使用vue搭建应用五引入Mock.js
为了模拟后台接口提供页面所需的数据,引入Mock.js
Mock.js是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开
特性:
前后端分离
增加单元测试的真实性
数据类型丰富
方便扩展
1.安装
yarn add mockjs

2.简单使用
在src下,新建目录mock,添加index.js
模拟接口 http://localhost:8081/test
import Mock from 'mockjs'
Mock.mock('http://localhost:8081/test', {
'list|1-5': [{
'id|+1': 1,
'name': '@name',
'email': '@email',
'age|20-60': 5,
'registData': '@date'
}]
});
修改Home.vue,通过import mock from "@/mock/index.js"; 引入mock模块
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template> <script>
import axios from "axios";
import mock from "@/mock/index.js";
export default {
name: "Home",
methods: {
test() {
axios
.get("http://localhost:8081/test")
.then(res => {
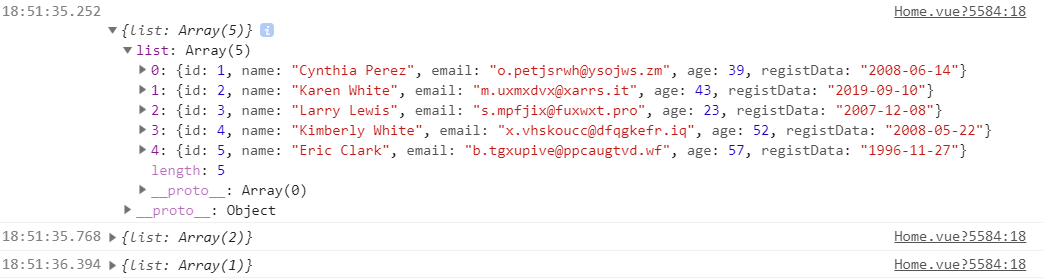
console.log(res.data);
})
.catch(function(error) {
console.log(error);
});
}
}
};
</script>
多次点击测试,每次返回的list里的数据条数也是随机的

说明:
Mock.Random 是一个工具类,用于生成各种随机数据
格式为: @占位符(参数 [, 参数])

文档 https://github.com/nuysoft/Mock/wiki
使用vue搭建应用五引入Mock.js的更多相关文章
- VUE CLI 3.0 项目引入 Mock.js
mockjs 官网:http://mockjs.com/ 之前没有使用过 mockjs 的同学,请参考官网文档,数据生成规则和方法的调用都有详细说明. 一.通过npm安装依赖包 1. 进入到项目目录, ...
- 使用vue搭建应用三引入scss
Css.Sass.Scss的含义及区别 Css(Cascading Style Sheets) 层叠样式表 Sass(Syntactically Awesome StyleSheets) 是一款强化 ...
- 使用vue搭建应用四引入axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 特性 从浏览器中创建 XMLHttpRequests 从 node.js 创建 http 请求 支持 P ...
- vue项目配置Mock.js
扯在前面 最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅. 今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以 ...
- vue+mock.js+element-ui模拟数据搞定分页
效果如图: 前提是搭好vue前端框架,npm install mockjs引入mock.js 当前页全部代码如下,其他有关element-ui的引入未提到,仅作参考用 <!-- 用户管理 --& ...
- Mock.js数据模拟
数据来源方式: 为什么要用mockjs 实际开发中,前后端分离,前端需要后端的接口去完成页面的渲染,但是并不能等到后端成员写完接口再开始进行测试.大部分情况下,前后端需要同时进行开发.因此便需要moc ...
- 让前端攻城师独立于后端进行开发: Mock.js
一.Mock.js是什么? 目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的 ...
- mock.js使用总结
基本使用: 1 引入mock.js 2 var data = Mock.mock({ // 属性 list 的值是一个数组,其中含有 1 到 10 个元素 'list|1-10': [{ // 属性 ...
- Mock.js的简单使用
Mock.js 提供的种类有: 步骤: 首先安装:cnpm install mockjs 创建一个mock.js的文件,写好需要引入的数据格式 在main.js中引入mock.js文件: requir ...
随机推荐
- javascript中的异步操作以及Promise和异步的关系
https://segmentfault.com/a/1190000004322358 Promise是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和强大 https://se ...
- 为什么改了JS数组中的一个元素的值,其他数组元素值都跟着变了
原因: 数组是引用类型,数组变量存储在栈,元素数据存储在堆中,将数组赋值不同的对象,所以的赋值对象都指向堆同一个数据,所以改变其中一个数组中的元素,别的数组元素也会改变. 解决方案: 原理就是先把数组 ...
- Dapper学习(三)之其他用法
这里说的其他用法,是指 Async,Buffered,Transaction,Stored Procedure. 1. 首先 dapper支持异步 ExecuteAsync, QueryAsync, ...
- json时间格式化
//格式化日期字符串 String.prototype.jsonDateFormat = function (format) { var date, timestamp, dtObj timestam ...
- 用Python爬E站本
用Python爬E站本 一.前言 参考并改进自 OverJerry 大佬的 教你怎么用Python爬取E站的本子_OverJerry. 本文为技术学习记录,不提供访问无存在网站的任何方法,也不包含不和 ...
- json传的解析,二维数据解析
下载地址:https://share.weiyun.com/447eda75fdd46cb87f6622ecdce4c3ac
- 开发技术--Numpy模块
开发|Numpy模块 Numpy模块是数据分析基础包,所以还是很重要的,耐心去体会Numpy这个工具可以做什么,我将从源码与 地产呢个实现方式说起,祝大家阅读愉快! Numpy模块提供了两个重要对象: ...
- java--static与代码块
static与代码块: static class Student{ static String school; // 随着类的加载而执行 可以由类进行调用 static { // 静态代码块 加载类时 ...
- SpringMVC拦截器执行流程
1:MyInterceptor1.MyInterceptor2这2个拦截器都放行 MyInterceptor1......preHandleMyInterceptor2......preHandle ...
- Qt选择文件路径
QString file_path = QFileDialog::getExistingDirectory(this, "请选择文件路径...", "./"); ...
