HighchartsNET快速图表控件-开源
前言:
HighchartsNET快速图表控件,基于Highcharts的asp.net web控件。只需几行代码你就能快速生成一个图表。
从此不再担心图表复杂。简单几行代码就可以搞定,节省大量工作时间。
内置Highcharts ,但仅限个人学习使用,如需商业,请遵守Highcharts Licensing。
控件特色:
支持DataBind() 与微软其他数据控件一样直接DataBind() 数据源支持DataTable DataSet。
无需添加引用,内置Highcharts jQuery。
Github:https://github.com/linezero/HighchartsNET
下面我来介绍一下使用方法:
使用方法:
首先将HighchartsNET.dll 添加到项目引用。
在页面上注册HighchartsNET
<%@ Register TagPrefix="Zero" Namespace="HighchartsNET" Assembly="HighchartsNET" %>
然后在页面上添加一个HighchartsNET控件
<Zero:HighCharts runat="server" ID="highcharts1" Title="柱状图"/>
最后在Page_Load 里添加绑定代码即可
//上面部分只是模拟数据
DataTable dt = new DataTable();
dt.Columns.Add("a");
dt.Columns.Add("b");
DataRow dr = dt.NewRow();
dr[] = "2013/1";
dr[] = "";
dt.Rows.Add(dr);
DataRow dr1 = dt.NewRow();
dr1[] = "2013/2";
dr1[] = "";
dt.Rows.Add(dr1); //图表只需这部分代码
highcharts1.Type = HighchartsNET.ChartType.Column;
highcharts1.DataKey = "a";
highcharts1.DataValue = "b";
highcharts1.YAxis = "降雨量(mm)";//Y轴的值;
highcharts1.Tooltip = "valueSuffix: 'mm'";
highcharts1.DataName = "武汉";
highcharts1.Legend = true;//是否显示标示,默认为false
highcharts1.DataSource = dt;
highcharts1.DataBind();
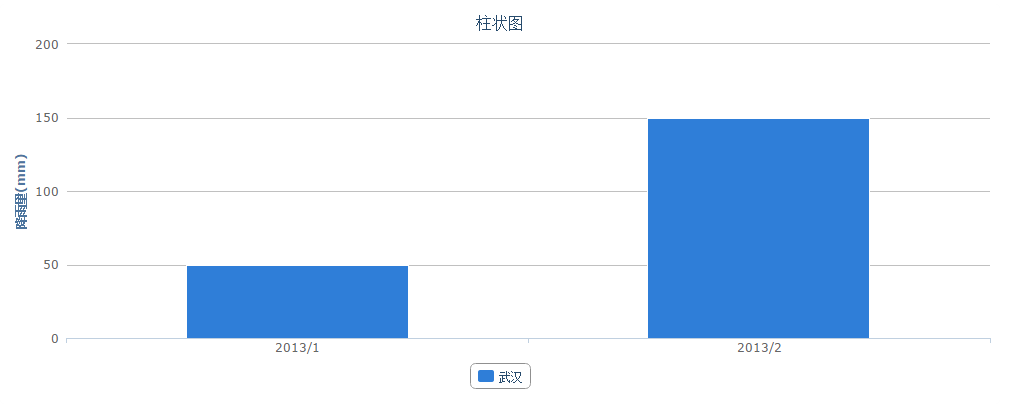
最终效果图如下:

非常简单即可生成你所需要的图表。已在实际项目中实践,感觉非常方便。
属性说明:
/// <summary>
/// 图表标题
/// </summary>
[Description("图表标题")]
public string Title { get; set; }
/// <summary>
/// 图表类型
/// </summary>
public ChartType Type { get; set; }
/// <summary>
/// 图表2级标题
/// </summary>
public string SubTitle { get; set; } /// <summary>
/// 数据对象
/// </summary>
public ChartsSeries Series { get; set; } /// <summary>
/// 一些附加选项
/// </summary>
public string PlotOptions { get; set; }
/// <summary>
/// X轴选项
/// </summary>
public List<object> XAxis { get; set; }
/// <summary>
/// Y轴选项 默认可以只填名称
/// </summary>
public string YAxis { get; set; } /// <summary>
/// 提示格式
/// </summary>
public string Tooltip { get; set; }
/// <summary>
/// 图表层id(容器)
/// </summary>
public string DivId { get; set; } /// <summary>
/// 图标下方标识是否显示 默认不显示
/// </summary>
public bool Legend { get; set; } /// <summary>
/// 高级功能,多个数据集,多条图表,饼图不需要。
/// </summary>
public List<ChartsSeries> SeriesList { get; set; } public override Unit Width
{
get
{
return base.Width;
}
set
{
base.Width = value;
}
} public override Unit Height
{
get
{
return base.Height;
}
set
{
base.Height = value;
}
} private bool noscript = true;
/// <summary>
/// 是否自动引用脚本,默认为true 设为false即需要手动添加js引用
/// </summary>
public bool NoScript
{
get { return noscript; }
set { noscript = value; }
} public string DataKey { get; set; }
public string DataValue { get; set; }
public object DataSource { get; set; }
public object DataName { get; set; }
更多详细的例子,请参看:https://github.com/linezero/HighchartsNET
感悟:
这个是在去年的这个时候折腾的,今天公布出来,只是为了让大家更方便的去实现所需要的图表,节省代码时间,远离加班。
如果你有什么建议,或者bug 请到 https://github.com/linezero/HighchartsNET/issues 提交。
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
HighchartsNET快速图表控件-开源的更多相关文章
- ASP.NET Core MVC TagHelper实践HighchartsNET快速图表控件-开源
ASP.NET Core MVC TagHelper最佳实践HighchartsNET快速图表控件支持ASP.NET Core. 曾经在WebForms上写过 HighchartsNET快速图表控件- ...
- 二十六、【开源框架】EFW框架Winform前端开发之Grid++Report报表、条形码、Excel导出、图表控件
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- 在AngularJS中的使用Highcharts图表控件
一.Highcharts简介 Highcharts是一款非常好用的前端图表控件,正如其中文网介绍的那样:功能强大.开源.美观.图表丰富.兼容绝大多数浏览器的纯js图表库. 如果你的项目是基于jquer ...
- 图表控件FlowChart.NET详细介绍及免费下载地址
FlowChart.NET是一款专业的.NET平台下的流程图及图表控件,它可以运行在任何C#, VB.NET或Delphi.NET语言编写的软件中.能够帮助你创建工作流程图.对象层次和关系图.网络拓扑 ...
- [深入浅出Windows 10]QuickCharts图表控件库解析
13.4 QuickCharts图表控件库解析 QuickCharts图表控件是Amcharts公司提供的一个开源的图表控件库,这个控件库支持WPF.Silverlight.和Windows等 ...
- 图表控件的学习===》hightChart 和 Chartjs的使用
hightChart : 比较旧的图表控件 商业需要授权 Chartjs 免费开源 刚开始使用了下 hightchart 然后参考示例 建了对应的参数配置的类, 也顺利的集合到后台动态传输. 后 ...
- 图表控件Edraw Max免费下载地址
Edraw Max软件能使学生.老师和商务人士创建并发布各种设计图,它是一个集所有功能于一身的图表控件软件,它可以轻松地创建具有专业外观的流程图.组织结构图.网络图.商业演示图.建筑设计图.思维导图. ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- 图表控件Anychart常见问题
AnyChart控件是一款当前流行的数据可视化解决方案,使客户可以创建交互地.生动的图表.实时仪表和地图.同时支持Flash和HTML5显示,控件提供极好的视觉外观和配色方案能够使客户根据不同的需求设 ...
随机推荐
- PHP是怎么运行的
这篇文章,研究一下PHP代码是如何解释和执行以及PHP脚本运行的生命周期. 概述 PHP服务的启动.严格来说,PHP的相关进程是不需要手动启动的,它是随着Apache的启动而运行的.当然,如果有需要重 ...
- 每周一书《Oracle 12 c PL(SQL)程序设计终极指南》
本周为大家送出的书是<Oracle 12 c PL(SQL)程序设计终极指南>,此书由机械工业出版社出版, 孙风栋,王澜,郭晓惠 著. 内容简介: <Oracle 12c PL/SQ ...
- Module Zero之Nuget包
返回<Module Zero学习目录> ABP module-zero已经发布在了nuget上了.这里是所有的包列表. Abp.Zero module zero的核心包. Abp.Zero ...
- Java 浅析三大特性之一封装
在说Java 三个特性之前,我们先了解一下什么是面向对象,以及为什么Java是面向对象的语言. 面向对象是区别于面向过程的一种编程的思想.我们可以通过这个例子冰箱装大象的例子来了解一下面向对象与面向过 ...
- jquery做一些小的特效
在文本框里输入内容到添加到下拉列表里,移除下拉里的内容 1 <!DOCTYPE html> <html> <head> <meta charset=" ...
- 手写原生ajax
关于手写原生ajax重要不重要,各位道友自己揣摩吧, 本着学习才能进步,分享大家共同受益,自己也在自己博客里写一下 function createXMLHTTPRequest() { //1.创建XM ...
- js实现继承的方式总结
js实现继承的5种方式 以下 均为 ES5 的写法: js是门灵活的语言,实现一种功能往往有多种做法,ECMAScript没有明确的继承机制,而是通过模仿实现的,根据js语言的本身的特性,js实现继承 ...
- EF-InvalidOperation系列
1.InvalidOperation强制转换为值类型 'System.Guid' 失败,因为实例化的值为 null.结果类型的泛型参数或查询必须使用可以为 null 的类型 错误信息: The cas ...
- CSS系列:CSS的继承与层叠特性
1. CSS的继承特性 所有的CSS语句都是基于各个标记直接的继承关系,CSS继承是指子标记会继承父标记的所有样式风格,并可以再父标记样式风格的基础上再加以修改,产生新的样式,而子标记的样式完全不会影 ...
- Sql Server系列:数据控制语句
数据控制语句用来设置.更改用户或角色的权限,包括GRANT.DENY.REVOKE等语句. GRANT用来对用户授予权限,REVOKE可用于删除已授权的权限,DENY用于防止主体通过GRANT获得特定 ...
