IdentityService4学习笔记之Authorization Code
前文
本文所有内容来自官方文档,如果有写不明白的地方请下方留言或查看官方文档。
今天介绍Authorization Code模式,适用于保密类型的客户端,保密类型客户端可以理解为在服务器端生成页面(比如传统mvc)。
开始
我们需要改进的东西:
Is4项目
我们需要的东西:
一个mvc客户端
Is4项目改进
1)添加UI
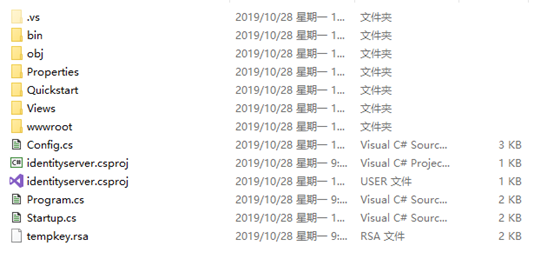
因为Authorization Code中客户端涉及到用户(资源持有人),所以我们需要一个登陆页面。在is4项目文件夹中打开命令行执行 dotnet new is4ui,可以看到执行完成之后文件夹是这样的:

多了Views和Quickstart文件夹。
注:
Views:存放视图文件。
Quickstart:存放控制器,检查器等一些列核心工具。(比较重要)
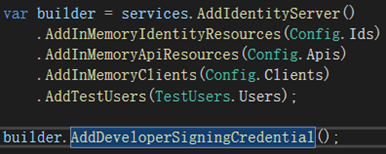
在依赖注入中添加控制器和视图:services.AddControllersWithViews();
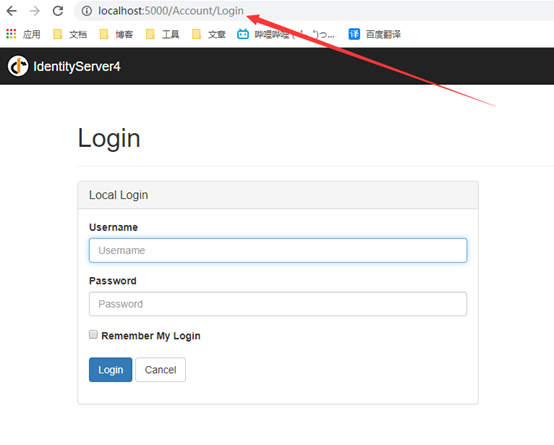
此时执行的话会看到一个没有css的网页,因为我们还没有加静态文件中间件。在startup中app.UseIdentityServer();之前添加app.UseStaticFiles();这样运行应该会看到以下界面:

2)添加测试用户
这个比较简单,因为生成UI的时候携带一个测试用户的文件叫做TestUser.cs,在Quickstart文件夹下可以找到,所以我们只需要使用AddTestUsers把测试用户添加进去即可,代码如下:

3)添加客户端
我们需要在config文件中添加一个关于mvc的客户端,直接贴代码:


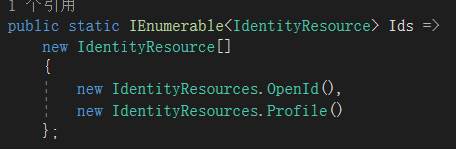
由于Authorization Code模式中存在用户,所以我们可以获取用户的某些信息(Ids中定义了可以获取的用户信息)。
此时运行程序,在登录页面可以正常的登录/登出,则证明配置成功。登陆地址可以在上面找到。
创建mvc客户端
1) 创建项目
首先创建一个mvc客户端,并且安装Microsoft.AspNetCore.Authentication.OpenIdConnect包,很简单不贴图了
2) 配置中间件
需要两个中间件UseAuthentication和UseAuthorization这两个缺一不可。需要在home控制器中添加[Authorize]特性
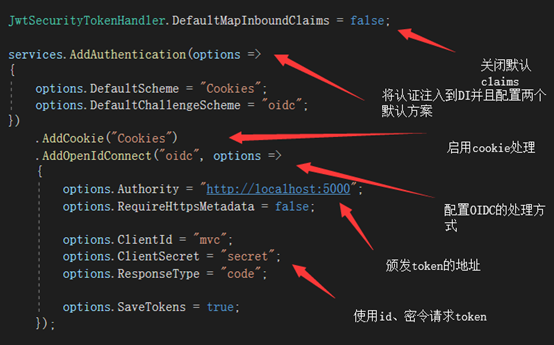
3) 配置注入服务

4) 显示用户信息
为了方便,我们在home/index中遍历出所有请求到的用户信息:只需要在index页面添加一下代码即可:
@using Microsoft.AspNetCore.Authentication
<h2>Claims</h2>
<dl>
@foreach (var claim in User.Claims)
{
<dt>@claim.Type</dt>
<dd>@claim.Value</dd>
}
</dl>
<h2>Properties</h2>
<dl>
@foreach (var prop in (await Context.AuthenticateAsync()).Properties.Items)
{
<dt>@prop.Key</dt>
<dd>@prop.Value</dd>
}
</dl>
测试
好了我们来登入一下试试:

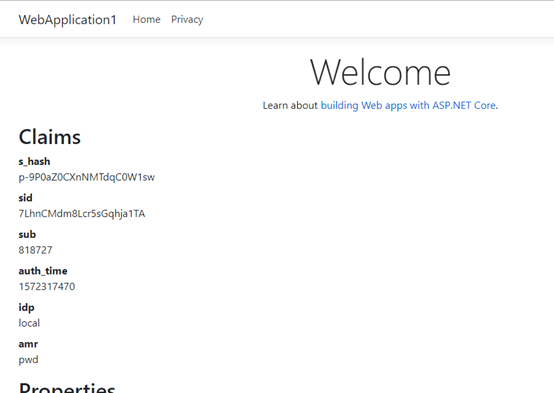
登录之后应该是这个样子的,具体信息可以自己看一下。
总结
如果上一篇理解了,那么这一篇是非常容易的,只需要在各个进程之间添加一些配置就大功告成了。
最后请教一个问题,我在做的时候进行登录的时候,点击登录出现了is4跳转mvc(这是正常的),然后mvc竟然又去is4请求token,两个进程之间疯狂跳转,后来也不知道怎么回事就好了。。。请大佬请指点(抱拳)。
IdentityService4学习笔记之Authorization Code的更多相关文章
- IdentityService4学习笔记之Client Credentials
IdentityService4简介 一套为应用程序构建身份认证和访问控制解决方案/框架,包括单点登录,身份认证,授权和API访问控制. 前文 今天介绍ClientCredentials认证类型,适用 ...
- 前端学习笔记--Visual Studio Code安装及中文显示
1.在官网https://code.visualstudio.com/下载对应的版本: 2.安装 一路点击下一步,选中 添加到PATH后,安装. 安装成功,可以直接打开使用: 把界面改成中文显示: ...
- 【学习笔记】VS Code的launch.json 的 Python和Chrome常用配置(MacOS)
遇到的问题: 1.无法直接用VS Code调用Chrome来打开HTML文件 2.VS Code调用Chrome成功后,Python解释器无法启动调试了 解决方法: 以下是我的 launch.json ...
- EF Code First学习笔记
EF Code First学习笔记 初识Code First EF Code First 学习笔记:约定配置 Entity Framework 复杂类型 Entity Framework 数据生成选项 ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Go学习笔记(二)搭建Visual Studio Code调试环境
上一篇 Go学习笔记(一)安装Go语言环境 安装Visual Studio Code 这是目前我觉得最好用的文本编辑器了, https://code.visualstudio.com/ 中间有几部确认 ...
- amazeui学习笔记--css(HTML元素2)--代码Code
amazeui学习笔记--css(HTML元素2)--代码Code 一.总结 1.行内代码:code标签<code> 2.代码片段:pre标签<pre> 3.限制代码块高度:添 ...
- OAuth2.0学习(1-4)授权方式1-授权码模式(authorization code)
参与者列表: (1) Third-party application:第三方应用程序,又称客户端(client),如:"云冲印".社交应用. (2)HTTP service:HTT ...
随机推荐
- 【已解决】git的一些常用命令
git:分布式的版本管理系统,一般的开发模式: 如果是开发人员,忽略此步骤,从下面大字的开始即可: 项目开始阶段,初始化项目(init),提交本地的代码到仓库,将本地仓库的代码推送到远端库(push) ...
- 实用Javascript调试技巧
摘要: 高效调试JS代码. 原文:实用Javascript调试技巧分享 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 见过太多同学调试Javascript只会用简单的con ...
- [Linux] nginx的try_files指令实现隐藏index.php的重写
1.nginx的try_files指令 ,核心功能是替代rewrite,并且比rewrite更强大的是可以按顺序查找文件是否存在,如果文件都找不到才会执行最后的重定向解决的问题是,如果一个网站的部署是 ...
- 201871010126 王亚涛 《面向对象程序设计JAVA》第十四周学习总结
内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/11 ...
- 201871010107-公海瑜《面向对象程序设计(java)》第十三周学习总结
201871010107-公海瑜<面向对象程序设计(java)>第十三周学习总结 项目 内容 这个作业属于哪个课程 ...
- java 深入理解jvm内存模型 jvm学习笔记
jvm内存模型 这是java堆和方法区内存模型 参考:https://www.cnblogs.com/honey01/p/9475726.html Java 中的堆也是 GC 收集垃圾的主要区域.GC ...
- [NOIP2015]运输计划 线段树or差分二分
目录 [NOIP2015]运输计划 链接 思路1 暴力数据结构 思路2 二分树上差分 总的 代码1 代码2 [NOIP2015]运输计划 链接 luogu 好久没写博客了,水一篇波. 思路1 暴力数据 ...
- 《Three js开发指南》 PDF
电子版仅供预览及学习交流使用,下载后请24小时内删除,支持正版,喜欢的请购买正版书籍:<Three js开发指南> pdf下载地址:链接: https://pan.baidu.com/s/ ...
- A1037 Magic Coupon (25 分)
一.技术总结 这也是一个贪心算法问题,主要在于想清楚,怎么解决输出和最大,两个数组得确保符号相同位相乘,并且绝对值尽可能大. 可以用两个vector容器存储,然后排序从小到大或是从大到小都可以,一次从 ...
- IAR环境搭建
工具下载:https://pan.baidu.com/s/1nwv0RVz 第一步:右键点击EW8051-EV-8103-Web.exe,使用管理员权限运行. 第二步:我们运行之后只要一直Next下去 ...
