寻找零碎的信息结合起来解决的.我感觉应当把某些解决方法集中一下,方便我以后查阅,也 ...
- [译]MVC网站教程(三):动态布局和站点管理
目录 1. 介绍 2. 软件环境 3. 在运行示例代码之前(源代码 + 示例登陆帐号) 4. 自定义操作结果和控制器扩展 1) OpenFileResult 2) ImageR ...
- .NET单元测试的艺术-1.入门
开篇:最近在看Roy Osherove的<单元测试的艺术>一书,颇有收获.因此,将其记录下来,并分为四个部分分享成文,与各位Share.本篇作为入门,介绍了单元测试的基础知识,例如:如何使 ...
- 关于分工的思考 (Thoughts on Division of Labor)
Did you ever have the feeling that adding people doesn't help in software development? Did you ever ...
- 允许Sublime编辑器在Ubuntu上输入中文
Sublime Text是一款功能非常强大的轻量级代码编辑器,有关功能介绍和使用可以看我另一篇文章的描述http://www.cnblogs.com/jaxu/p/5037547.html 不过,在U ...
- Redis学习笔记~目录
回到占占推荐博客索引 百度百科 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合). ...
- 2013 duilib入门简明教程 -- 其他 (18)
一.超链接按钮 代码很简单,参见360Demo: <Button text="{u}{a}求助{/a}{/u}" showhtml="true& ...
- WaitType:SOS_SCHEDULER_YIELD
今天遇到一个query,处于SOS_SCHEDULER_YIELD 状态,physical IO 不增加,CPU的使用一直在增长.当一个sql query长时间处于SOS_SCHEDULER_YIEL ...
- Powershell 切换IE代理
买了一个穿越防火墙的代理,在 Windows 下每次手动设置代理都好麻烦,最后不断尝试 Powershell 来设置,最后也终于成功了. 其实利用 Powershell 来设置 IE 的代理,就是 ...
- [转]浏览器退出之后php还会继续执行么?
原文链接:http://www.cnblogs.com/yjf512/p/5362025.html 前提:这里说的是典型的lnmp结构,nginx+php-fpm的模式 如果我有个php程序执行地非常 ...
