bootstrap-datetimepicker 日期控件起始时间和结束时间
项目中经常会用到起止时间,如下图:
需要引用以下几个文件:
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/lib/bootstrap/dist/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<script src="~/lib/bootstrap/dist/js/bootstrap-datetimepicker.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap-datetimepicker.zh-CN.js"></script>
然后,代码中需要初始化一下:
$("#sDatePicker").datetimepicker(
{
language: 'zh-CN',
autoclose: true,//选中之后自动隐藏日期选择框
clearBtn: false,//清除按钮
todayBtn: true,//今日按钮
format: 'yyyy-mm-dd',
startView: 2,
minView: 2,
todayHighlight: false,
forceParse: true,
endDate: new Date()
}).on('changeDate', function (ev) {
if (ev.date) {
$("#eDatePicker").datetimepicker('setStartDate', new Date(ev.date.valueOf()))
} else {
$("#eDatePicker").datetimepicker('setStartDate', null);
}
});
$("#eDatePicker").datetimepicker(
{
language: 'zh-CN',
autoclose: true,//选中之后自动隐藏日期选择框
clearBtn: false,//清除按钮
todayBtn: true,//今日按钮
format: 'yyyy-mm-dd',
startView: 2,
minView: 2,
todayHighlight: false,
forceParse: true
}).on('changeDate', function (ev) {
if (ev.date) {
$("#sDatePicker").datetimepicker('setEndDate', new Date(ev.date.valueOf()))
} else {
$("#sDatePicker").datetimepicker('setEndDate', new Date());
}
});
初始化代码-js
搞定,而且也限制了起始时间不大于今天,且不大于结束时间。结束时间不小于起始时间。
然而,在将选择的日期删除之后,总是回不到初始状态 ,比如,结束时间选择 3月5号,那么开始时间只能选3月5号以前,当删除了结束时间(或者点击清空/重置 按钮清除已选时间),发现,开始时间依然是只能选择3月5号之前的。解决 方法如下:
修改源码bootstrap-datetimepicker.js,如下片段:
setStartDate: function (startDate) {
//this.startDate = startDate || this.startDate;
//传入空或null时,恢复默认(为解决清空日期后,时间限制恢复不到默认值,例如开始时间仍被限制小于上一次的结束时间)
this.startDate = startDate || new Date(-8639968443048000);
if (this.startDate.valueOf() !== 8639968443048000) {
this.startDate = DPGlobal.parseDate(this.startDate, this.format, this.language, this.formatType, this.timezone);
}
this.update();
this.updateNavArrows();
},
setEndDate: function (endDate) {
//this.endDate = endDate || this.endDate;
//传入空或null时,恢复默认(为解决清空日期后,时间限制恢复不到默认值,例如开始时间仍被限制小于上一次的结束时间)
this.endDate = endDate || new Date(8639968443048000);
if (this.endDate.valueOf() !== 8639968443048000) {
this.endDate = DPGlobal.parseDate(this.endDate, this.format, this.language, this.formatType, this.timezone);
}
this.update();
this.updateNavArrows();
},
源码修改
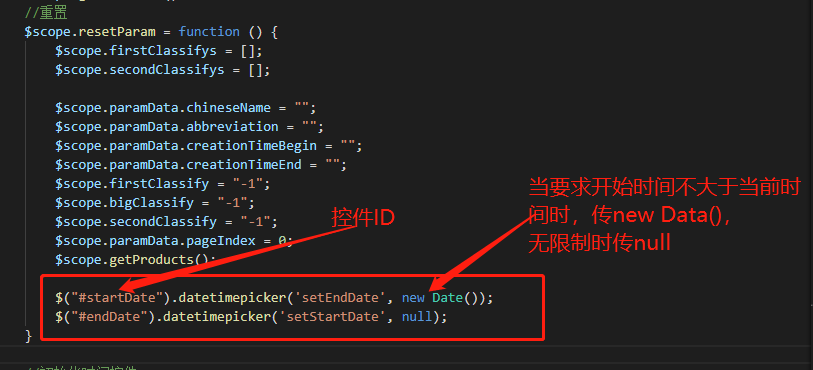
然后 ,在清空/重置 事件中,增加以下代码:
$("#sDatePicker").datetimepicker('setEndDate', new Date());
$("#eDatePicker").datetimepicker('setStartDate', null);
ok,搞定了;

bootstrap-datetimepicker 日期控件起始时间和结束时间的更多相关文章
- My97DatePicker日期控件,开始时间不能大于结束时间,结束时间不能小于开始时间
在只做项目的时候,需要用到一个日期控件,之前用到过my97,感觉挺好的,兼容性很强,配置也比较容易 当开始时间不能大于结束时间和结束时间不能小于开始时间,这个需要一个判定的,要不然不就乱套了 在my9 ...
- Bootstrap中datetimepicker日期控件1899年问题解决
Bootstrap中datetimepicker日期控件1899年问题解决 最近在开发项目的过程中,遇到一个很尴尬的问题.我们项目一直采用的是angular+bootstrap,日期控件用的是boot ...
- laydate时间控件:开始时间,结束时间最大最小值
时间控件地址及插件下载链接:https://www.layui.com/doc/modules/laydate.html 填充时间已两个功能为例: 1.添加功能 :时间 规则:选择开始时间后,点击结束 ...
- jQuery DateTimePicker 日期控件
在线实例 实例演示 使用方法 <input id="datetimepicker" type="text" > 复制 $('#datetimepic ...
- bootstrop 日期控件 datepicker被弹出框dialog覆盖的解决办法
筒子们在使用bootstrap的日期控件(datepicker , 现在官网提供的名称叫 datetimepicker)时可能会遇到如上图的问题这是啥原因造成的呢? 答案很简单时输出的优先级造成的(z ...
- jQuery Datepicker日期控件
datepicker可以为bootstrap添加一个事件选择控件,适用于任何需要调用的场合,支持多种事件格式输出(比如:dd, d, mm, m, yyyy, yy等),是制作网页不可缺失的插件. R ...
- JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- 【前端控件】JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- bootstrap 日期控件常用选项
使用bootstrap作为UI基础之后,为了尽可能的保持系统风格的一致性,通常我们不太会考虑再引入My97DatePicker作为日期控件. 作为潜在实现的选择之一,http://www.bootcs ...
随机推荐
- 深度学习图像配准 Image Registration: From SIFT to Deep Learning
Image Registration is a fundamental step in Computer Vision. In this article, we present OpenCV feat ...
- 【Excel】定位条件快速将空值替换为指定值
现有如下表格,表格中存在一些空值,如下图: 目的 将上图的空值全部赋值为100,实现后效果如下: 实现步骤 1.选中数字区域,按CTRL+G 2.点击[定位条件]后,选择[空值]后[确定] 3.在编辑 ...
- (转载)基于Linux C的socket抓包程序和Package分析
转载自 https://blog.csdn.net/kleguan/article/details/27538031 1. Linux抓包源程序 在OSI七层模型中,网卡工作在物理层和数据链路层的MA ...
- #C++初学记录(动态规划 被3整除的子序列)
原题:牛客网 动态规划dynamic programming 的入门级题目 题目描述 : 给你一个长度为50的数字串,问你有多少个子序列构成的数字可以被3整除 答案对1e9+7取模 输入描述: 输入一 ...
- 游标_oracle
https://blog.csdn.net/weixin_41367660/article/details/80449032
- Win10电脑桌面壁纸自动变成黑色无法更换怎么解决
很多用户在升级到win10之后,发现在使用过程中经常会碰到一些问题,就是电脑桌面壁纸总是会自动变成黑色,而且无法设置桌面背景壁纸,这是怎么回事呢,出现这样的问题可能是因为系统不是正版,或者是电脑设置不 ...
- Nginx location wildcard
Module ngx_http_core_modulehttps://nginx.org/en/docs/http/ngx_http_core_module.html#location locatio ...
- kubernetes之Controller Manager原理分析
Controller Manager作为集群内部的管理控制中心,负责集群内的Node.Pod副本.服务端点(Endpoint).命名空间(Namespace).服务账号(ServiceAccount) ...
- [LeetCode] 93. Restore IP Addresses 复原IP地址
Given a string containing only digits, restore it by returning all possible valid IP address combina ...
- Graphviz(01) notepad++ Run xxx.gv
1.新建文件dot.bat 放到 d:\,内容如下: set gvname=%% @echo '"d:\dot.bat" "$(FULL_CURRENT_PATH)&qu ...
