编程小白入门分享四:Vue的安装及使用快速入门
一、VUE简介
vue是一个JavaMVVM库,是一套用于构建用户界面的渐进式框架,是初创项目的首选前端框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。它是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。它提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
二、VUE安装
1、安装node.js,安装完node.js之后,npm也会自动安装
查询是否安装成功的命令:
node -v
npm -v
2、全局安装脚手架工具vue-cli,命令如下:
npm install --global vue-cli
3、vue项目初始化命令如下,若没有安装webpack,则先安装webpack
npm install -g webpack
vue init webpack myVue
注:安装过程 中有个选项(Use ESLint to line your code ?选择 No )
4、进入到myVue目录下,使用npm install 安装package.json包中的依赖
命令如下:
cd myVue
npm install
5、运行项目:
npm run dev
在浏览器上输入:localhost:8080,将会出现下面的vue初始页面:

6、结束项目运行:
ctrl+v,选择Y即可停止项目的运行
三、VUE项目目录说明
build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等
components:该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了
App.vue:项目入口文件
main.js:项目的核心文件
router:路由配置目录
static:放置一些静态资源文件
test:初始测试目录,可删除
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
index.html:首页入口文件
package.json:项目配置文件
README.md:项目的说明文档,markdown 格式
四、VUE项目启动流程
1、在执行npm run dev的时候,会去在当前文件夹下的项目中找package.json文件,启动开发服务器,默认端口是8080;
2、找到src的main.js文件,在该文件中new Vue的实例,要加载的模板内容App;
3、App是src目录下的App.vue结尾的文件;
4、在App.vue所对应的模板当中,有一个router-view在src目录下有一个router文件夹,该文件夹有个index.js文件,该文件是配置路由词典,指定了路由地址是空,加载HelloWorld组件
注:vue运行是基于node环境的,构建vue框架之前,需要确保node环境安装成功
五、VUE的组件的使用
1、在components文件夹下创建.vue结尾的文件
例如在:src/components/public/目录下新建header.vue文件
2、在路由配置文件src/router/index.js中引入组件并配置组件路由
2.1、引入组件
import Header from '@/components/public/header'
2.2、配置组件路由
{
path: '/header',
name: 'header',
component: Header
}
3、运行项目:npm run dev
4、在浏览器中输入:localhost:8080/header ,显示如下页面
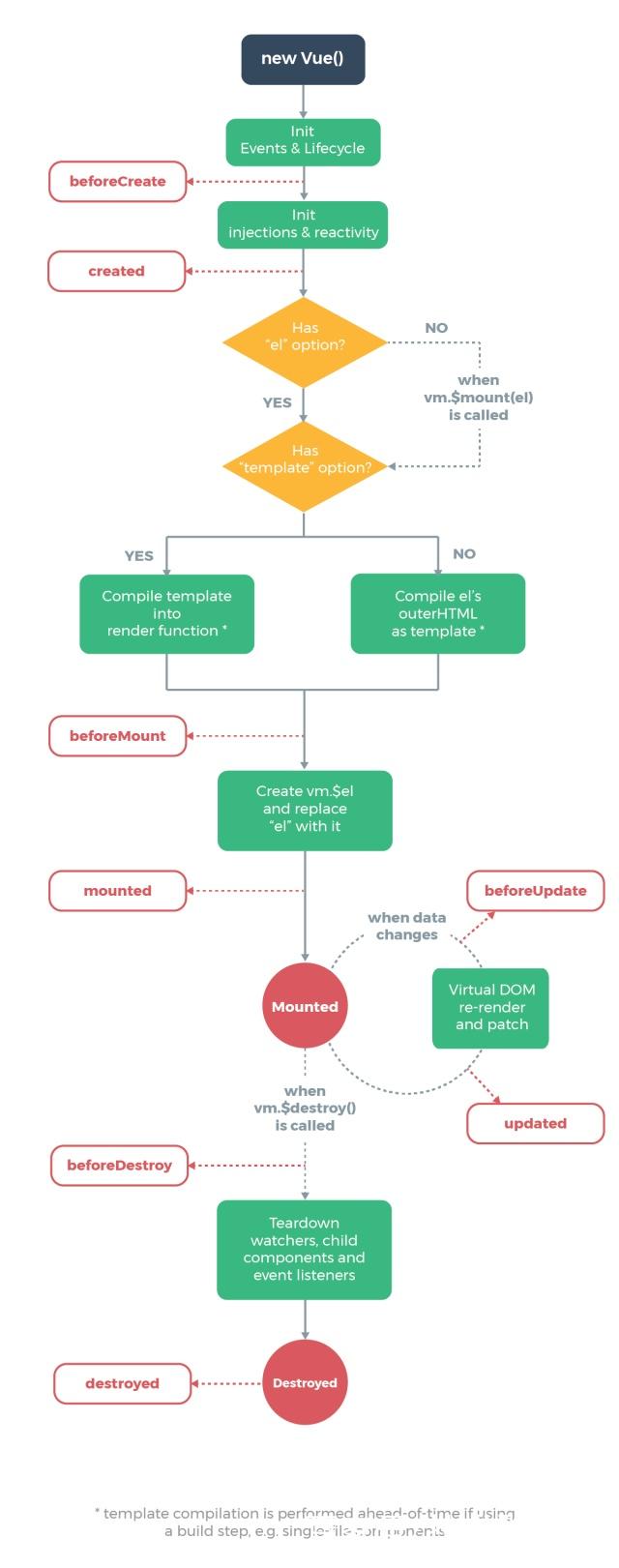
六、VUE生命周期示意图

编程小白入门分享四:Vue的安装及使用快速入门的更多相关文章
- Vue的安装及使用快速入门
一.安装vue 1.安装node.js,安装完node.js之后,npm也会自动安装 查询是否安装成功的命令: node -v npm -v 2.全局安装脚手架工具vue-cli,命令如下: npm ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 转: Vue.js——60分钟组件快速入门(上篇)
转自: http://www.cnblogs.com/keepfool/p/5625583.html Vue.js——60分钟组件快速入门(上篇) 组件简介 组件系统是Vue.js其中一个重要的概 ...
- Vue.js——60分钟组件快速入门
一.组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HT ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- 【转】Vue.js——60分钟组件快速入门(上篇)
文章作者:keepfool 文章出处:http://www.cnblogs.com/keepfool/ 组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的 ...
- Vue.js——60分钟组件快速入门(上篇)二
来源:https://www.cnblogs.com/keepfool/p/5625583.html 组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小 ...
- Vue.js——vue-router 60分钟快速入门
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
- Vue.js——60分钟组件快速入门(下篇)
概述 上一篇我们重点介绍了组件的创建.注册和使用,熟练这几个步骤将有助于深入组件的开发.另外,在子组件中定义props,可以让父组件的数据传递下来,这就好比子组件告诉父组件:"嘿,老哥,我开 ...
随机推荐
- Git 更新
在向远程仓库推送之前,为避免冲突,通常会先从远程仓库更新,再添加文件,再commit到staging area,最近push. 更新使用命令git pull 1 2 3 4 5 6 7 8 9 10 ...
- css3写下雨效果
css3写下雨效果<pre><div class="xiayuxiaoguo"></div></pre> <pre>.x ...
- 如何Dockerize您的端到端验收测试
本文作为使用Selenium Docker映像以及CodeceptJS和Express服务器的“操作方法”指南. 其中,我们将涵盖: 什么是E2E验收测试? 为什么要使用Docker? 松散耦合的测试 ...
- nginx访问认证+目目录浏览
概述 在实际工作中,企业中有些网站,要求使用账号和密码才能访问,如网站后台.phpMyAdmin .Wiki 平台 等模块ngx_http_auth_basic_module 允许使用“HTTP基本认 ...
- linux服务器同时运行两个或多个tomcat
第一步:条件:配置好jdk,如果没有配置好请看:https://www.cnblogs.com/weibanggang/p/11460537.html 第二步:下载安装tomcat 下载tomcat到 ...
- Spring Boot Freemarker特别篇之contextPath【从零开始学Spring Boot
需求缘起:有人在群里@我:请教群主大神一个问题,spring boot + freemarker 怎么获取contextPath 头疼死我了,网上没一个靠谱的 .我就看看之前博客中的 [Spri ...
- 高并发场景下System.currentTimeMillis()的性能问题的优化
高并发场景下System.currentTimeMillis()的性能问题的优化 package cn.ucaner.alpaca.common.util.key; import java.sql.T ...
- left join 左边有数据,右边无数据
参考了链接: https://blog.csdn.net/chenjianandiyi/article/details/52402011 主要是and和where的区别: 原Sql: Con ...
- Hadoop1.X集群完全分布式模式环境部署
Hadoop1.X集群完全分布式模式环境部署 1 Hadoop简介 Hadoop是Apache软件基金会旗下的一个开源分布式计算平台.以Hadoop分布式文件系统(HDFS,Hadoop Distri ...
- json.dumps()包装中文字符串
开发环境 系统: ubuntu18.04 系统编码: $LANG = en_US.UTF-8 python解释器版本: Python 3.6.7 乱码现场 使用 json.dumps() 将 dict ...
