如何解决inline-block元素的空白间距 css 完美解决
转载W3CPLUS,链接地址:http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
有关于使用inline-block来代替float的讨论也蛮多的,最常说的就是使用inline-block来代替float进行布局,或者使用inline-block来实现元素的居中效果。前面《CSS3制作的分页导航》一文中就是使用的inline-block制作的居中效果,不过留下了一上问题,就是使用inline-block的元素之间会存在“4px”的空白间距。那么今天我们就一起来说说这个“4px”的问题。
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>
*{
margin: 0;
padding: 0;
}
ul {
list-style: none outside none;
padding: 10px;
background: green;
text-align: center;
}
ul li {
display: inline-block;
*display: inline;
zoom: 1;
background: orange;
padding: 5px;
}
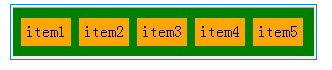
上面的demo效果,明显的可以看出,在inline-block的元素之间存在“4px”的空白:

上面截图是:IE8-9、Firefox、Safari等浏览器下的效果,换句话说,这种现像只有在这几种浏览器中才会出现。下面我们就来说说解决这个“4px”(Chrome下是8px)的几种方法:
方法二:很多地方讨论使用负的margin来解决,比如说:
ul {
font-size: 12px;
}
ul li {
margin-right: -4px;
*margin-right: 0;
}
这种解决方法并不完美,如果你的父元素设置的字号不一样,可能你的“-4px”就不能解决问题。况且在Chrome中你需要另外设置一个负的margin值才能实现同等的效果。
当然有些文章介绍使用"-0.25em"来解决,这也是跟元素的字号有极大的关系。所以我个人建议不使用负的margin来解决这样的问
方法三:设置父元素字体为0
第三种方法设置父元素的字体为“0”,然后在“inline-block”元素上重置字体需要的大小。
ul {
list-style: none outside none;
padding: 10px;
background: green;
text-align: center;
font-size: 0px;
}
ul li {
display: inline-block;
*display: inline;
zoom: 1;
background: orange;
padding: 5px;
font-size: 12px;
}
这种方法在Safari下可问题依然存在:
更新:全兼容的样式解决方法
经过高人指点,使用纯CSS还是找到了兼容的方法,就是在父元素中设置font-size:0,用来兼容chrome等浏览器,而使用letter-space:-N px来兼容safari:
.finally-solve {
letter-spacing: -4px;/*根据不同字体字号或许需要做一定的调整*/
word-spacing: -4px;
font-size: 0;
}
.finally-solve li {
font-size: 16px;
letter-spacing: normal;
word-spacing: normal;
display:inline-block;
*display: inline;
zoom:1;
}
如何解决inline-block元素的空白间距 css 完美解决的更多相关文章
- inline-block元素的空白间距
inline-block元素的空白间距 html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- 记录利用CSS完美解决前端图片变形问题
在头条IT学堂看到CSS完美解决前端图片变形问题的文章,就记录分享下: 一.让图片的宽度或者高度等于容器的宽度或高度,多余的裁掉,然后让图片居中: <style type="text/ ...
- inline-block元素的空白间距解决方法<转>
使用inline-block来代替float进行布局,或者使用inline-block来实现元素的居中效果.有关于使用inline-block来代替float的讨论也蛮多的. 不过就是使用inline ...
- 去除行内(inline/inline-block)元素之间的间距
先展示一下,行内元素之间存在间距,实例代码如下: <style> div { color: #fff; padding: 25px 50px; } .inline-f00 { displa ...
- ios8 UITableView设置 setSeparatorInset:UIEdgeInsetsZero不起作用的解决办法(去掉15px空白间距)
但是在ios8中,设置setSeparatorInset:UIEdgeInsetsZero 已经不起作用了.下面是解决办法: 首先在viewDidLoad方法加入以下代码: if(leftTable! ...
- 完美解决,浏览器下拉显示网址问题 | 完美解决,使用原生 scroll 写下拉刷新
在 web 开发过程中我们经常遇到,不想让用户下拉看到我的地址,也有时候在 div 中没有惯性滚动,就此也出了 iScroll 这种关于滚动条的框架,但是就为了一个体验去使用一个框架好像又不值得,今天 ...
- 如何解决inline-block元素的空白间距
早上在博客中有人提了这样一个问题:“li元素inline-block横向排列,出现了未知间隙”,我相信大家在写页面的时候都遇到过这样的情况吧. 我一般遇到这情况都会把li浮动起来,这样就没有间隙.但是 ...
- 使用CSS如何解决inline-block元素的空白间距
早上在博客中有人提了这样一个问题:“li元素inline-block横向排列,出现了未知间隙”,我相信大家在写页面的时候都遇到过这样的情况吧. 我一般遇到这情况都会把li浮动起来,这样就没有间隙.但是 ...
- inline-block元素的空白间距解决方法
方法1 <ul><li>item1</li><li>item2</li><li>item3</li><li&g ...
随机推荐
- 生成随机验证码,上传图片文件,解析HTML
1.生成随机图片验证码 1.1 页面调用createvalidatecode 生成随机图片验证码方法: <div class="inputLine"><label ...
- centos7.2上安装CDH5.16.2及Spark2【原创】
背景:我自己的电脑配置太低,想在centos操作系统上安装CDH5.1.2并配置集群,我去阿里云上买了3台按流量计费的阿里云服务器. 大家一定要注意,配置,购买的阿里云服务器不要太低了.建议:3台2核 ...
- QuantLib 金融计算——案例之普通欧式期权分析
目录 QuantLib 金融计算--案例之普通欧式期权分析 概述 普通欧式期权公式法定价 1. 配置期权合约条款 2. 构建期权对象 3. 配置定价引擎 4. 计算 题外话:天数计算规则 Quote ...
- Semaphore源码分析
public class SemaphoreExample1 { ; public static void main(String[] args) throws Exception { Executo ...
- SQL Server ----- 备份数据库 生成(.bak)文件
转移数据库 备份数据库 选中数据库 进入后界面如图 选择合适位置进行备份 注意:选择配置好保存位置的 成功后出现 如果出现错误. 还有一种可能是哪个文件夹中已经有了一个 把文件家中的那个删了 还原 ...
- Go语言入门——hello world
Go 语言源代码文件扩展名是.go. 知识点:1. go语言代码的第1行必须声明包2. 入口的go语言代码(包含main函数的代码文件)的包必须是main,否则运行go程序会显示go run: can ...
- 使用Docker安装mysql,挂载外部配置和数据
.挂载外部配置和数据安装 mkdir /opt mkdir /opt/mysql mkdir /opt/mysql/conf.d mkdir /opt/mysql/data/ 创建my.cnf配置文件 ...
- K8S学习笔记之k8s使用ceph实现动态持久化存储
0x00 概述 本文章介绍如何使用ceph为k8s提供动态申请pv的功能.ceph提供底层存储功能,cephfs方式支持k8s的pv的3种访问模式ReadWriteOnce,ReadOnlyMany ...
- lnmp1.4安装包
https://lnmp.org/install.html nginx中虚拟机中的配置 location ~ .*\.(php|php5)?$ { try_files $uri =404; fastc ...
- EnumSet详细讲解
https://blog.csdn.net/tugangkai/article/details/89631886 之前介绍的Set接口的实现类HashSet/TreeSet,它们内部都是用对应的Has ...
